웹 페이지에 이미지를 넣을때 img를 쓰는것이 좋을까요? 아니면 background-image를 사용하는 것이 좋을까요?
우선 img에 대해서 알아볼까요?
img는 img태그를 사용해서 이미지를 넣는 것을 말합니다.
태그를 사용하기 때문에 src속성으로 이미지를 불러오고 alt라는 속성을 이용해서 이미지가 로드되지 않았을 때 해당 이미지를 대체할 수 있습니다.
사용자 편의에 좀 더 친숙하죠.
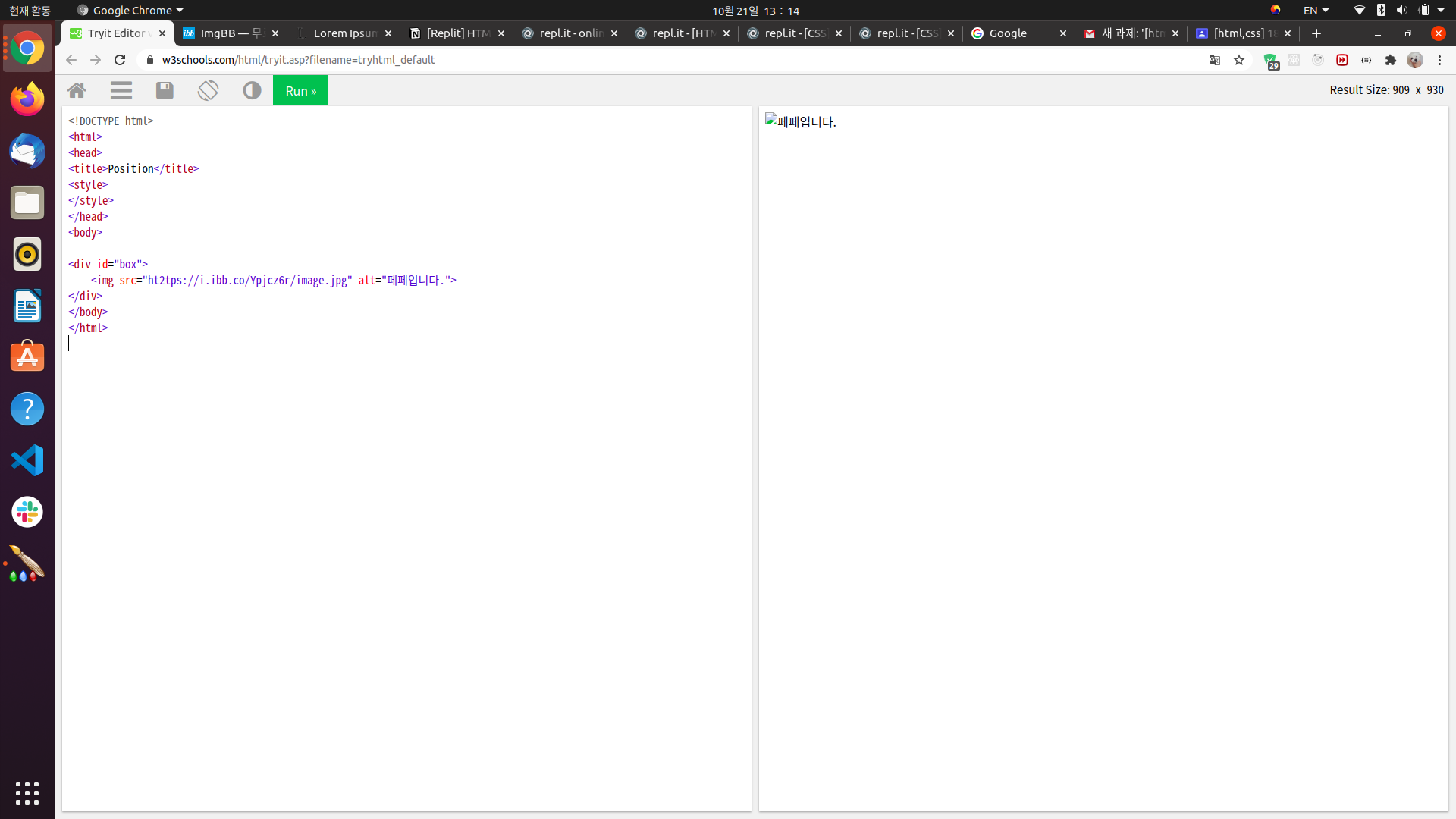
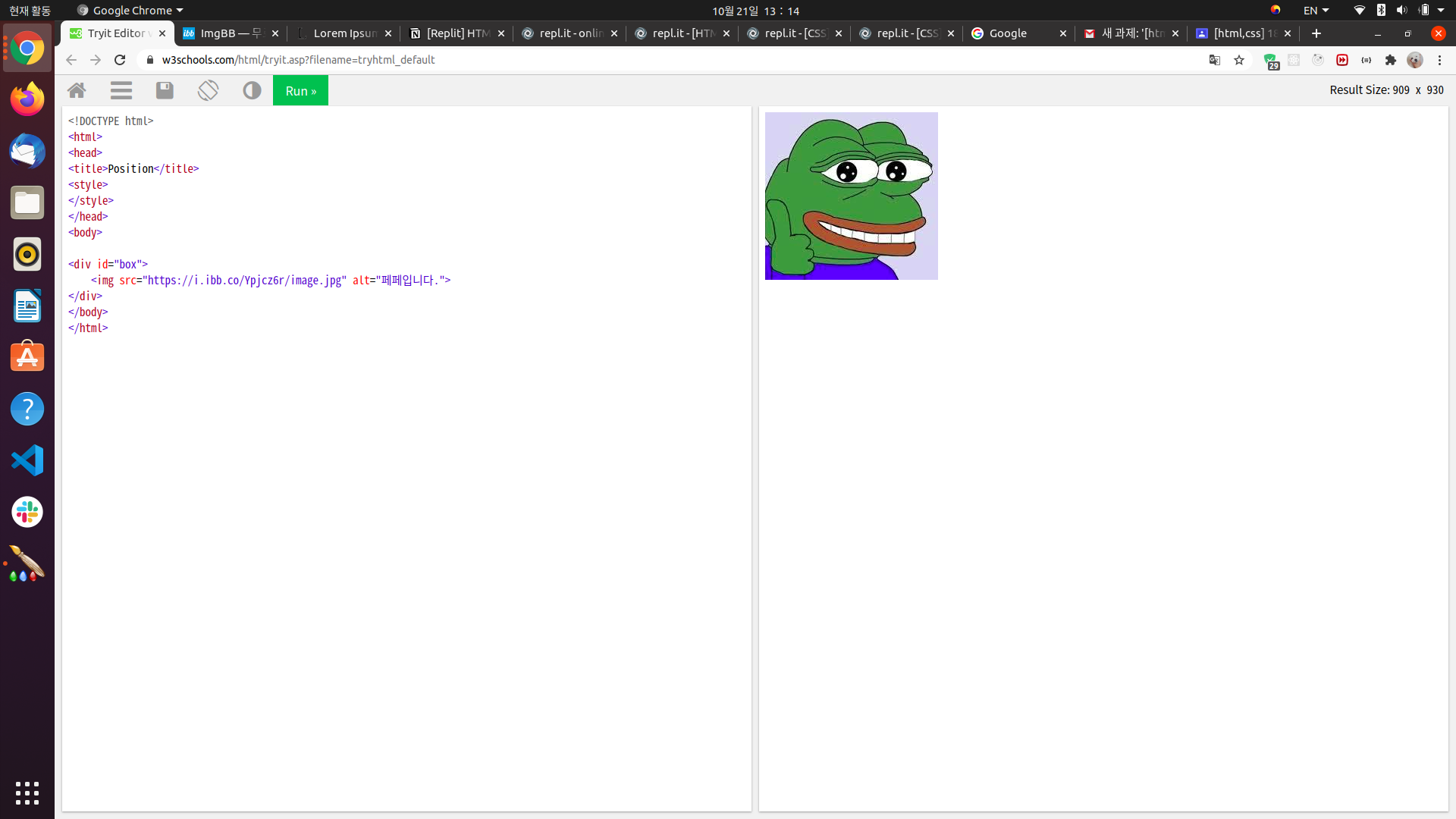
아래 화면을 볼까요?

