네이버 게임 2일차
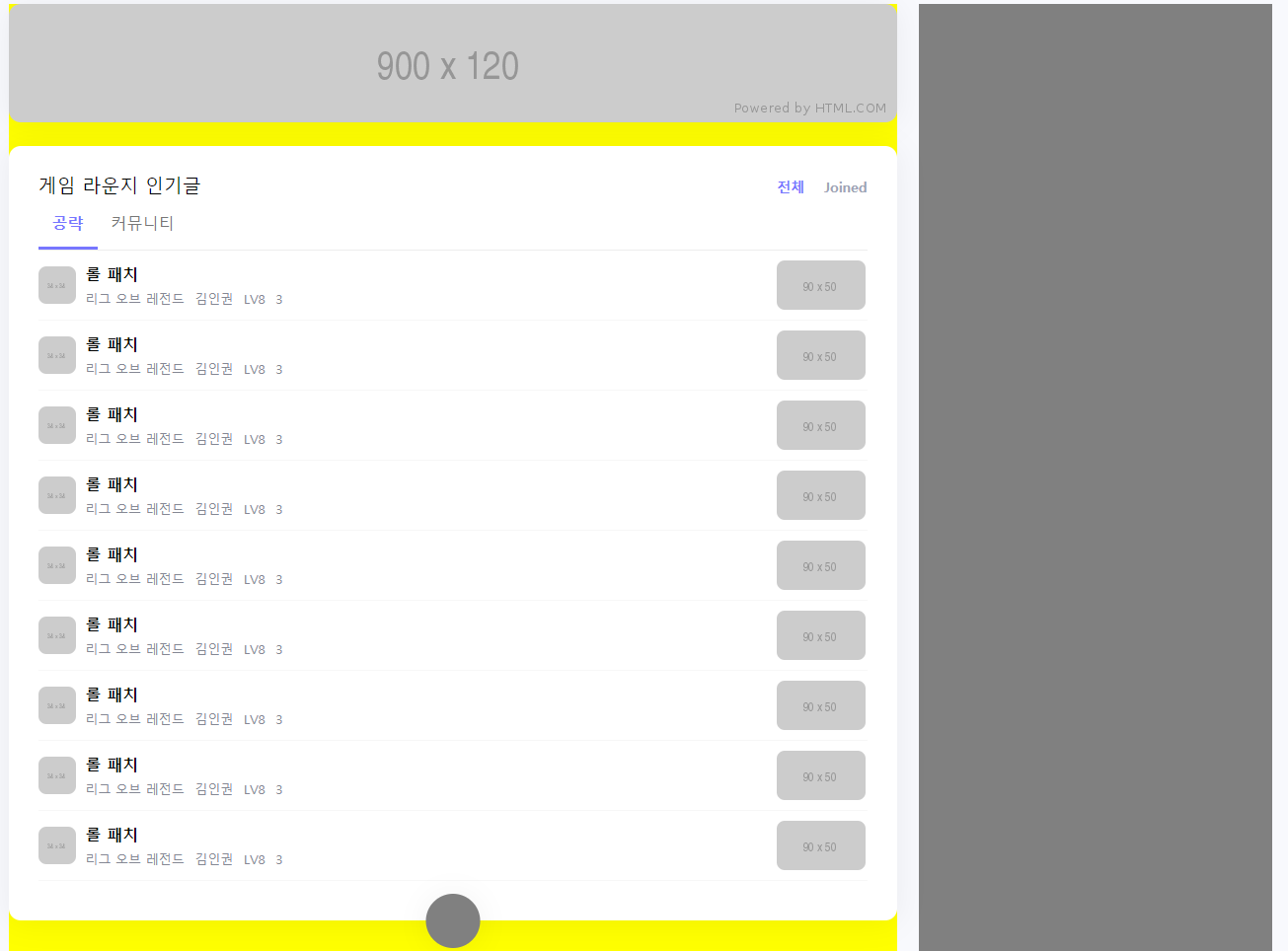
작성된 좌측 본문

자세한 코드는 아래에 링크해 두었고, 유념할 부분만 정리해 작성한다.
체크 포인트
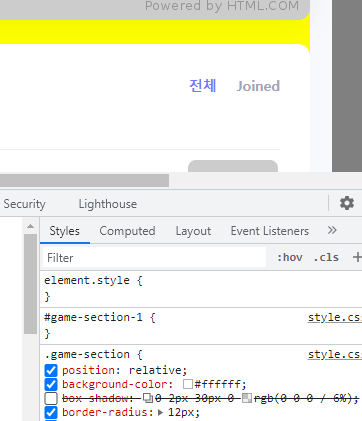
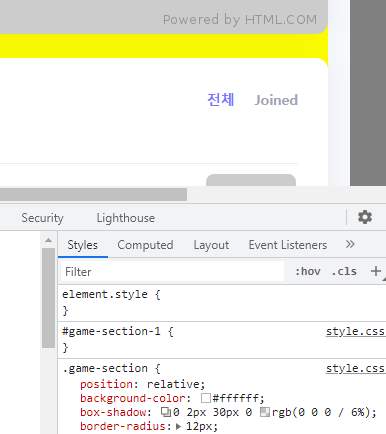
- 윤곽선 대신 그림자 사용
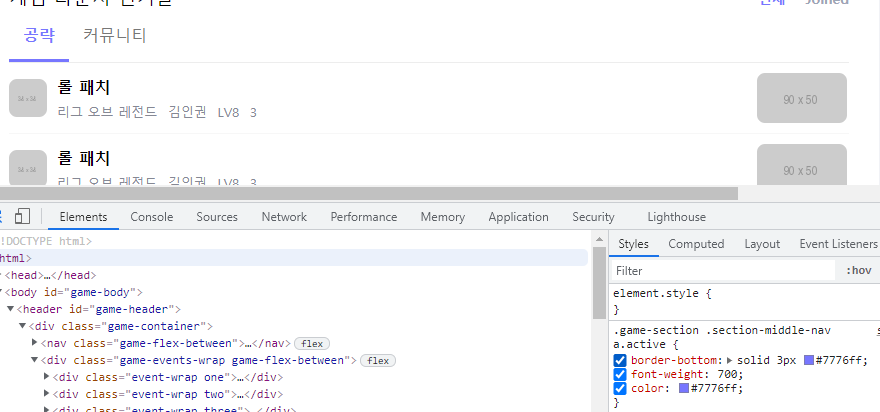
레이아웃의 경계선을 나누기 위해 border 대신 border-bottom을 사용하여 좀더 부드러운 효과를 주었다.
(그림자 미적용)
(그림자 적용)
border-bottom옵션의 사용과 원본과의 비교
카피캣에 javascript를 사용하지 않아 단순히 border-bottom 옵션으로 밑줄을 줬으나, 원본 사이트에선 탭의 선택에 따라 true, false 속성을 주고 다음에 오는 레이아웃의 :before을 이용하여 굵은 선을 만든다. 이 참/거짓 속성을 border-bottom 옵션에 적용한다면 코드를 줄일 수 있을 것 같은데, 아직 지식이 얕아 가능한지조차 모르겠다.
학습 소감
본문의 코드 내용 자체는 이제 난이도가 그리 높지 않다. 단지 직접 카피캣을 할려니 아직 javascript를 몰라 원본코드를 크게 바꾸어야 되니 어렵다. javascript를 병행공부하거나 미래에 공부한후 적용해볼 방법을 고민해봐야겠다.
진행한 코드 링크
오늘 진행한 자세한 코드는 내 github 링크 에 업로드 되었다.