네이버 e스포츠 3일차 & 네이버 오디오 클립 1일차
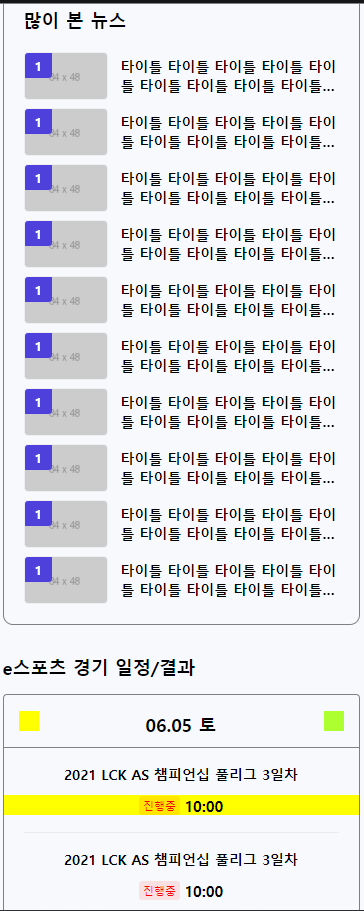
네이버 e스포츠 작성된 우측 본문

네이버 오디오 클립 상단

자세한 코드는 아래에 링크해 두었고, 유념할 부분만 정리해 작성한다.
말줄임
예전에 사용한 말줄임 코드는 다음과 같다.
<p>동해물과 백두산이 마르고 닳도록 </p> p{ width: 140px; display: inline-block; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }
이 경우 한 줄에 폭을 140px으로 제한하고 초과하는 글을 ...으로 숨기게 된다.
반면 이번에 새로 알게된 말줄임 코드는 다음과 같다
<p>동해물과 백두산이 마르고 닳도록 동해물과 백두산이 마르고 닳도록 동해물과 백두산이 마르고 백두산이 마르고 닳도록 동해물과 백두산이 마르고 닳도록 동해물과 백두산이 마르고</p> p { width: 140px; display: -webkit-box; overflow: hidden; text-overflow: ellipsis; -webkit-box-orient: vertical; -webkit-line-clamp: 3; }
display속성이 -webkit-box이거나 -webkit-inline-box이고 -webkit-box-orient: vertical일 경우에만 적용되며, 위의 코드는 폭이 140px, 3줄을 넘는 글을 ...으로 숨기게 된다.
주의점은 영어를 썼을 때 띄어쓰기가 되지 않은 경우 줄바꿈이 되지 않아 word-break: break-all를 같이 써 주는것이 좋다.
<p>abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz</p> p { width: 140px; display: -webkit-box; overflow: hidden; text-overflow: ellipsis; -webkit-box-orient: vertical; -webkit-line-clamp: 3; }
<p>abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz</p> p { width: 140px; display: -webkit-box; overflow: hidden; text-overflow: ellipsis; -webkit-box-orient: vertical; -webkit-line-clamp: 3; word-break: break-all; }
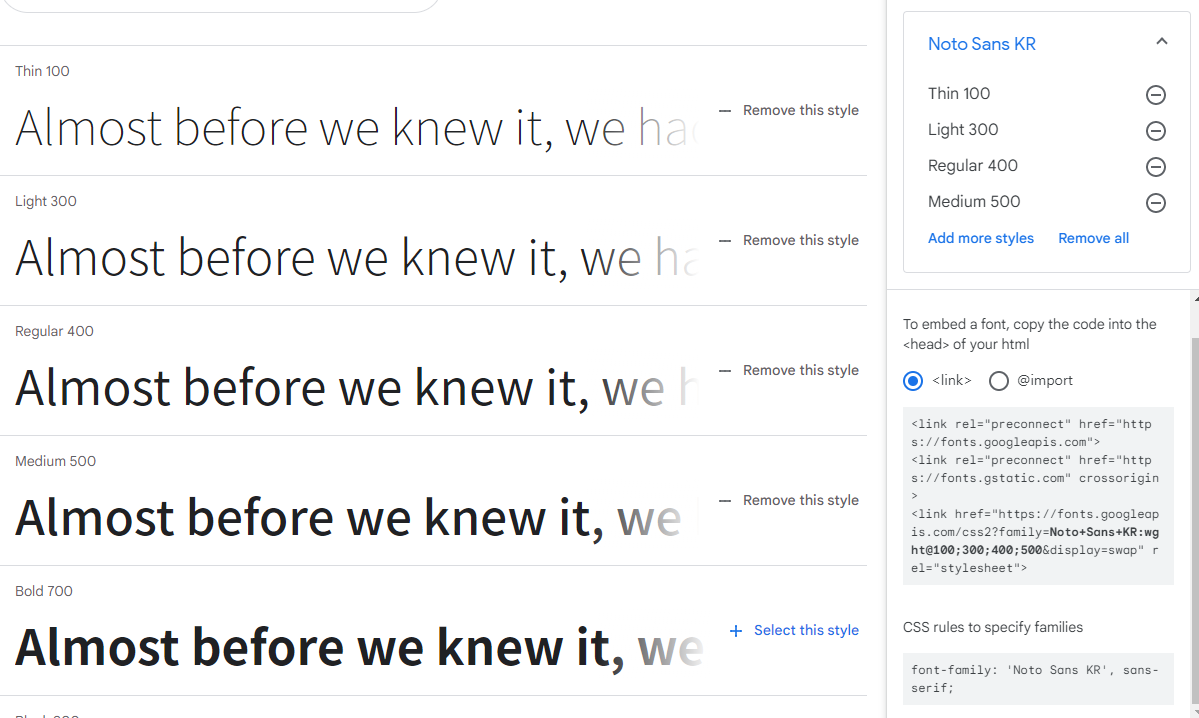
구글폰트
구글 폰트 에서 다양한 폰트들을 찾아볼 수 있다.

이 사이트에서 찾은 폰트 링크를 <head>태그 안에 적용하고, 아래의 css font-family를 적용하면 폰트를 사용할 수 있다.
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@500&display=swap" rel="stylesheet"> font-family: 'Noto Sans KR', sans-serif;
단, 이 때 브라우저에 따라 폰트가 적용되지 않을 수 있어 반드시 적용되는 폰트를 뒤에 덧붙여 두어야 한다. 먼저 작성된 폰트가 적용되며, 앞선 폰트가 적용되지 않을 경우 바로 뒤의 폰트가 적용된다.
* { margin: 0; padding: 0; box-sizing: border-box; font-family: 'Noto Sans KR', 'Nanum Gothic', sans-serif; }
학습 소감
뭔가 기초가 빈 느낌이라 기초 책을 한권 주문했다. 시간이 남는 틈틈이 그 책으로 기초를 다시 다지면서 공부를 계속 진행할 것 같다.
진행한 코드 링크
오늘 진행한 자세한 코드는 내 github 링크 에 업로드 되었다.