CSS 2일차
* 인터넷 도메인 만들기
닷홈에서 계정을 만들고, 아래 무료 호스팅을 이용해 무료 도메인을 만들 수 있다.
무료 도메인이기 때문에 기간이 짧고, 용량이 작은 등 기능이 많이 제한된다.
실습해본 도메인은 여기이다.
CSS 실습
(html)
<ul>
<li>로그인</li>
<li>회원가입</li>
<li>회사소개</li>
<li>고객센터</li>
</ul>
(css)
li:before {
content: "|"
}
li:after {
content: "abcdef"
}
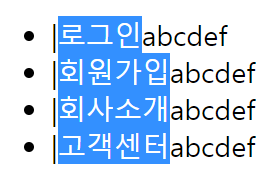
content로 생성된 문자는 html에서 글자로 취급되지 않아 아래와 같이 드래그로 선택되지 않는다.
실제 웹 프로그래밍에선 css파일을 여러개 사용할 수도 있고, 여러개의 파일을 직관성있게 분류하기 위해 html 파일과 css 파일이 같은 폴더에 두지 않는 편이다. html 경로의 하위 폴더라면 하위폴더/*.css 의 경로를, 상위 폴더의 하위 폴더라면 ../하위폴더/*.css 와 같은 식으로 경로를 지정한다. 이는 cmd/리눅스 커널 명령어와 같을 규칙으로 생각된다.
(html 예시)
<header>
<link rel="stylesheet" type="text/css" href="css/style.css">
</header>
(css 예시)
div{
width: 300px;
height: 300px;
background-image: url(../img/icon.png);
}css 1일차에 익힌 규칙처럼, 상세한 경로로 혹은 나중에 적힌 옵션대로 적용되므로 css 에서도 최상위 부모 태그의 클래스(혹은 id 나 태그) 를 우선 수정하고, 하위 태그 순서대로 하나씩 수정해준다.
(html)
<ul class="friends-lists">
<li class="friends-lists">
<a href="#">
<img src="#" class="friend-thumbnail">
<div class="friend-info">
<h3 class="friend-name"></h3>
<span class="friend-intro"></span>
</div>
</a>
</li>
</ul>
(css)
.friends-lists {}
.friends-lists .friends-lists a {}
.friends-lists .friends-lists a .friend-thumbnail {}
.friends-lists .friends-lists a .friend-info .friend-name {}
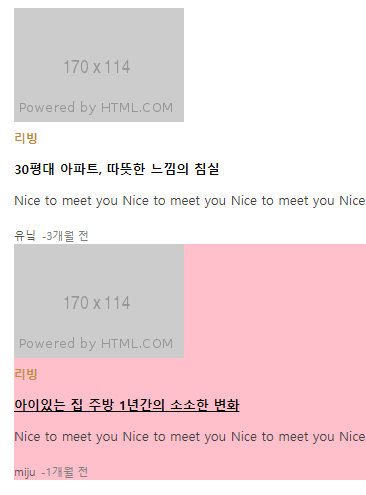
.friends-lists .friends-lists a .friend-info .friend-intro {}금일 배운 것 중 특이한 것은 :hover 기능으로, 링크에 마우스 오버를 할 때 적용되는 옵션이다. 아래 사진은 기본 화면과 :hover 기능이 적용된 걸 비교해본 것이다.
(css)
.living-lists .living-item:hover {
background-color: pink;
}
.living-lists .living-item a:hover .living-info .title {
text-decoration: underline;
}어려웠던 점
html에서 data 클래스, css에서 date 클래스로 오타를 냈었는데 다른 코드와는 달리 작은 오류가 있다고 해도 실행이 되어 20 분 가량 찾을 수가 없었다.
해결 방법
클래스는 영상대로 copy & paste 를 했지만 짧은 글자에서 오히려 실수가 발생했다. 짧은 코드라도 영상에서 말한대로 copy & paste 를 하거나 존재하는 단어를 불러오는 프로그램 혹은 툴(영상에서 언급됬으나 정확히 어떤것인진 모르겠다)을 사용해 실수를 줄이는 방법이 필요한 듯 하다.
학습 소감
css 예제를 이틀간 다루니 조금 더 실제 사이트에 비슷해지는 모습이다. 어제의 css 적용규칙은 잘 와닿지 않았지만 오늘 예제로 배경을 먼저, 작은 것을 나중에 칠하는 유화와 같이 개념이 그려졌다.
진행한 코드 링크
오늘 진행한 자세한 코드는 내 github 링크 에 업로드 되었다.