네이버 뉴스 메인 2일차
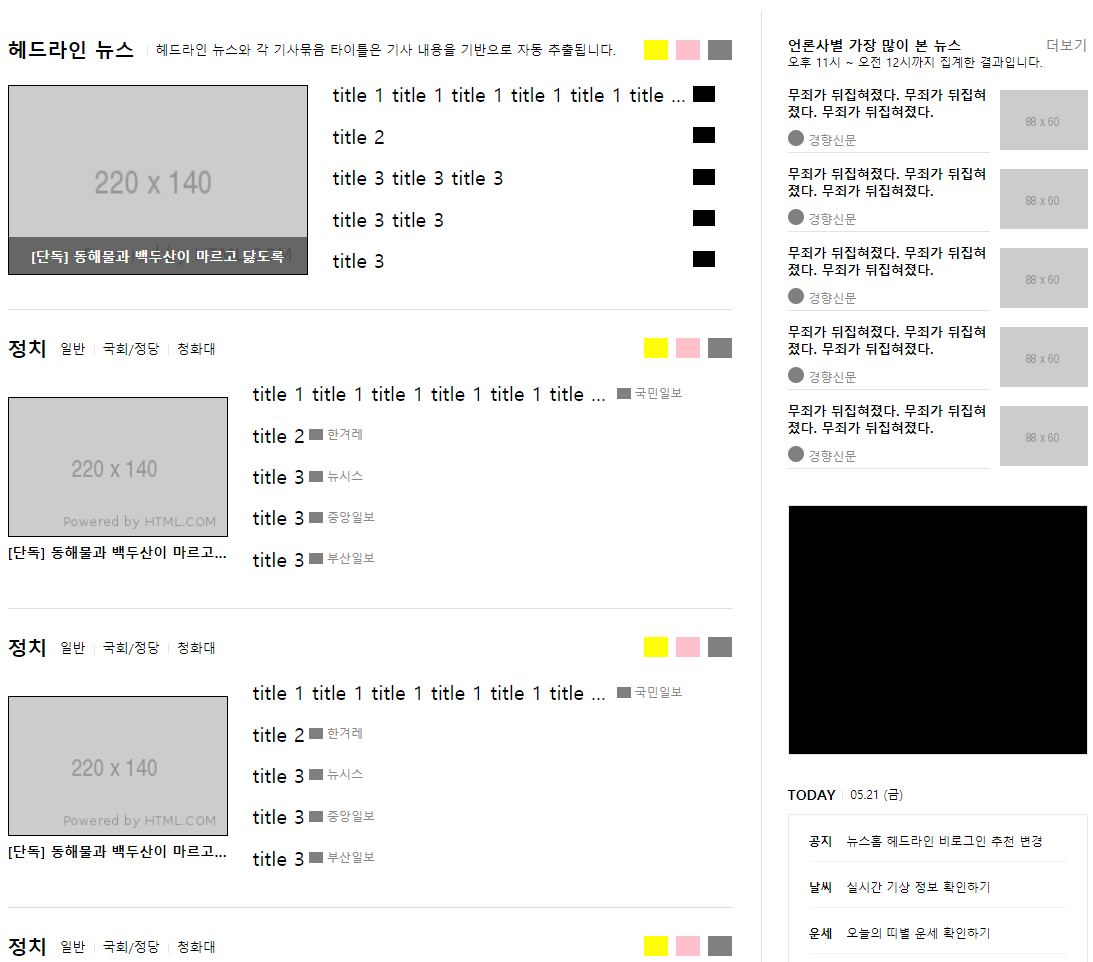
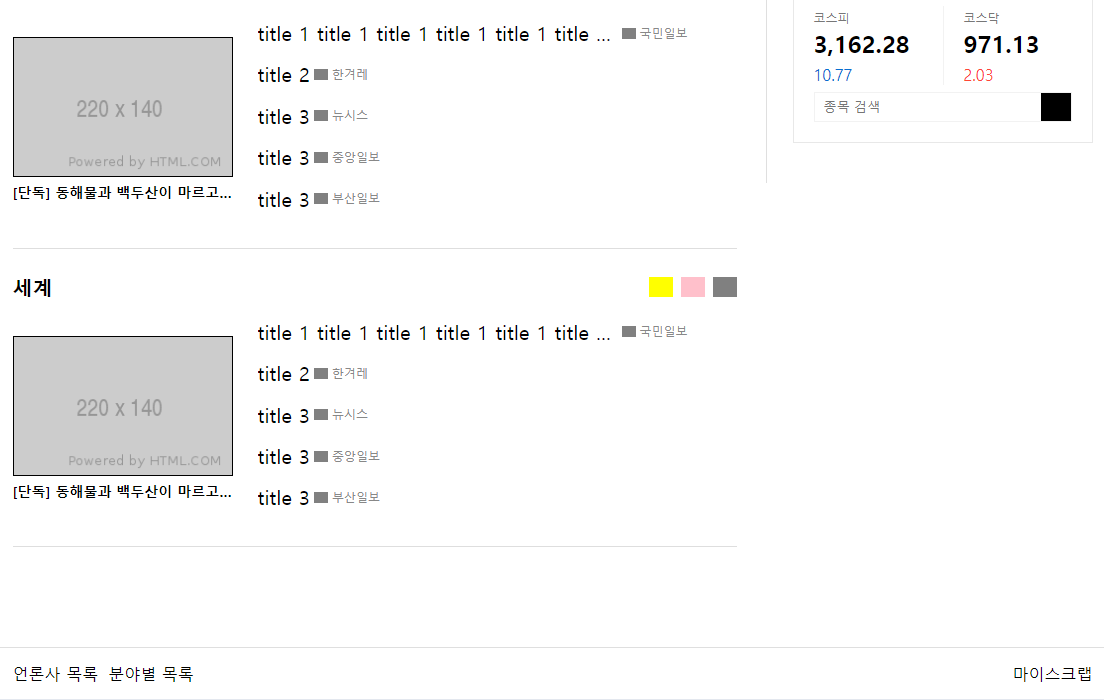
완성된 본문과 하단


체크포인트
- 글자 숨김처리
해당 레이아웃은 길이 제한을(max-width: 100%;) 두고 초과하는 글자는 숨기고(overflow: hidden;) 한 줄을 벗어나지 않게 하며(white-space: nowrap) 글자가 레이아웃을 벗어나지 않게(display: inline-block;) 하고 초과되는 글자를 '...'으로 표현(text-overflow: ellipsis;)하면 된다. 이들은 이런 경우로 자주 쓰이므로 묶어 한 세트로 생각하는게 좋다.
{ overflow: hidden; text-overflow: ellipsis; white-space: nowrap; display: inline-block; max-width: 100%; }
- 글자 구분선
이전에도 자주 나온 세트. 자주 쓰이므로 눈 감고도 쓸 수 있게 하는것이 좋다고 한다.
{ content: ''; display: inline-block; width: 1px; height: 10px; background-color: #e5e5e5; margin: 0 7px; vertical-align: -1px; }
학습 소감
벌써 2달이 지나갔지만 과연 나는 혼자 html을 작성할 수 있나? 하는 의문이 든다. 기본 코드를 숙달하고 응용력을 기를 방법을 찾아봐야겠다.
진행한 코드 링크
오늘 진행한 자세한 코드는 내 github 링크 에 업로드 되었다.