- position 속성 - relative, absolute, fixed
- inline, inline-block, block 에 대해서
- float에 대해서
1. position 속성 - relative, absolute, fixed
우선 position이란?
position은 말 그대로 태그들의 position 즉, 위치를 결정하는 css 입니다.
position의 속성에는 위처럼 relative, absolute, fixed 있고 기본값으로 static이 있습니다.
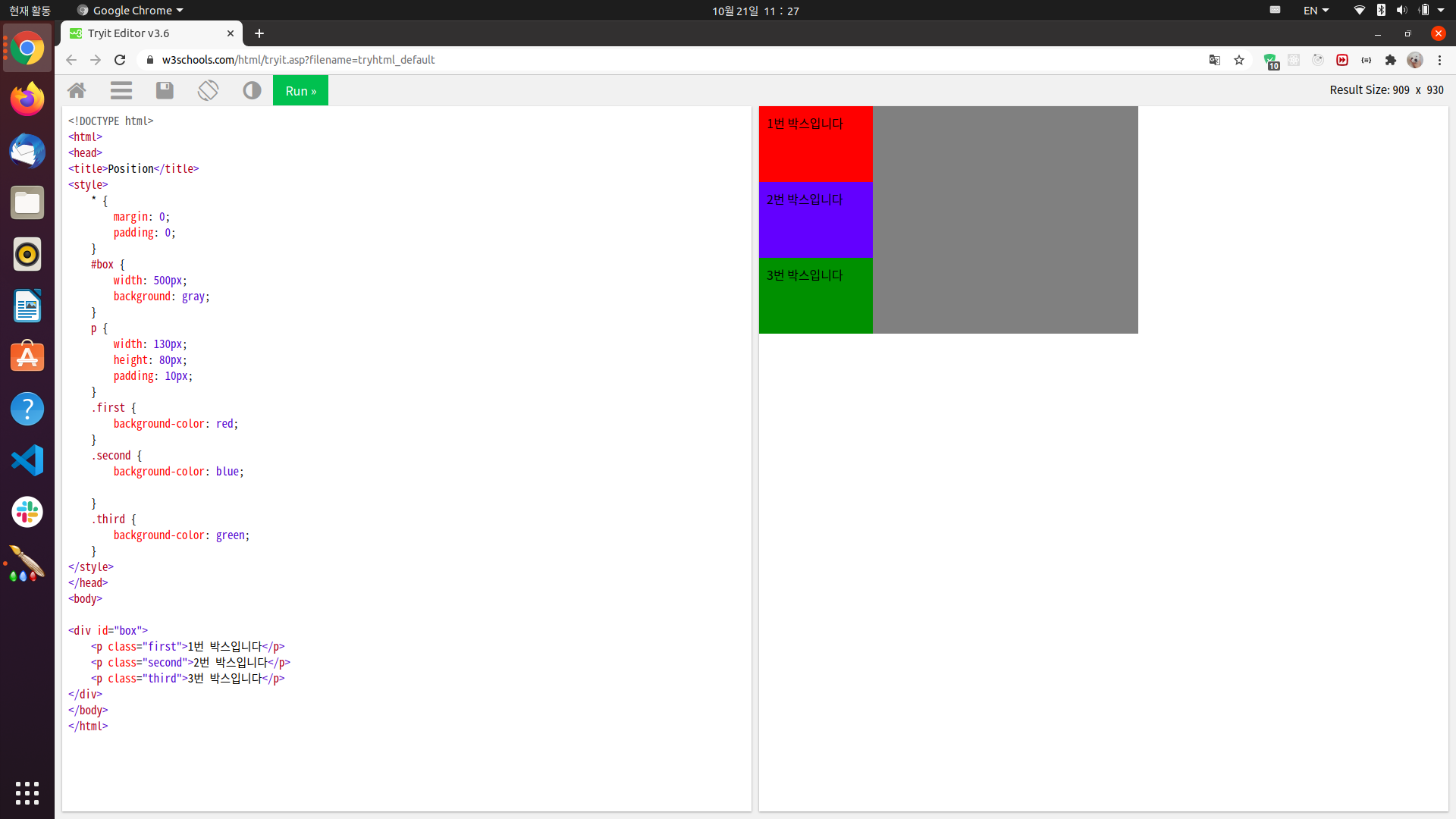
여기에 3개의 p태그 박스가 있습니다.

