
개발자도구?
개발자도구란 개발자들이 사용하는 도구로 브라우저에서 기본적으로 제공해주는 도구를 말한다.
HTML, CSS, JavaScript등은 서버에서 컴파일 되서 실행되는 것이 아니라 브라우져에서 동작하기 때문에 사용한다.
크게 elements, console, network, application로 이루어져 있다.
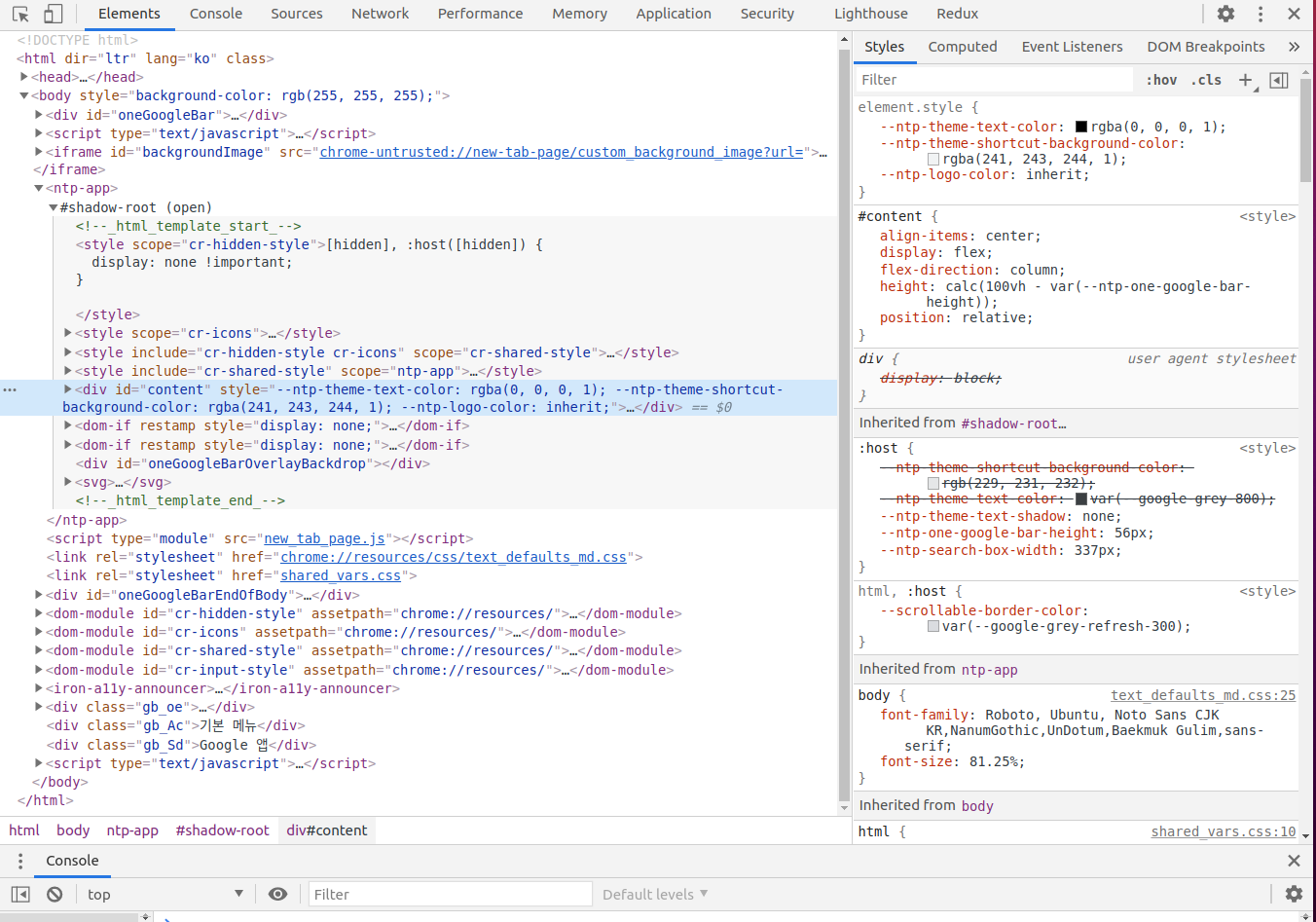
1.Elements

-HTML 구조를 보며 태그들의 부모태그, 자식태그 관계등을 알 수 있으며, 각 태그에 적용된 내용이나 CSS-까지 확인할 수 있다.
