1. 브라우저 랜더링 과정
-
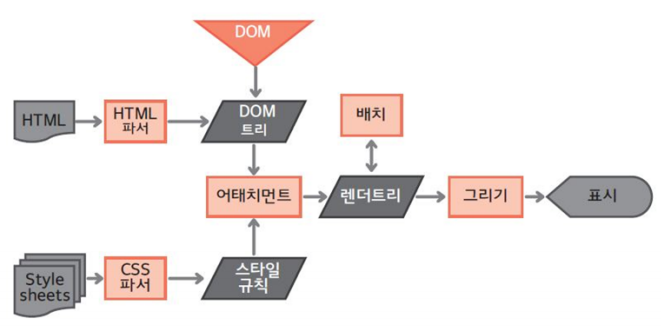
브라우저의 렌더링 과정은 렌더링 엔진을 통해 DOM 트리와 CSSOM 트리를 각각 구축한다.
이들을 결합하여 Render Tree를 생성하고 이를 기반으로하여 화면이 구성된다.

-
과정
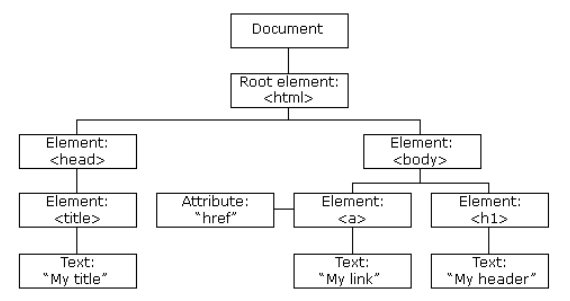
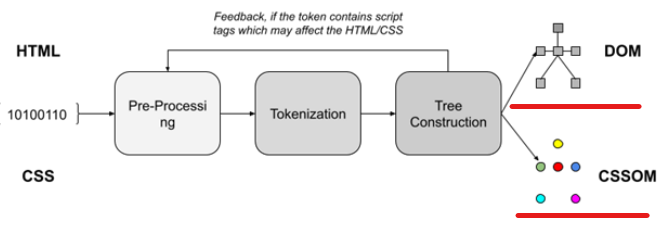
- DOM트리: HTML 문서를 파싱하여 각 HTML 요소들을 노드로 만들어 트리 형태로 구성

- CSSOM트리: CSS 파일과 인라인 스타일을 파싱하여 각 요소에 대한 스타일 정보를 가진 CSSOM트리를 형성

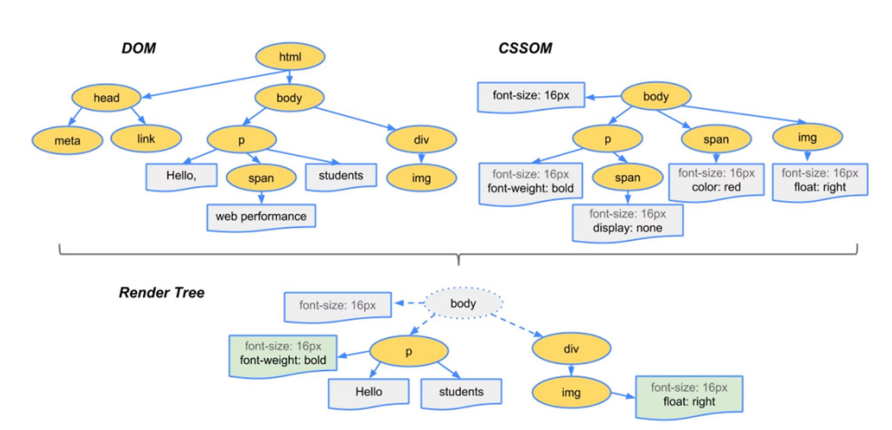
- 랜더트리: DOM 트리와 CSSOM 트리가 합쳐져 렌더 트리가 생성
- display-none: 해당 요소가 렌더 트리에 존재하지 않도록 하여 화면에서 완전히 제거
- visibility-hidden: 해당 요소는 화면에서 숨겨지지만, 여전히 렌더 트리에 존재

- 랜더레이어: 렌더 트리를 기반으로 생성되며, GPU에서 처리되는 부분은 그래픽 레이어로 분리
→ 레이아웃 계산이나 DOM 조작과 같은 CPU 작업과 실제 그래픽을 그리는 GPU 작업을 분리하여, CPU에서 발생하는 리플로우 및 리페인트와 관련된 부하를 줄이고 성능을 향상시키는 것이 목표- Reflow: 요소의 레이아웃이 변경되면, 해당 요소 및 이와 연관된 다른 요소들의 레이아웃을 다시 계산하는 것
- Repaint: 렌더 트리를 기반으로 화면에 실제 픽셀을 그리는 프로세스
- 렌더 레이어를 기반으로하여 layout 설정

- paint: 레이아웃 단계 이후, 픽셀 단위로 실제로 화면에 그리는 과정
- 여러 레이어들이 합쳐져서 하나의 이미지로 렌더링
- DOM트리: HTML 문서를 파싱하여 각 HTML 요소들을 노드로 만들어 트리 형태로 구성