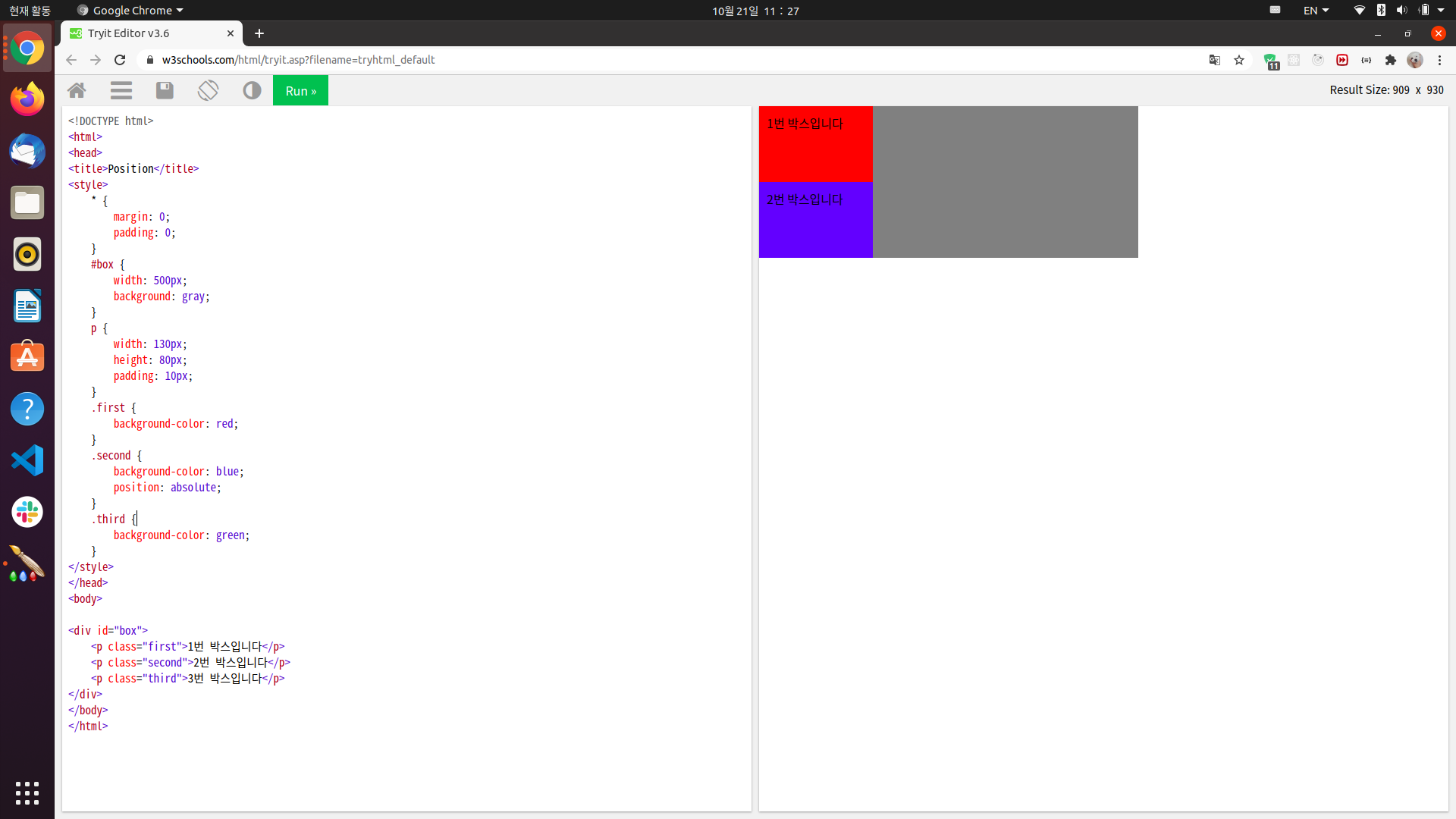
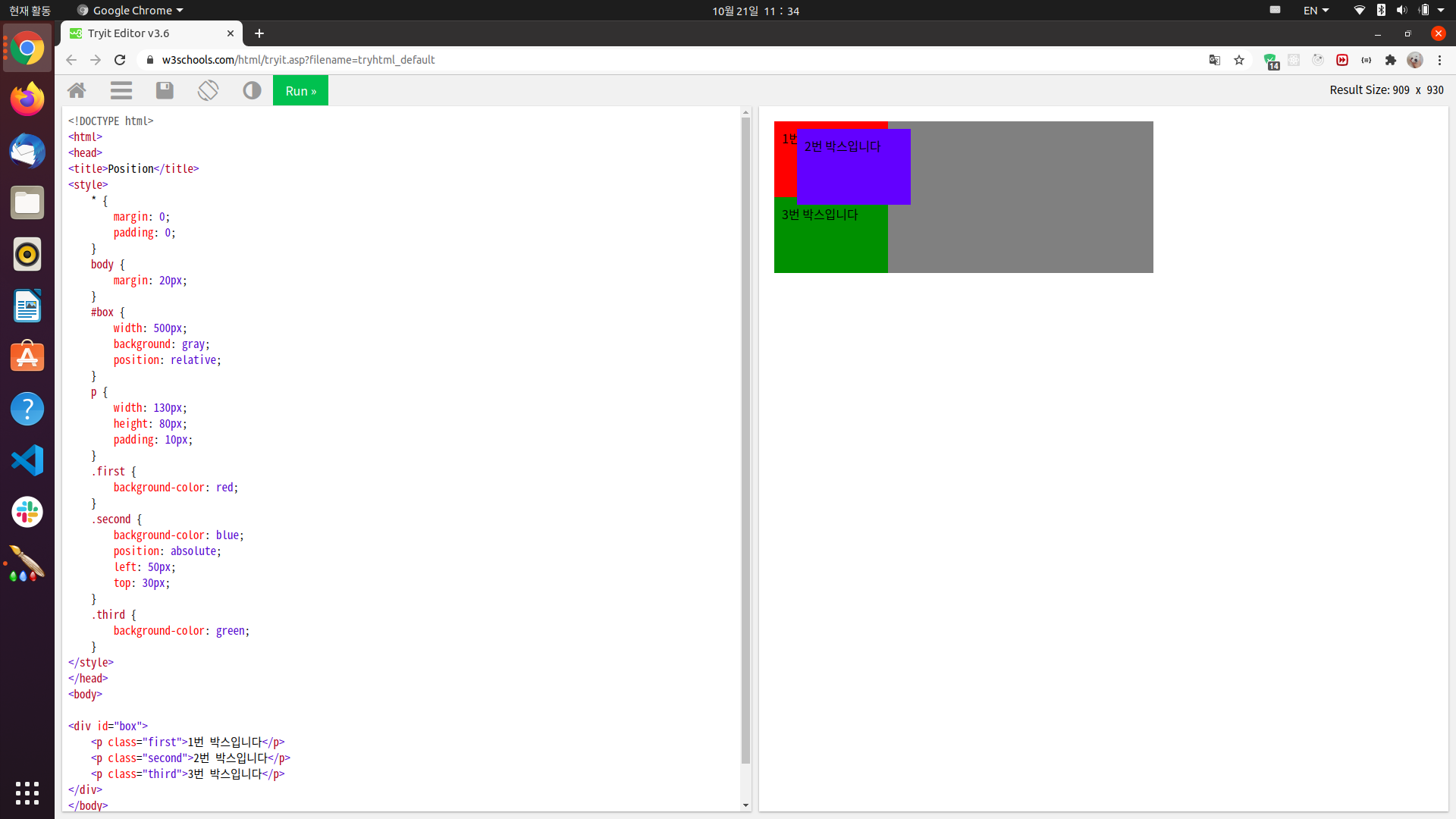
우선 second에 position: absolute를 넣어보겠습니다.

