scss 대신에 이걸 쓴단다
스타일드 컴포넌트에 대해서 공부해보자~~
스타일드 컴포넌트란??
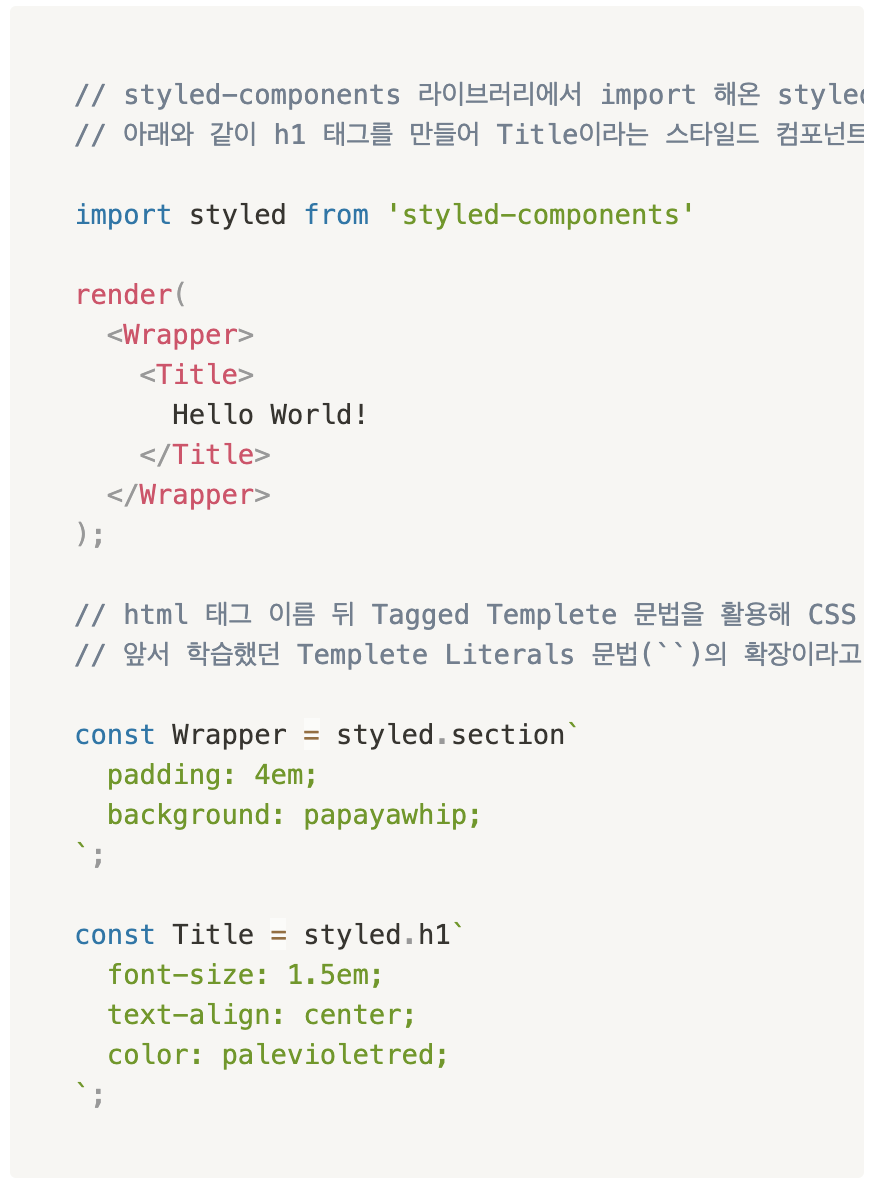
tagged 템플릿 리터럴을 이용해 스타일 정보를 실제 CSS코드를 사용하여 자바스크립트 파일 안에 스타일을 선언하는 CSS-in-JS 방식 중 하나입니다.
스타일드 컴포넌트를 왜 사용하는가?? 다음과 같은 이유 때문에 씁니다 ~~
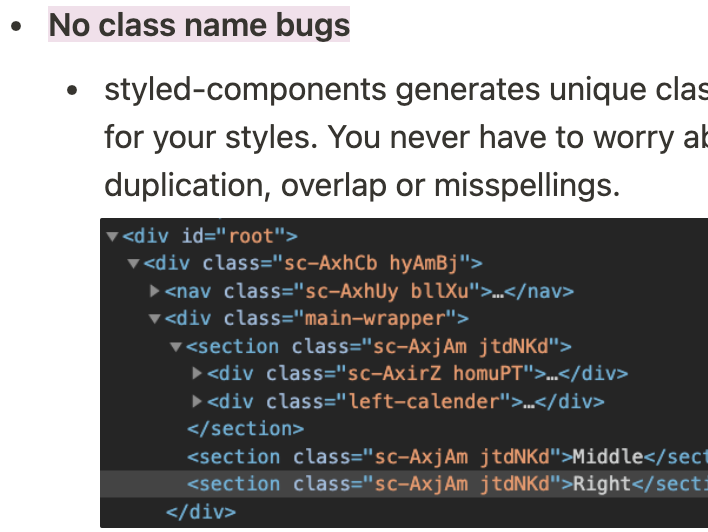
- 클래스 명을 해시값으로 자동 생성하고, 클래스명 오염 또한 방지합니다.
- CSS 문법을 온전하게 사용할 수 있습니다.
- 자바스크립트의 동적인 값들을 온전하게 사용할 수 있습니다.
- CSS-in-JS는 CSS를 문서 단위가 아니라 컴포넌트 단위로 추상화하여 적용하기에 알맞습니다.
와~ 이거 미쳤다 ~~

클래스 변수명 짓는거 더 이상 안해도 된다 ~~
다른 사이트들 개발자도구로 살펴보면 클래스명이 이상하던데 이걸 사용해서 그런거였구나 ~~
아하~ 이렇게 쓰는거였구나 ~