웹의 발전
1세대 웹
- 웹 서버가 html 페이지 전체를 클라이언트에게 전송하는 방식.
- 단순 정보제공 위주였고 User Interaction이 많이 요구되지 않아 정적이었다.
2세대 웹
- 자바스크립트가 출현함에 의해 점점 정적 페이지에서 동적인 요소들이 추가되기 시작하였다.
- 웹 서버에서 html 페이지 뿐만 아니라 js를 통해 서버와 데이터를 주고 받음으로 User Interaction이 구현되었다.
- 현재 통용되는 API 개념은 아직 널리 사용되지 않음 -> 동일한 서버에서 html과 js 데이터 둘다 전송
3세대 웹
- 자바스크립트 영향력이 커짐에 따라 동적인 기능이 주가 됨
- 하나의 파일로 전체 사이트를 구현 (SPA)
- html 태그를 자바스크립트가 동적으로 생성하게 됨
- html/ javascript 부분과 데이터를 처리하는 부분이 분리 되기 시작하여 UI UX는 프론트, Data는 백엔드가 담당하게 됨
MPA
- Multi Page Application
- 페이지가 여러개, 백엔드 프론트 개발이 밀접하게 연결되어 있다는 특징이 있다.
- 백엔드 프론트가 밀접하게 연결되어 있어 개발이 상당히 복잡해지고 개발시간이 길어진다
- 화면 이동시 새로 html을 가져오니까 화면이 깜빡이는 단점이 있다.
-SEO 관리에 매우 좋고 쉽다. - 서버로부터 완전한 페이지를 받아오고 이후 데이터를 수정,조회 시 다른 페이지 이동한다
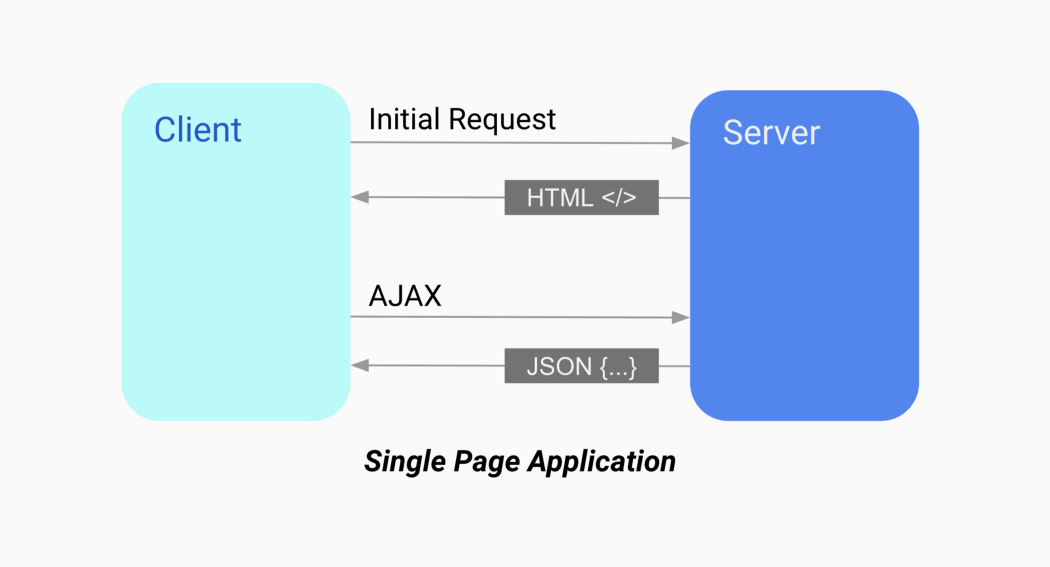
SPA
- Single Page Application.
- CRA의 등장에 의해 SPA 사이트를 쉽게 구현할 수 있게 되었다.
- Virtual DOM을 사용하여 마치 여러 페이지를 렌더링 하고 있다는 착각을 준다.
- CRA를 사용하면 webpack, babel 등 복잡한 세팅을 거치지 않아도 되기 때문!
- 하지만 CRA로 build를 하게 되면 온리 CSR로만 실행되어 SEO(검색엔진)에 안 걸리게 되는 치명적인 단점이 있다!
- 동적으로 페이지를 구성해서 새로운 페이지를 계속해서 받아오지 않는다, 페이지가 한번 로딩된 후 데이터를 수정,조회 새로고침 할때 다른 페이지로 넘어가지 않는다.
- 이미 가져온 자바스크립트 파일이 그 안에서 페이지를 바꾸니까 화면 깜빡임 없이 빠르게 바뀌고 인터랙션이 스무스 함.
- MPA의 한계를 극복하여 프론트, 백엔드 서버가 나뉘고 프론트는 UI, UX에 전념, 백엔드는 데이터 다루는데 전념하게 되었다.
CSR
- 클라이언트 사이드 렌더링, 웹 페이지의 렌더링이 클라이언트 측에서 일어나는 것을 의미한다
- SSR 보다 더 빠르고 효율적이다. 그때그때 필요한 페이지만 요청해서 렌더링 할 수 있기 때문!!
- 첫 로딩이 느리다는 단점이 있다 => 페이지를 처음에 렌더링 할때 필요한 자바스크립트 코드 및 html, css 등 모든 리소스들을 전부 불러와야 하기 때문!!
- 페이지 캐싱이 잘 안된다
- 어드민 페이지를 만들때 사용한다 => 검색엔진에 안걸려도 되니까 + 빨리 만들 수 있으니까
- 처음엔 데이터가 없는 빈 깡통 html만 받아오고, 데이터는 이후에 여러 문서와 파일들이 로드된 후 요청해서 받아오는 방식으로 진행된다.
- 따라서 처음에 빈 html이기 때문에 SEO에서 걸러진다는 단점이 있다.
SSR
- 서버 사이드 렌더링, 서버에서 첫 페이지의 렌더링을 클라이언트 측이 아닌 서버 측에서 처리해주는 방식
- 서버에서 사용자에게 보여줄 페이지를 모두 구성하고 사용자에게 보여주는 방식이라 CSR의 치명적인 단점인 SEO에 안걸리는 문제를 피할 수 있다.
- 초기 뷰를 보여주는 속도가 빠르다
- 커머스 페이지를 만들때 사용한다 => 검색엔진에 걸려야 하니까
CSR + SSR 둘의 장점만을 합쳐서 NEXT.js가 탄생했다.
CRA로 쉽고 빠르게 개발도 가능하고, SEO 관리도 가능하고!