third가 second에 겹쳐서 숨은것을 볼 수 있습니다.
position을 사용하면 보통 위치값도 넣어주게 됩니다.
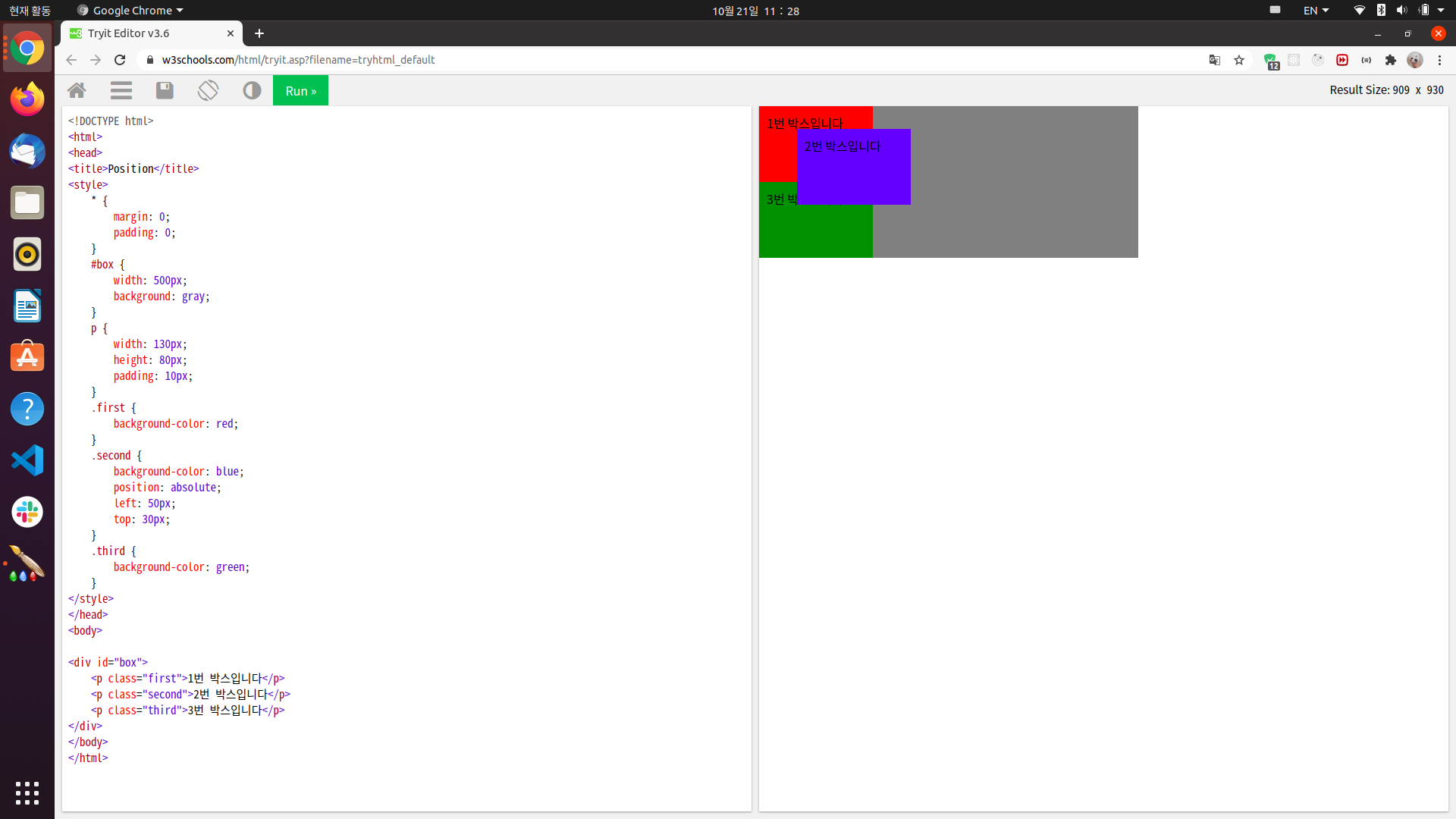
위치값을 넣어주겠습니다.

