네이버뉴스-TV연예 1일차
작성한 본문
(참고 사이트)
자세한 코드는 아래에 링크해 두었고, 유념할 부분만 정리해 작성한다.
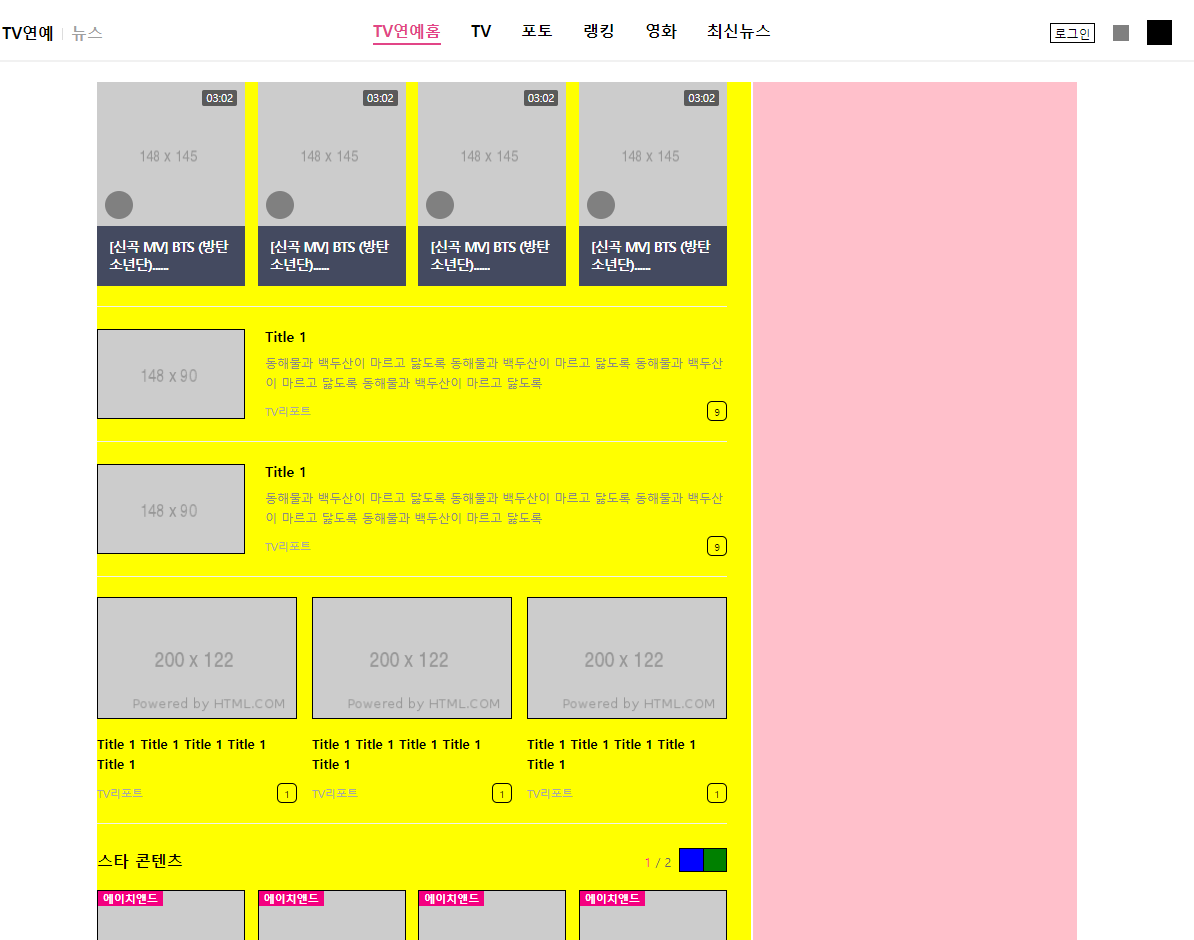
전체 레이아웃
레이아웃 크기로만 구분한다면 맨 위 헤더의ent-header, 아래 본문의 ent-left, ent-right로 구성된다. 아직 ent-right의 내용은 구성하지 않았으나, 레이아웃 구분을 위해 background-color: pink;의 속성을 주었다.
<header id="ent-header"></header> <main role="main" id="ent-main"> <div class="ent-container"> <div class="ent-left"></div> <div class="ent-right"></div> </div> </header> (css) #ent-main .ent-left { background-color: yellow; } background-color: pink; }
자주쓰는 레이아웃 클래스
7월29일에 본 것처럼 자주쓰는 레이아웃 클래스를 만들어 태그에 적용하거나 더미 태그를 만든다.
- 좌측 밀집 정렬
.ent-flex-start { display: flex; flex-wrap: wrap; align-items: center; }

- 중앙 밀집 정렬
.ent-flex-center { display: flex; flex-wrap: wrap; justify-content: center; align-items: center; }

- 우측 밀집 정렬
.ent-flex-end { display: flex; flex-wrap: wrap; justify-content: flex-end; align-items: center; }

- 일정 간격 정렬(양 끝 레이아웃은 상위 레이아웃의 양 끝으로 고정된다)
.ent-flex-between { display: flex; flex-wrap: wrap; justify-content: space-between; align-items: center; }

학습 소감
css 파일도 하나고 자주쓰는 레이아웃 클래스를 네이버 뉴스 페이지에서도 썼으니 다시 쓴다면 코드 양을 줄일 수 있을 것이다. 나중에는 이런 레이아웃 클래스들을 css 파일에서 처음으로 작성하고 사용한다면 찾기도 쉽고, 추가하여 모아놓거나 수정하기도 용이할 것으로 예상된다. 경우에 따라서는 이런 클래스들만 따로 모아 새로운 css 파일을 만드는 것도 생각해 봄 직하다.
진행한 코드 링크
오늘 진행한 자세한 코드는 내 github 링크 에 업로드 되었다.