네이버 게임 4일차
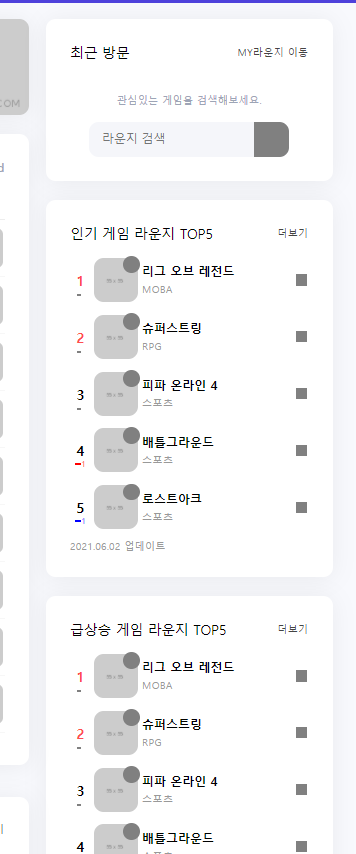
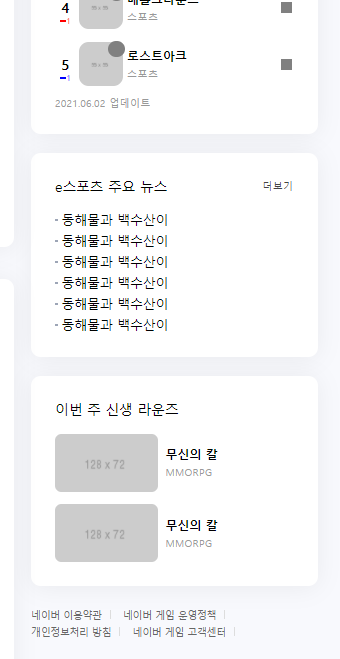
작성된 우측 본문


자세한 코드는 아래에 링크해 두었고, 유념할 부분만 정리해 작성한다.
체크포인트
position: absolute가 적용된 자식 레이아웃은position: flex인 부모 레이아웃에 영향을 받지 않는다.
초반에 배웠던 내용이지만 다시 상기해본다.
해당 레이아웃은 position: flex속성을 가져 그 크기를 벗어나는 자식 레이아웃은 잘리게 되지만 position: absolute속성을 주면 영향을 받지 않아 정상 적용이 가능하다.
- 한 id는 한 코드에서 두 태그에 적용되면 안된다.
본문에선 때문에 두개의 레이아웃(id = popular-section-1, id = popular-section-2)에 같은 속성을 적용하기 위해 id = popular-section로 구성한 css 속성을 class = rank-section로 고쳐 적용했다.
학습 소감
새로운 내용은 없어 크게 어려운 점은 없으나 레이아웃이 복잡해 많이 헷갈린다.
진행한 코드 링크
오늘 진행한 자세한 코드는 내 github 링크 에 업로드 되었다.