body태그를 기준으로 left: 50px top: 30px 이동한 것을 보실 수 있습니다.
그럼 이제 div에 position: relative를 줘보겠습니다.
(그전에 body에 margin을 20px주는 것을 깜빡해서 다시 넣었습니다.)

그림을 보면 body태그가 아닌 div태그를 기준으로 이동했음을 알수 있습니다.
이때 부모요소의 position 값은 relative든 absolute든 상관이 없습니다.
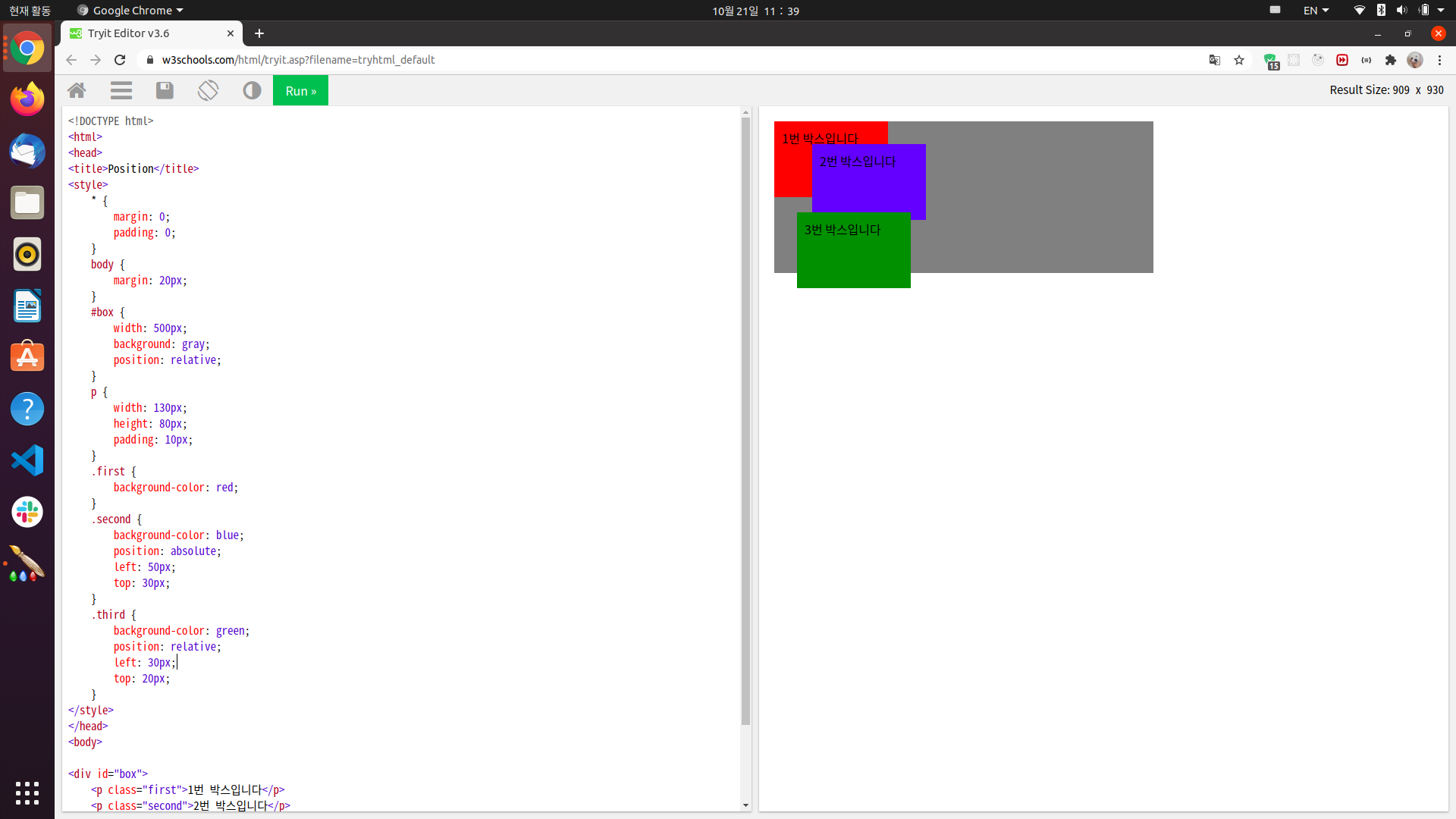
이번에는 third에 position: relative값을 줘보겠습니다.