-최상단 왼쪽 화살표 버튼을 클릭하면 원하는 위치로 이동가능 하다.
-화살표 옆에 있는 버튼은 디바이스에 따라 창 크기를 변환할 수 있다.(이걸보고 최소길이, 최대길이 등을 설정해서 반응형웹으로 만들 수 있음)
-DOM과 거의 유사하나 완전히 똑같지는 않다.
-CSS 적용 우선순위
인라인CSS > ID > CLASS > TAG 순으로 우선순위를 가지므로 CSS를 적용할 때 주의할 것.
-user agent stylesheet: 브라우져마다 기본적으로 적용되는 기본 CSS.
아무것도 적지 않으면 화면에 이것이 적용되어 나타난다.
따라서 전부 지우고 시작하는 것이 일반적이다.
-옆에 Styles창에서 체크를 풀었다 적용했다 하면서 디자인을 직접 변경하는 것도 가능하다
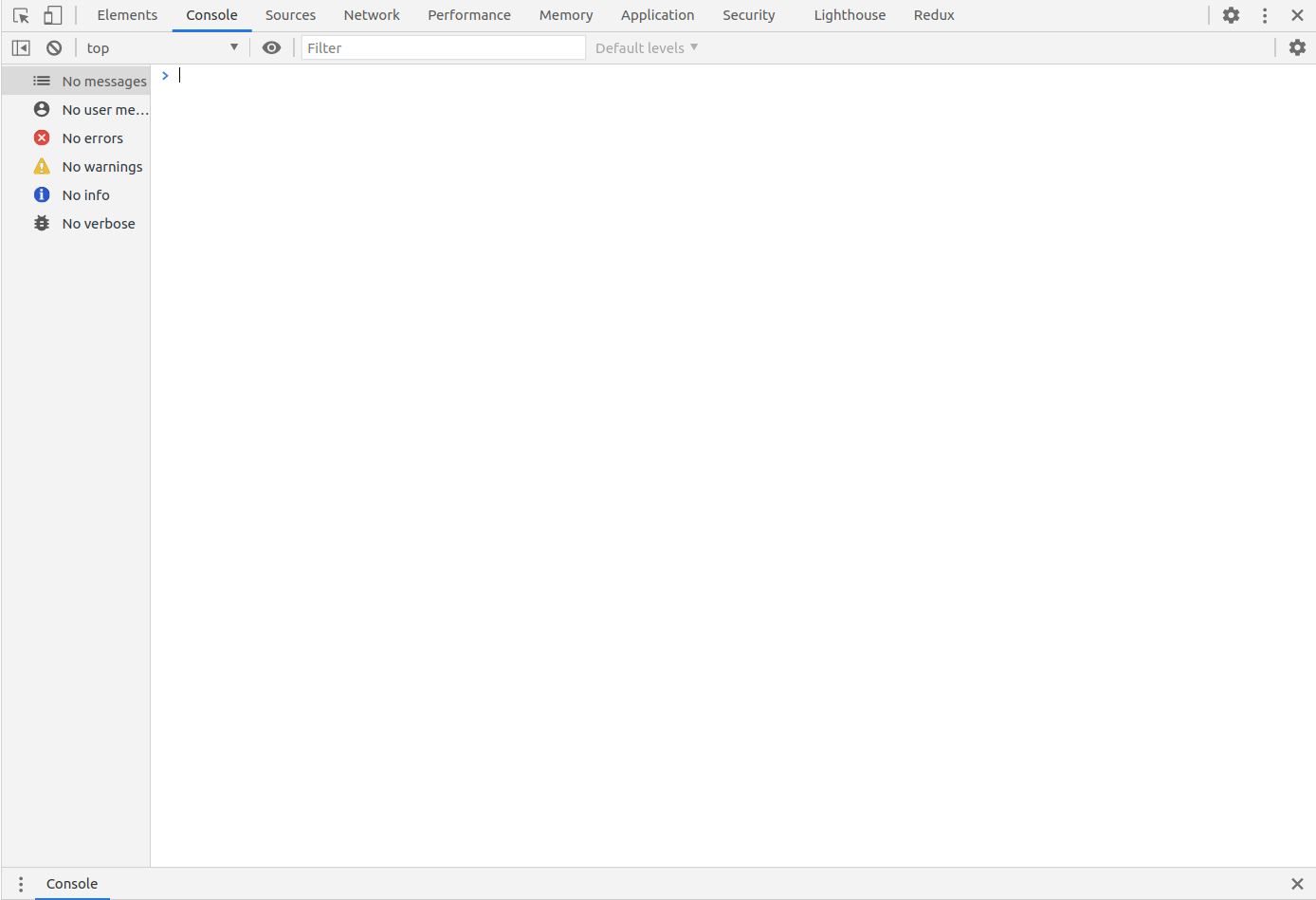
2.Console

-주로 디버깅할 때 사용한다, 어디가 문제인지? 왜 데이터를 받아오지 못하는지? 확인할 때 사용.
