네이버 오디오 클립 2일차
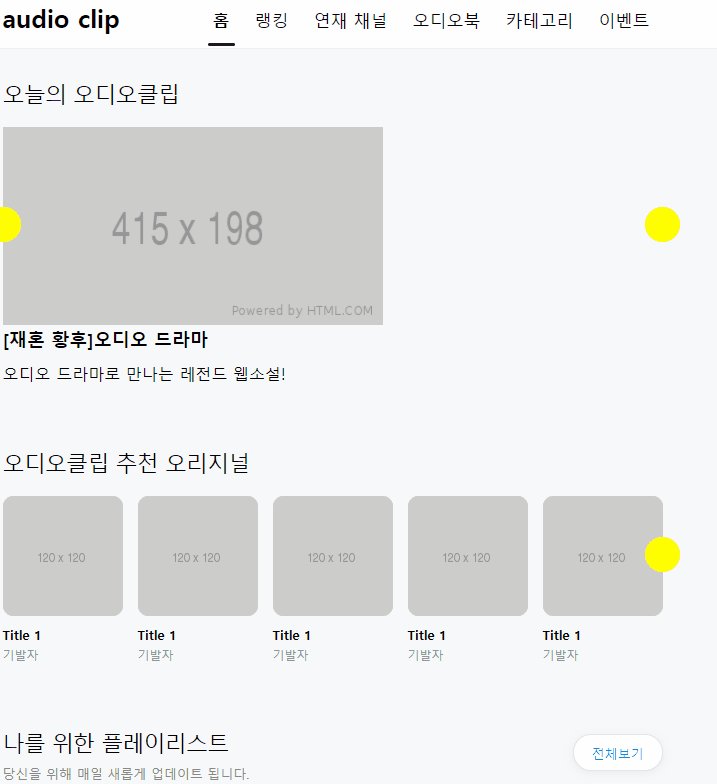
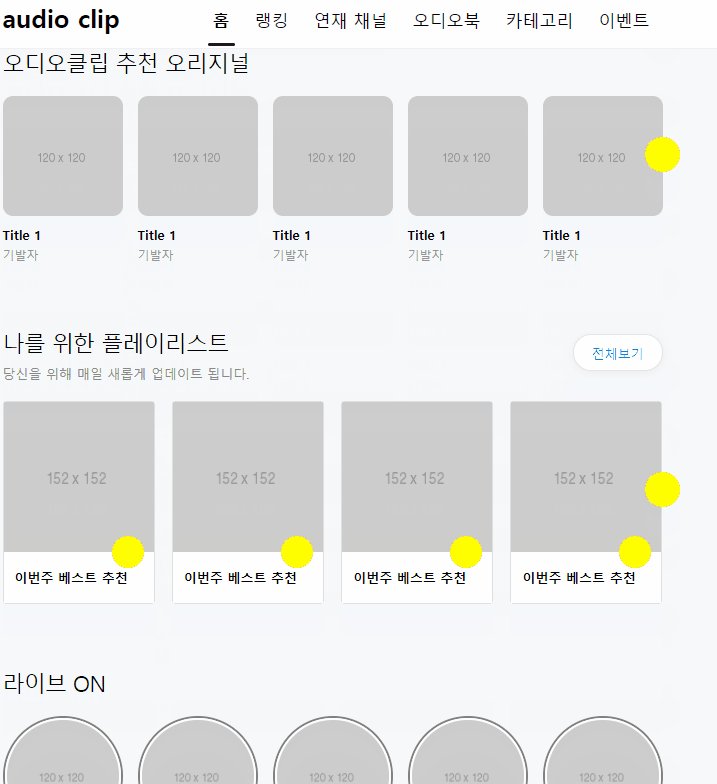
작성된 좌측 본문

자세한 코드는 아래에 링크해 두었고, 유념할 부분만 정리해 작성한다.
체크 포인트
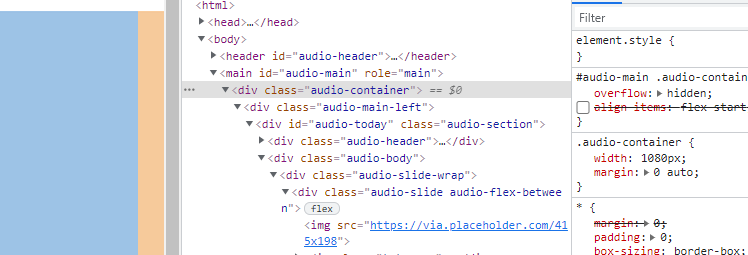
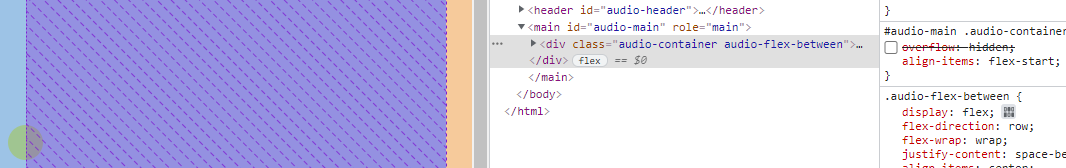
overflow: hidden의 한계
최상위 레이아웃에서의 overflow: hidden 속성 때문에 모든 하위 레이아웃은 그 범위를 벗어날 수 없다(position: absolute 면 아닐 줄 알았는데, 불가능했다. position: float면 가능할까?). 이를 위해 overflow: hidden, 하위 레이아웃에 float: left, float: right를 쓰는 대신 상위 레이아웃에 audio-flex-between 클래스를 추가하고, align-items: flex-start로 정렬하여 사용한다.
이처럼 경우에 따라 overflow: hidden, align-items: flex-start 그리고 clear: both를 사용해야 한다.(고 한다)
- 잊고 있던 패키지 코드들
다루지 않는 코드는 며칠만 지나도 까먹게 된다. 그래서 정리해둔다.
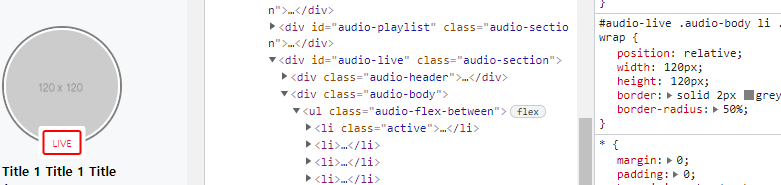
- 원형 레이아웃 만들기
width: 120px; height: 120px; border-radius: 50%;
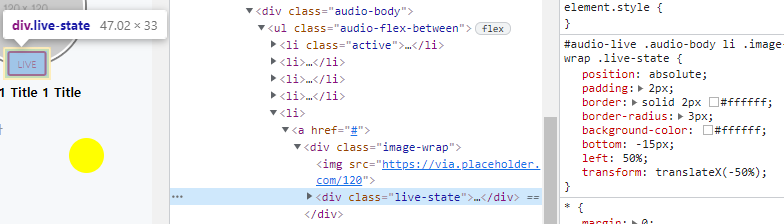
- 중앙 정렬
left: 50%; transform: translateX(-50%);
학습 소감
며칠 코드를 손 놨더니 가물가물하다. 써본 코드를 복습하는 밤이 될 것 같다.
진행한 코드 링크
오늘 진행한 자세한 코드는 내 github 링크 에 업로드 되었다.