짠~!, 자신의 기존 위치에서 left 30px, top 20px 이동했습니다.
이렇듯, position: relative는 자신의 원래 위치에서 원하는 만큼 이동하고 싶을 때 사용합니다.
마지막으로 position: fixed에 대해서 알아봅시다
fixed는 주로 홈페이지의 상단바, 하단바, 광고 등 스크롤을 내려도 고정되어 있는 부분을 나타낼 때 주로 사용합니다.
즉, 어떤 요소를 항상 같은 자리에 고정시키고자 할때 사용합니다.
position: absolute와 position: fixed의 차이?
fixed는 사용자의 브라우져를 기준으로 위치를 고정시키고, absolute는 부모 요소를 기준으로 위치를 고정시킵니다.
2. inline, inline-block, block 에 대해서
inline, inline-block, block 이것들이 뭘까요?
이것들은 바로 display의 속성값들 입니다.
display에 해당속성 값을 주어서 화면에 적절하게 배치할 수 있습니다.
아까의 position 값들을 전부 지우고 길이 크기값도 전부 지우고 처음으로 돌아가봅시다.

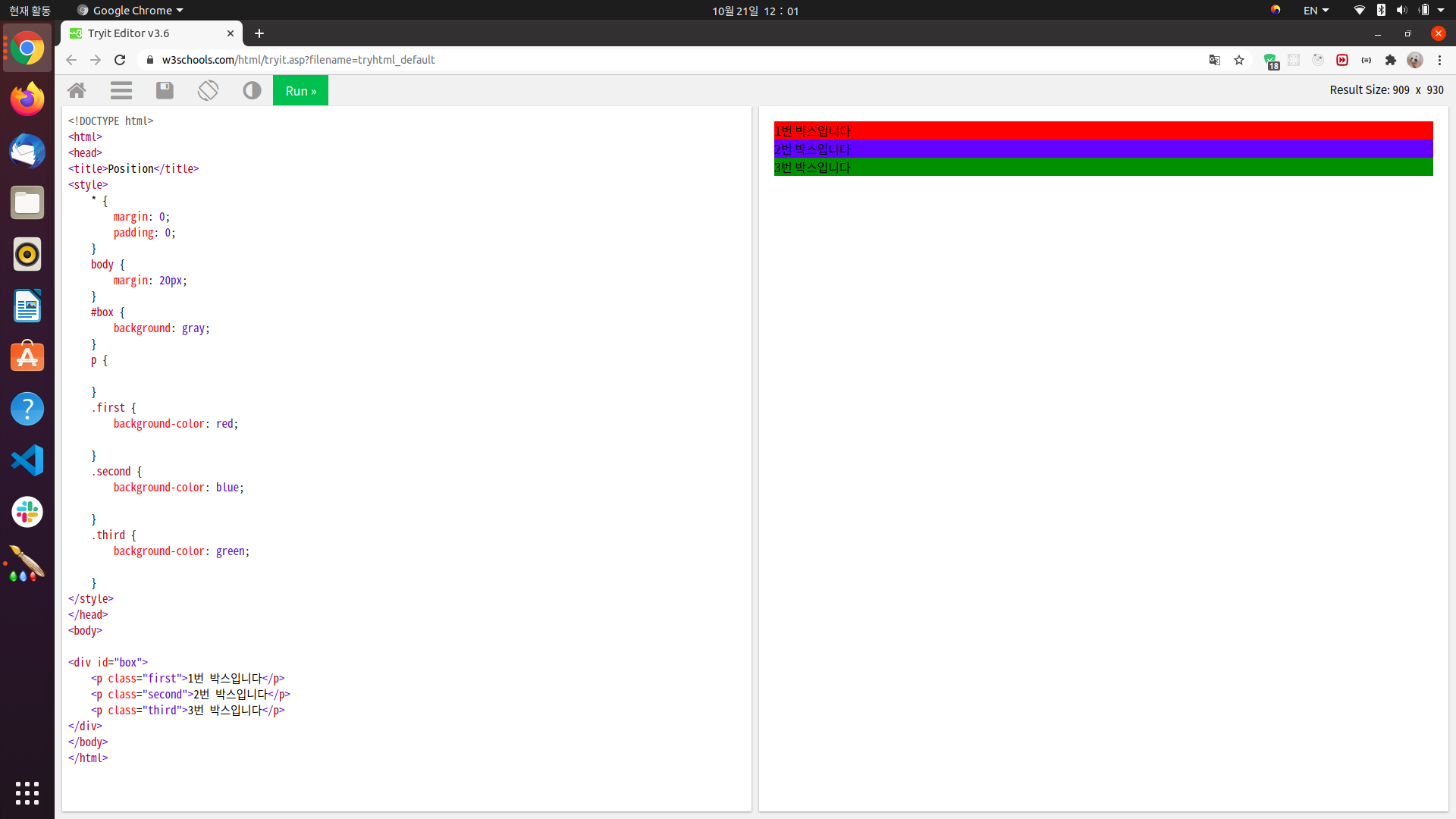
p태그는 잘 보세요.
