2차 프로젝트 들어가기 전에 간단하게 리액트 훅스에 대해 공부할거임
리액트 훅스
리액트 훅스의 특징
1. 선택적 사용
- 기존의 코드를 다시 작성할 필요 없이 일부의 컴포넌트들 안에서 바로 hooks를 사용할 수 있다.
- 100% 이전 버전과의 호환성
- 호환성을 깨뜨리는 변화가 없다.
- 현재 사용가능
리액트는 앞으로 클래스를 제거할 계획이 없고, 훅스라는 개념이 리액트의 기존의 컨셉 (props, state, context, refs, lifecylce)들을 대체하지도 않는다.
오히려 기존의 컨셉에 대해 보다 직관적인 API를 제공한다.
수많은 컴포넌트들 사이에서 상태와 관련된 로직을 재사용하기가 어렵기 때문에 우리는 리액트 상태 관련 로직들을 보다 쉽게 공유하기 위해서 훅스를 사용합니다.
리액트 훅스는 계층의 변화 없이 상태 관련 로직을 재사용할 수 있도록 도와줍니다.
따라서 훅스를 통해 로직에 기반을 둔 작은 함수로 컴포넌트를 나눌 수 있습니다.
훅스는 클래스형이 가지고 있는 문제를 보완해 기존에 존재하는 코드와 함께 나란히 동작함으로써 점진적으로 적용할 수 있습니다.
useState
이것이 바로 리액트에서 기본적으로 제공되는 내장 훅의 종류 중의 하나이다.
useState는 클래스의 setState와 같은 역할을 하지만 차이점이 있다면 이전의 state와 새로운 state를 합치지 않는다는 차이점이 있다.
useState는 인자로 초기 state 값을 받고, setState의 훅의 state는 객체일 필요가 없다.
이 초기값은 첫번째 렌더링에만 딱 한번 사용된다.
useState의 형태는 다음과 같다
const [변수, 변수를 갱신해주는 함수] = useState(초기값)
여러 개의 state 변수를 사용하지 않아도 된다.
다만, this.setState 에서처럼 state를 갱신하는 것은 병합을 하는 것이 아니라 대체를 하는 것이다!
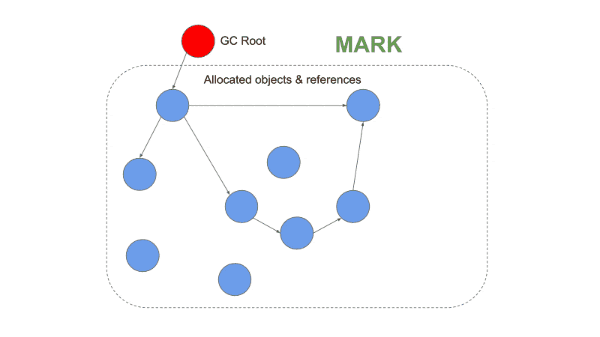
garbage Collecting

- 더 이상 참조하는 곳이 없는 메모리에 대해서 실행
closer
- 자신이 생성될 시점의 환경을 기억하는 함수
훅??
Hook은 함수 컴포넌트에서 리액트 state의 생명주기 기능을 연동할 수 있게 해주는 함수입니다.
훅은 클래스 안에서 동작하지 않는대신 클래스 없이 리액트를 사용할 수 있게 해줍니다.
Effect Hook
함수는 상태를 저장하지 않는다고 했는데 어떻게 useState는 상태값을 저장할까??
리액트 컴포넌트 안에서 데이터를 가져오거나 구독하고, DOM을 직접 조작하는 작업들을 side effects라고 합니다. 왜냐하면 다른 컴포넌트에 영향을 줄 수도 있고, 렌더링 과정에서는 구현할 수가 없는 작업이기 때문입니다.
useEffect는 함수 컴포넌트에서 이런 side effects 작업을 수행할 수 있게 해줍니다.
리액트 클래스의 컨디마, 컨디업, 컨윌업과 같은 목적으로 제공되지만, 하나의 API로 통합된 것입니다.
useEffect는 컨디마, 컨디업, 컨윌업을 합쳐진 것으로 생각해도 좋다
useEffect는 기본적으로 첫번째 렌더링과 이후의 모든 업데이트에서 수행된다.
리액트는 effect가 수행되는 시점에 이미 DOM이 업데이트 되었음을 보장한다.
즉, 컴포넌르를 렌더링할 때, 리액트는 우리가 사용한 effect를 기억하였다가 DOM을 업데이트 한 이후에 실행한다.
useEffect에 전달된 함수는 모든 렌더링에서 다르다. 리랜더링 할때마다 모두 이전과 다른 effect로 교체하여 전달한다.
useEffect는 clean-up이 필요한 경우에는 함수를 반환하고 그렇지 않은 경우에는 어떤 것도 반환하지 않는다.
useEffect가 기본적으로 업데이트를 다루기 때문에 더는 업데이트를 위한 특별한 코드가 필요없다.
