네이버 게임 3일차
작성된 본문


자세한 코드는 아래에 링크해 두었고, 유념할 부분만 정리해 작성한다.
부제목1
ol태그와li태그
ol 태그는 리스트를 묶는 태그이기 때문에 그 하위에는 반드시 li태그가 있어야 한다.
(예시)
<ol> <li>아메리카노</li> <li>카페라떼</li> <li>핫초코</li> </ol> <ol type="A" start="10"> <li>녹차</li> <li>홍차</li> <li>자스민차</li> </ol>
(결과)
- 아메리카노
- 카페라떼
- 핫초코
- 녹차
- 홍차
- 자스민차
- 클래스 덮어쓰기
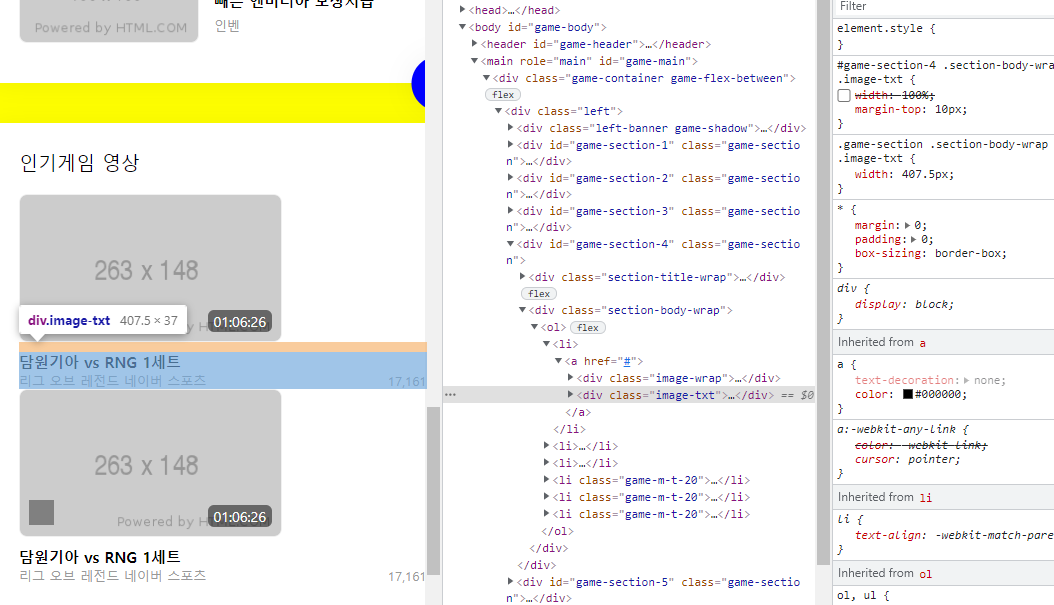
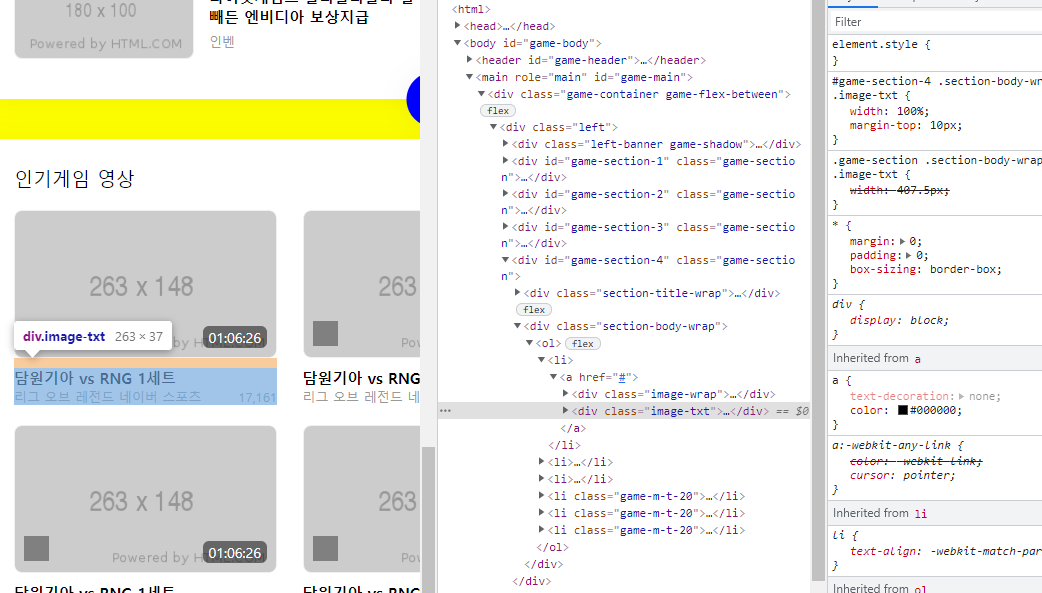
section4에서 image-txt 클래스를 다시 쓰는데, 이 때 앞에서 폭이 407.5px 로 되있기 때문에 a태그로 같이 묶인 image-wrap클래스의 폭 263px과 알맞지 않게 된다.

클래스 속성은 나중에 정의된 것이 최종적용되기 때문에 다시 width: 100%로 속성을 덧씌워 해결한다.

학습 소감
강의 내용이 익숙해서 긴장이 늘어지니 제법 놓치는 내용이 많았다. height: 2000px을 설정해놓은 걸 잊고 코드를 거의 다 작성한 뒤에야 수정했는데, 좀 더 꼼꼼히 작성할 필요가 있는 듯 하다.
진행한 코드 링크
오늘 진행한 자세한 코드는 내 github 링크 에 업로드 되었다.