p태그가 한줄에 하나씩만 차지하고 있는걸 볼 수 있죠?
block 요소는 기본적으로 width값이 100%로 지정되어 있기 때문입니다.
이처럼 같은 줄에 다른 요소가 들어오지 못하도록 block 해버리는 것, 그게 바로 block 요소라고 할 수 있습니다.
자주 쓰이는 block 요소로는 div, h1 ~ h5, article, header등이 있습니다.
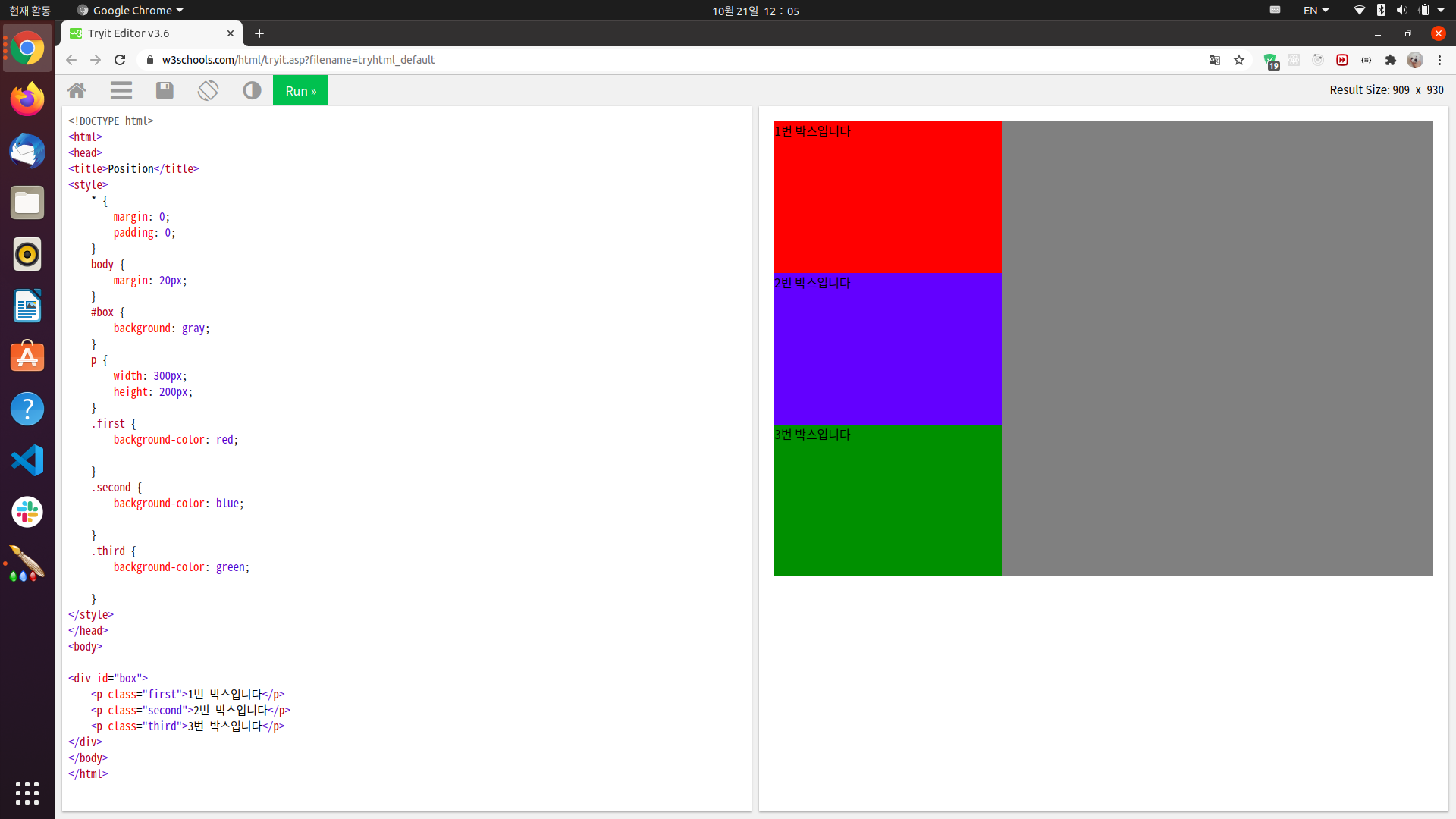
하지만, block 요소는 이처럼 크기값을 주어서 크기를 바꿀 수 있습니다. (margin, padding도 마찬가지)

다음은 inline 요소입니다.