그리고 다음 effect를 적용하기 전 이전의 effect는 정리가 필요하다
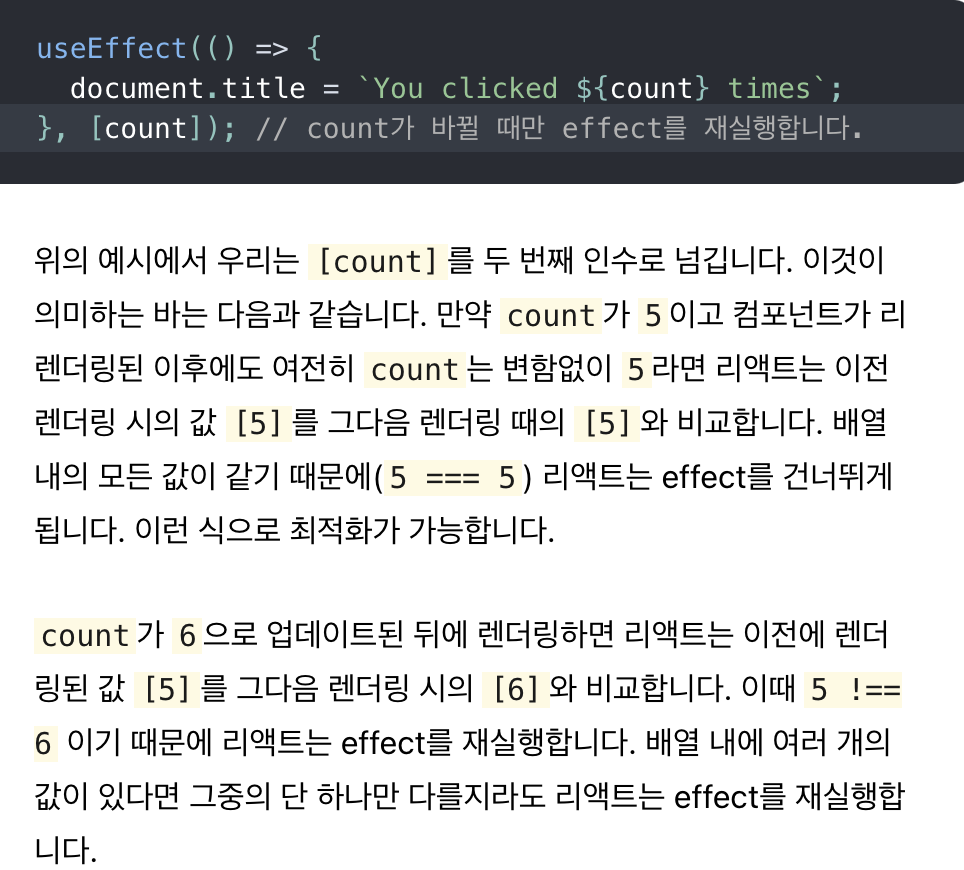
useEffect 시 이런식으로 최적화가 가능하다 ~

effect를 실행하고 이를 정리하는 과정을 한번만 실행하고 싶다면, 빈 배열을 두번째 인자로 넘기면 된다 ~~
빈 배열을 넘기게 되면, effect 안 prop과 state는 초기값을 유지하게 된다.
Hook의 사용 규칙
- 최상위 에서만 훅을 호출해야 하며, 반복문, 조건문, 중첩된 함수 내에서 실행하면 안된다
- 리액트 함수 컴포넌트 내에서만 훅을 호출해야 한다.
- 일반 자바스크립트 함수에서는 훅을 호출해서는 안 된다.
- 직접 작성한 커스텀 훅 안에서는 훅을 호출할 수 있다.
이러한 규칙들을 강제하기 위해 eslint-plugin-react-hooks 라는 ESLint 플러그인을 출시했다 ~~
커스텀 훅
이름이 use로 시작하고 안에서 다른 훅을 호출한다면 그게 커스텀 훅이다 이말이야
상태 관련 로직을 컴포넌트 간에 재사용하고 싶을 때 커스텀 훅은 트리에 새 컴포넌트를 추가하지 않고도 이것을 가능하게 해준다.
그밖에 다른 내장 훅들
- useContext: 컴포넌트를 중첩하지 않고도 React context를 구독할 수 있게 해줌
- useReducer: 복잡한 컴포넌트들의 state를 reducer로 관리할 수 있게 해줌