-Console의 데이터타입은 객체타입이다. 우리가 자주 사용하는 명령어 console.log를 생각해보자
-자바스크립트만 사용할 수 있다. 다른언어는 사용이 불가능하다.
-실시간으로 자바스크립트 명령을 입력할 수 있지만 엔터를 치면 바로 실행되기 때문에 shift + enter를 쳐서 줄바꿈을 한다.
-톱니바퀴 -> Preferences -> Console -> Preserve log upon navigation을 체크하면 새로고침 해도 콘솔내용이 지워지지 않는다.
-반대로 콘솔의 내용을 모두 지우고 싶을땐 clear(), console.clear(), Ctrl + L, 또는 콘솔창 하단에 금지표시를 누르면 된다.
*위에서 Preserve log upon navigation을 체크했으면 지우는 명령을 해도 지워지지가 않으니 조심.
-Warings, Errors 내용들을 제외하고 보고싶을 땐 콘솔창 하단에 Default levels를 클릭하고 Warnings, Errors을 체크해제 하면된다.
-다른 패널에서 콘솔창을 같이 보고싶을땐 어떻게 해야할까? 그냥 esc키를 누르면 하단에 생긴다.
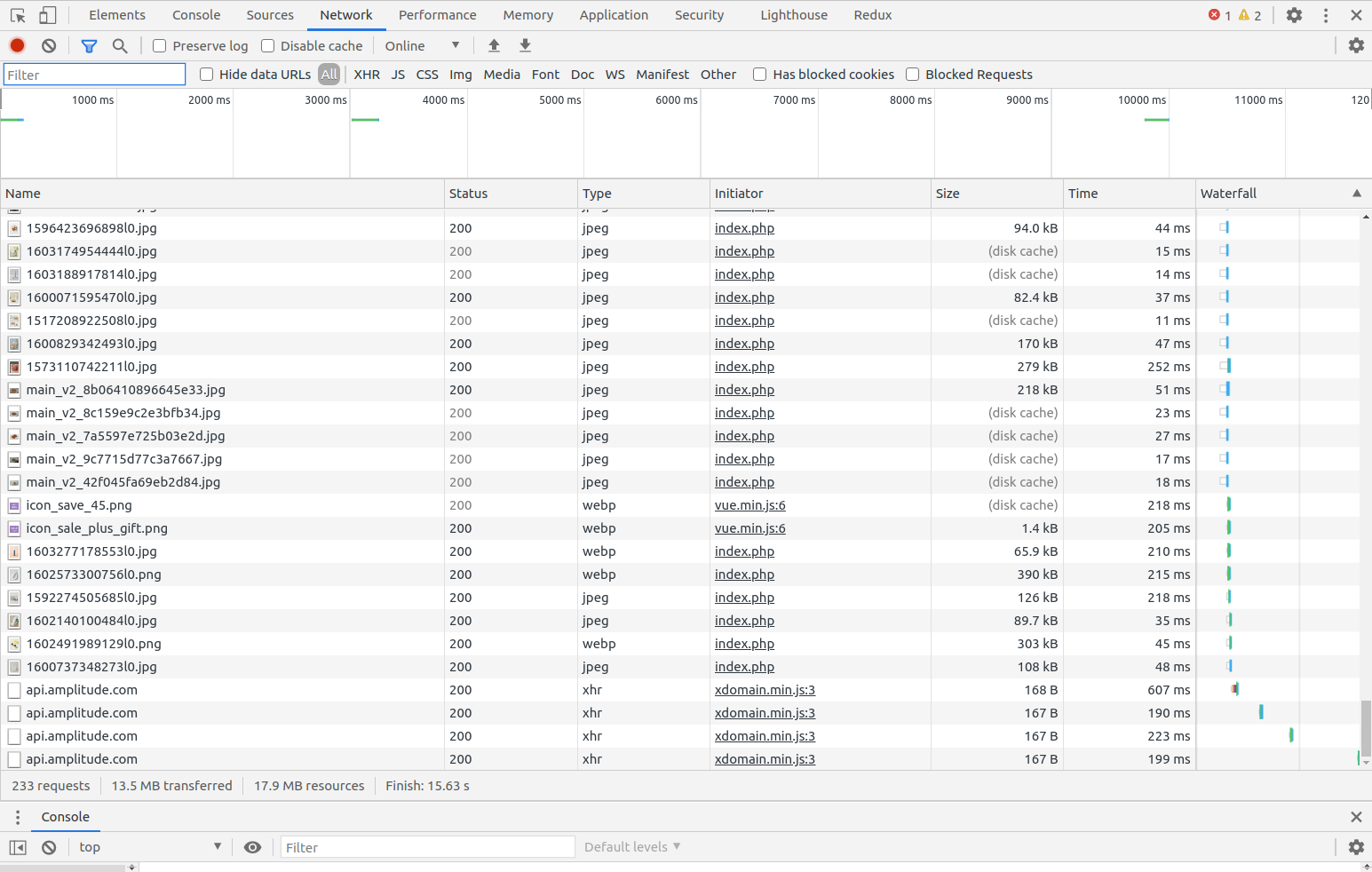
3.Network

-웹페이지에서 서버와 클라이언트 간 https통신을 확인할 수 있다.
-XHR, JS, CSS 등 여러 데이터타입이 있는데 필터해서 원하는 것만 볼 수 있다.
-페이지에 담긴 미디어, 폰트, 동영상 등도 확인해볼 수 있다.
-HTTP 응답코드를 보고 정상적으로 요청이 완료되었는지 확인할 수 있다.
-Status code
100 ~ 199 : 정보 응답
200 ~ 299 : 요청 성공
300 ~ 399 : 리다이렉션
400 ~ 499 : 클라이언트 에러
500 ~ 599 : 서버 에러
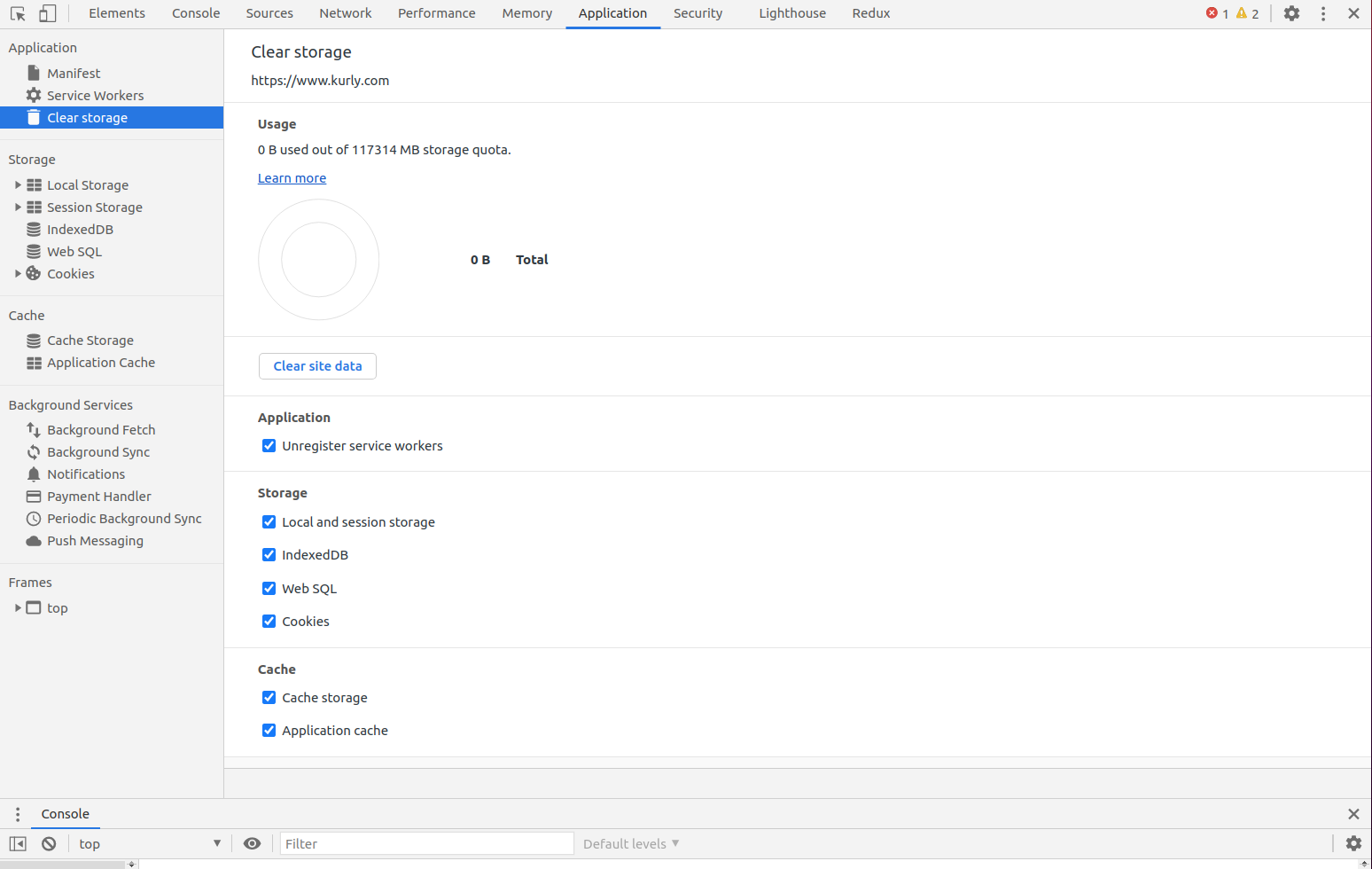
application

-이 탭은 브라우져가 데이터를 저장하는 방법에 관한 것이다.
-크게 Local Storage, Session Storage, Cookie 셋으로 나뉜다.
-Local Storage: 보안에 중요하지 않고, 지속적으로 가볍게 쓰이는 값들이 주로 저장된다. 데이터는 키와 벨류가 나뉘어서 저장된다. 값은 사용자가 직접 삭제시키지 않는한 영구적으로 보관되며, 수정, 삭제도 가능하다
새로고침이나 브라우져를 닫아도 저장되기 때문에 예시로 자동로그인을 떠올리면 쉽다.
-Session Storage: Local과 비슷하나 보안에 좀 더 밀접되어 있는 저장소이다. Local과는 다르게 탭이 닫히면 데이터들이 비워진다. 따라서 은행계좌번호 같은 중요한 정보들을 담는데 쓰인다. 유효기간은 30분 정도...
-Cookie: 셋 중에서 가장 먼저 생긴 저장소이다.(html 5이전) 최대 kb밖에 안되므로 용량이 작다. 빠르게 처리할 임시데이터들을 저장한다. 방문기록과 같은...
-Cache: 추가로 캐시가 있다. 캐시는 자주 사용하는 웹 페이지 요소들(비디오, 오디오, 이미지 등)을 기억하고 있어 재 방문시 이를 로드하는 시간을 단축시킨다.