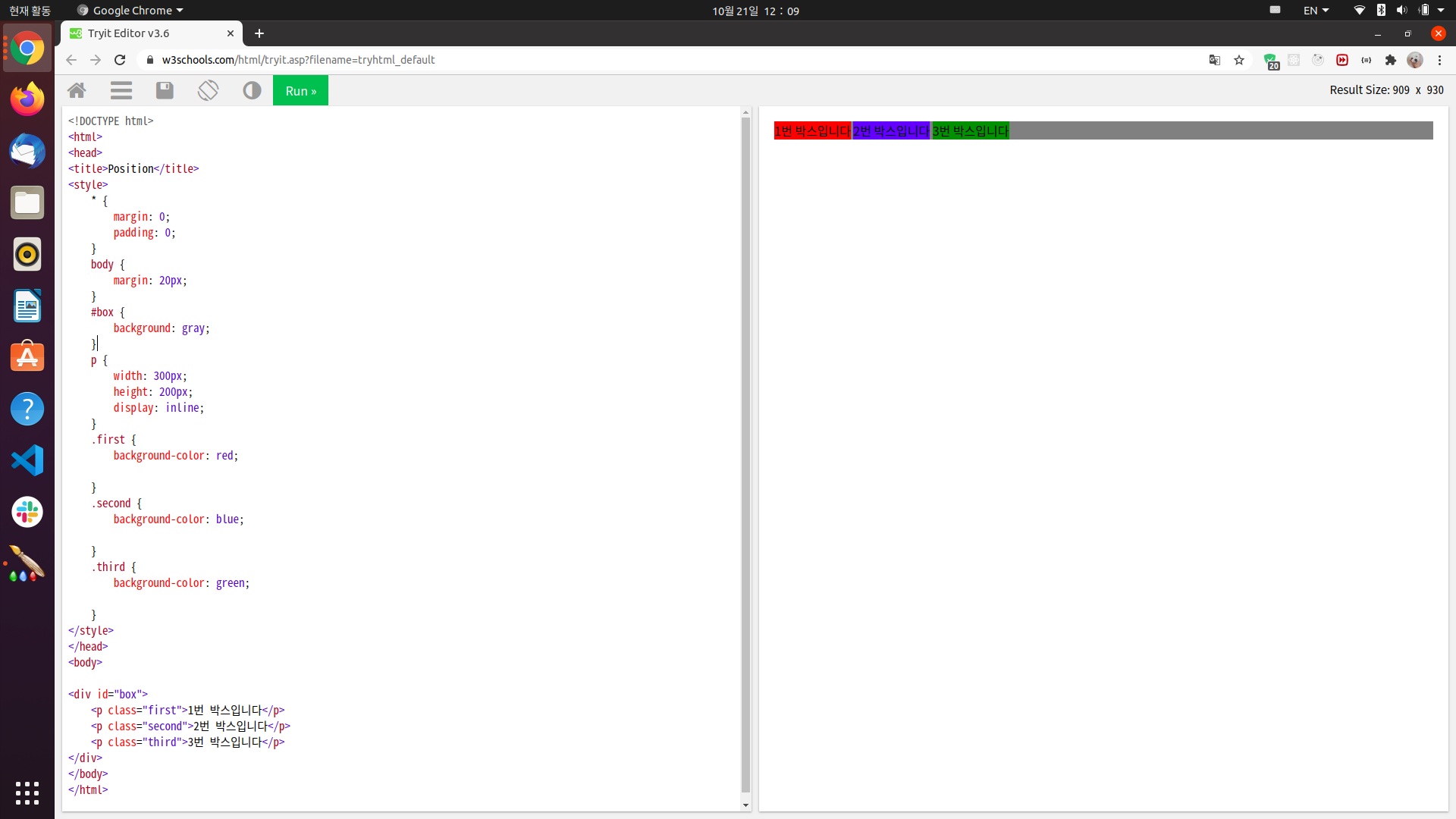
p태그에 display: inline을 주어보겠습니다.

딱 해당 컨텐츠의 크기만큼 크기가 줄어든 것을 볼 수 있습니다.
그리고 또 하나, 가로로 나란히 배치된 것도 볼 수 있습니다.
한번 크기값도 줘 볼까요?

이런, 크기 값을 주었는데도 크기가 변하지 않습니다.
이처럼 inline요소는 width와, height를 주어도 크기값이 변하질 않습니다.
그저, 컨텐츠 내용만큼의 크기만을 가지고 있을 뿐입니다. (margin과 padding은 좌, 우 값만 적용)
자주 쓰이는 inline 요소로는 a, img, button, textarea, input, br, span 등이 있습니다.
끝으로 inline-block에 대해서 알아봅시다.
inline-block은 말 그대로 inline과 block 둘을 혼합한 요소입니다.
그림을 한번 볼까요?

인라인 요소처럼 가로로 한줄에 늘어놓는 것이 가능하고 block처럼 크기를 바꿀수 있네요.