이미지 주소가 잘못되어 이미지 로드에 실패하였습니다.
이때 alt 속성값을 넣으면 이미지가 비록 나타나지 않더라도 어떤 이미지였는지 알 수가 있겠죠?

반면 background-image는 이미지를 단순하고 간단하게 조작할 때 사용하기가 편합니다.
순수하게 배경 이미지를 사용해야할 경우 background-image를 사용하면 더욱 편하게 만들 수 있습니다.
하지만 몇가지 안 좋은 단점들이 있는데요.
1. background-image를 사용하면 구글에서 검색되지가 않습니다.
만약 우리가 사업 서비스를 계획하고 있다면 background-image 보다는 img를 쓰는것이 좋겠죠
2. 성능에 좋지 않습니다.
현재 대부분의 웹사이트들은 반응형 웹을 채택하여 이미지도 반응형 이미지를 사용하고 있습니다.
하지만 background-image를 사용하게 되면 이를 대응하기가 어려워집니다.
이미지가 css 자체에 포함되어 있는 특성 때문에 변경하기가 상당히 번거롭고 이 때문에 모든 디바이스 화면에 대응할 수 있도록 속성에 하나의 이미지만 주로 사용하게 됩니다.
종합해보면 좀 더 복잡하고 신경써야 할 것이 많을때는 img를 간단한 이미지만을 원할때는 background-image를 사용하는 것이 좋겠습니다.
Semantic Web이란 무엇일까요?
semantic web이란?
'의미론적인 웹'이라는 뜻으로, 쉽게 말하면 기계, 컴퓨터가 이해할 수 있는 형태로 제작된 웹을 말합니다.
팀 버너스 리라는 분이 제안했죠.
웹이 발전함에 따라서 처리하는 정보의 양도 많아지고 정보의 질도 문제가 되었죠.
웹은 더이상 사람이 일일이 처리할 수 없는 수준이 되었습니다.
따라서 사람 대신에 기계가 직접 웹 페이지의 정보들을 이해하고, 가공해서 우리에게 전달해주는 것이죠.
시멘틱 태그는 이러한 시멘틱 웹 페이지를 구성하는 태그들을 말하는데요.
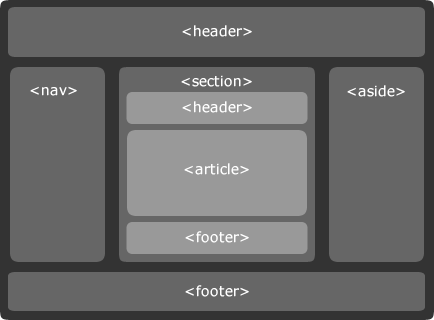
hedaer, nav, section, article, footer, aside 등등이 이에 속합니다.
각각의 의미에 대해 알아볼까요?
1. header는 헤더를 의미합니다. 웹페이지 최상단에 주로 무언가를 소개하거나 탐색하는데 쓰이죠.
2. nav는 navigation의 약자로 주로 메뉴바를 의미합니다.
3. aside는 사이드에 위치하는 공간을 의미합니다. 말그대로 aside 한쪽으로 치워놓는다는 것이죠.
4.section은 여러 컨텐츠를 포함하는 공간을 의미합니다.
5.article은 의미 그대로 기사 같이 글자가 많이 들어가는 부분을 의미합니다.
6.footer 푸터를 의미합니다. 주로 페이지 바닥에 사업자정보, 전화번호나 고객상담 등의 내용이 들어가겠죠.

바로 이런식으로 특정 태그들에 말 그대로 의미를 부여해서 보다 직관적이게 웹을 구성할 수 있는거죠.
우리야 어떤 태그에 id가 header라고 붙이면 웹페이지에 header를 담당하는구나 알겠지만, 기계는 이를 알지 못합니다.
따라서 태그 자체를 그 의미를 나타내는 이름으로 쓰면 기계도 쉽게 이해할 수 있으며, 공통적으로 쓰이므로 다른 개발자들도 이 태그를 보고 어딘지 쉽게 알 수 있게되는거죠.
위에 설명했던 img태그가 다시 보이지 않나요?
img태그는 바로 image를 나타내는 일종의 시멘틱 태그인 셈이죠.

