네이버뉴스-TV연예 2일차
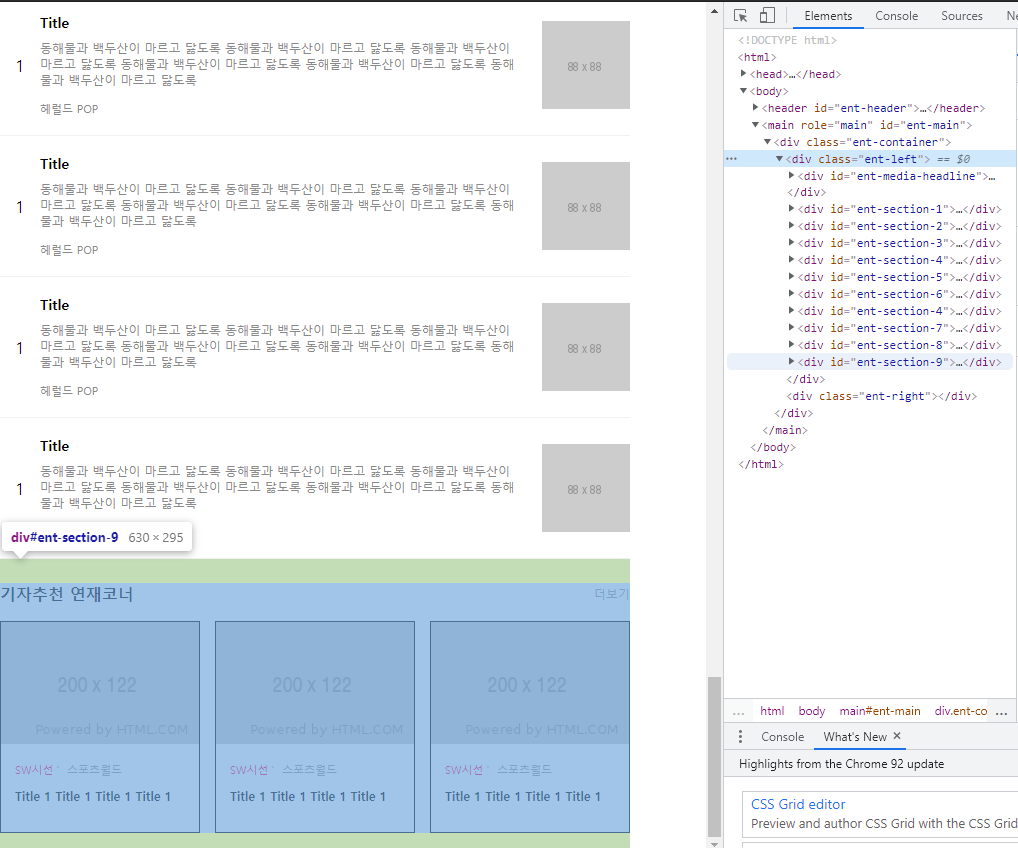
작성한 좌측 본문
어제는 ent-section-3까지, 오늘은 ent-section-4~ent-section-9까지 작성하였다.
자세한 코드는 아래에 링크해 두었고, 유념할 부분만 정리해 작성한다.
체크포인트
- 글자용 태그의 주의점
글자용 태그(h1, span 등)는 해당 태그 하위에 같은 태그를 쓰면 안된다.
<a href="#"> <a href="#"></a> </a>
이 경우 글자용 태그를 지정하여 속성을 지정할 수가 없다.
다만 div와 같은 일반 태그는 클래스/ID를 지정하여 사용가능한데 마찬가지로 클래스를 지정하면 사용가능하지 않을까?
(css) div { height: 200px; width: 200px; background-color: yellow; } a.qwer{ background-color: blue; } a.asdf { background-color: red; } <div> <a href="#" class="qwer"> <a href="#">바사다아</a><br> <a href="#" class="asdf">가나다마</a> </a> </div>
하지만 상위 글자용 태그는 속성 지정이 되지 않는 듯 하다.
반면에, 형제 글자용 태그는 속성 지정이 잘 된다.
<div> <a href="#"> <a href="#" class="qwer">바사다아</a><br> <a href="#" class="asdf">가나다마</a> </a> </div>
box-sizing: border-box의 주의점
코드를 쓸 때 전역에 다음 코드를 적용했었다.
* { margin: 0; padding: 0; box-sizing: border-box; }
여기서 box-sizing: border-box 속성이 문제가 되는데, 테두리와 내부 레이아웃의 크기를 합해서 계산되기 때문에 일반적인 레이아웃을 짜기에는 편해진다.
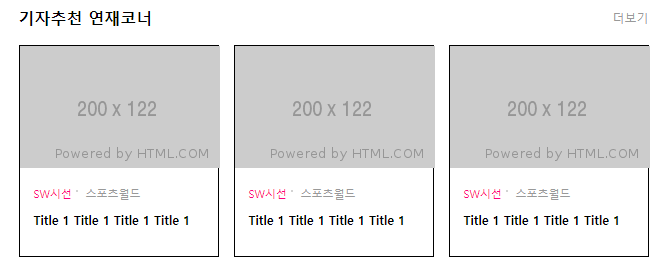
#ent-main .ent-left #ent-section-9 li { width: 200px; border: solid 1px #000000; } #ent-main .ent-left #ent-section-9 li img { width: 200px; height: 122px; }
하지만 합해진 레이아웃의 크기와 내부 레이아웃의 크기가 같은 절대값일 경우, 아래와 같이 내부 레이아웃이 테두리를 덮고 튀어나오게 된다.

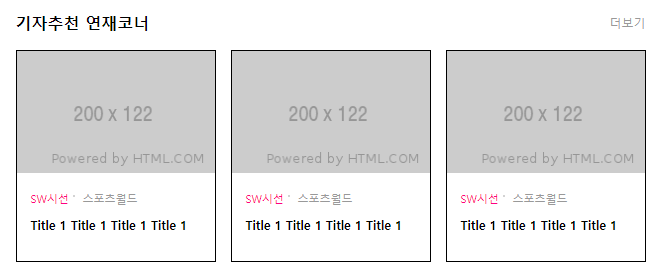
따라서 절대값의 크기를 일일이 맞춰주거나 둘 중 하나를 상대값으로 작성해야 한다. 본문에서는 내부 사진의 크기를 상대값으로 설정하여 맞춰주었다.
#ent-main .ent-left #ent-section-9 li img { width: 100%; height: 122px; }

학습 소감
오늘처럼 작은 의문을 놓치지 않고 해결해보려 노력한다면 언젠간 숙달되지 않을까...기대해본다.
진행한 코드 링크
오늘 진행한 자세한 코드는 내 github 링크 에 업로드 되었다.