단, inline-block은 항상 inline 요소나 block 요소를 우선 사용한 뒤 display: inline-block 으로 지정해주어야 사용할 수가 있습니다.
3. float에 대해서
float은 또 뭘까요?
float은 말 그대로 뜨다라는 의미로, 웹 페이지에서 이미지를 띄워 텍스트와 함께 어떻게 잘 배치할까에 관한 속성입니다.
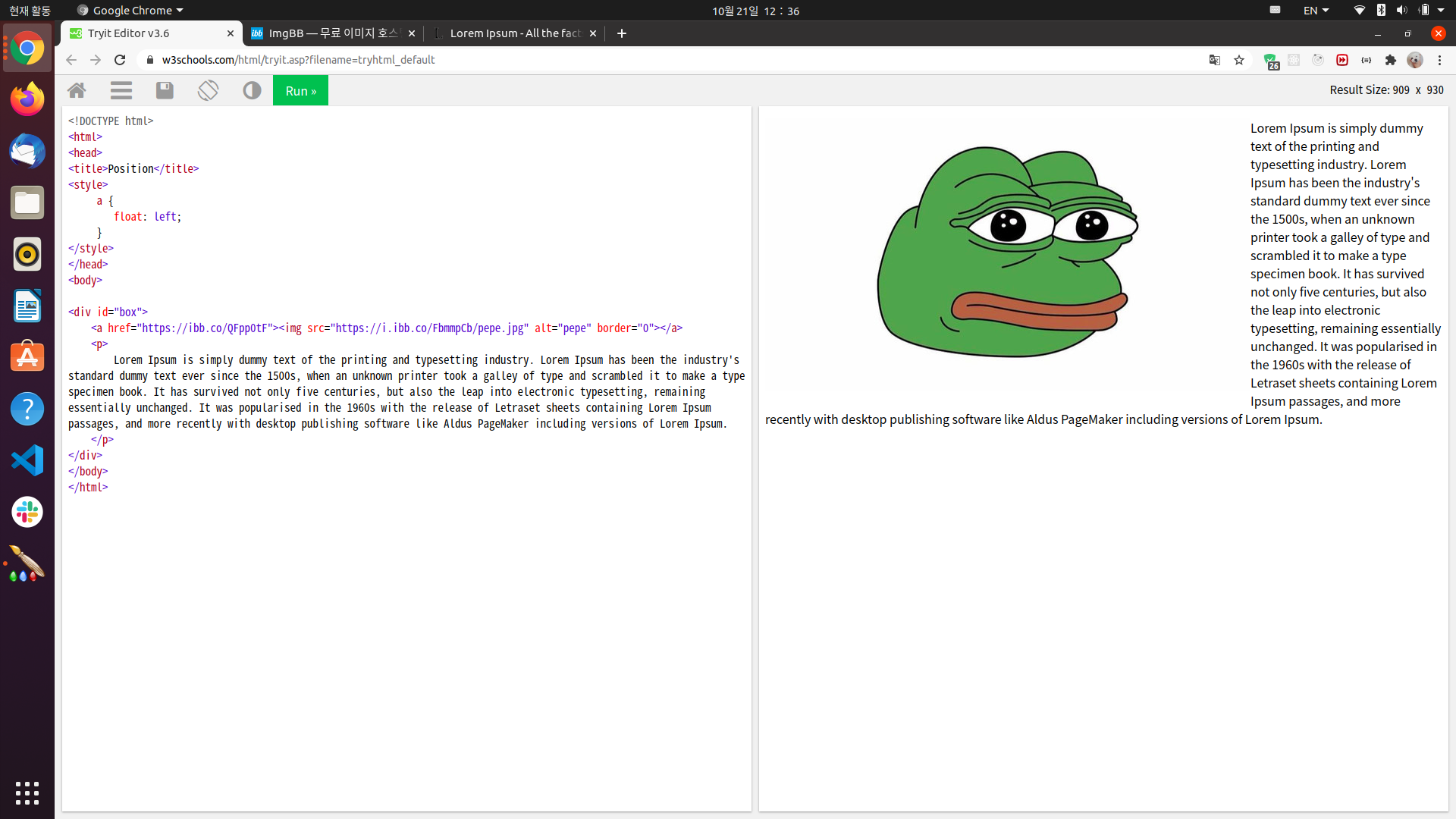
여기 귀여운 페페가 있습니다.

float: left를 줘볼까요?

페페가 텍스트를 포함하고 왼쪽으로 이동함을 알 수 있습니다.
마찬가지로 float: right을 주면 페페가 텍스트를 포함하고 오른쪽으로 이동하게 됩니다.
left와 right값을 주었을때 display 부분은 무시됩니다.
이 밖에도 float 속성에 사용되는 값에는 inherit, none이 있습니다.
inherit은 말 그대로 부모 요소에 float이 있다면 그 속성을 상속하는 것이고,
none은 말 그대로 float 속성을 제거하는 것 입니다. (기본값)
원래는 이미지와 텍스트의 배치를 위해서 등장했으나, 요즘은 레이아웃을 만들 때 주로 사용합니다.