
말단에서 이벤트를 걸지말고 그보다 상위에서 이벤트를 걸어도 이벤트가 작동한다.

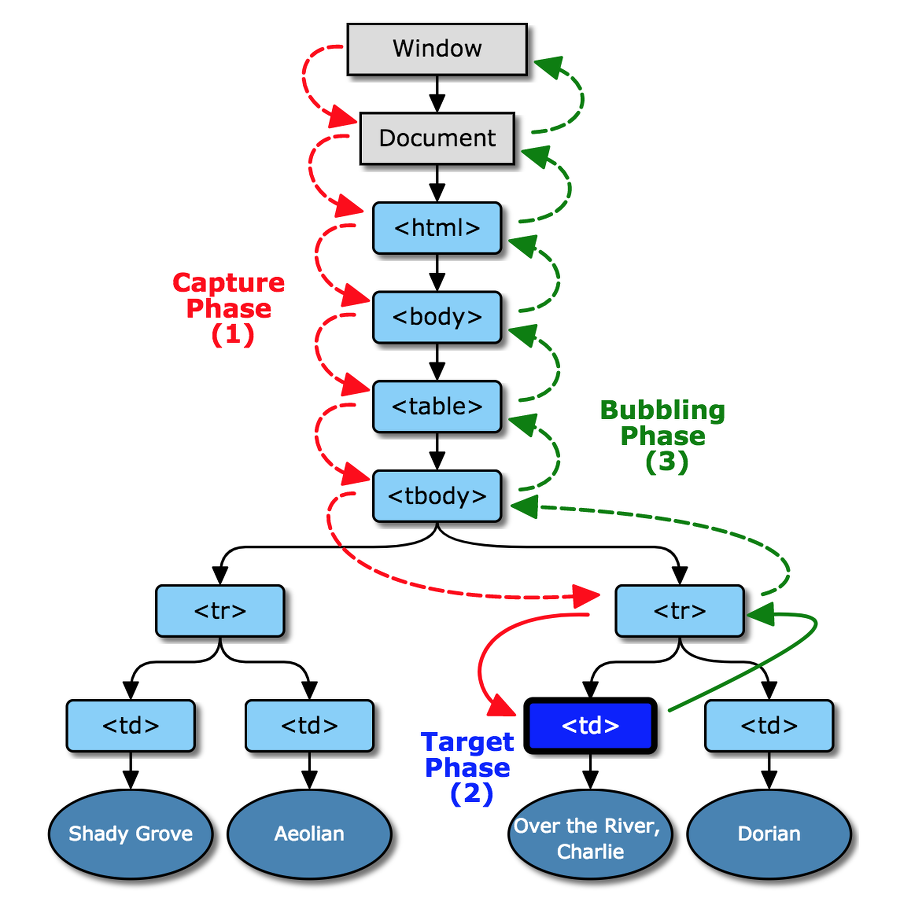
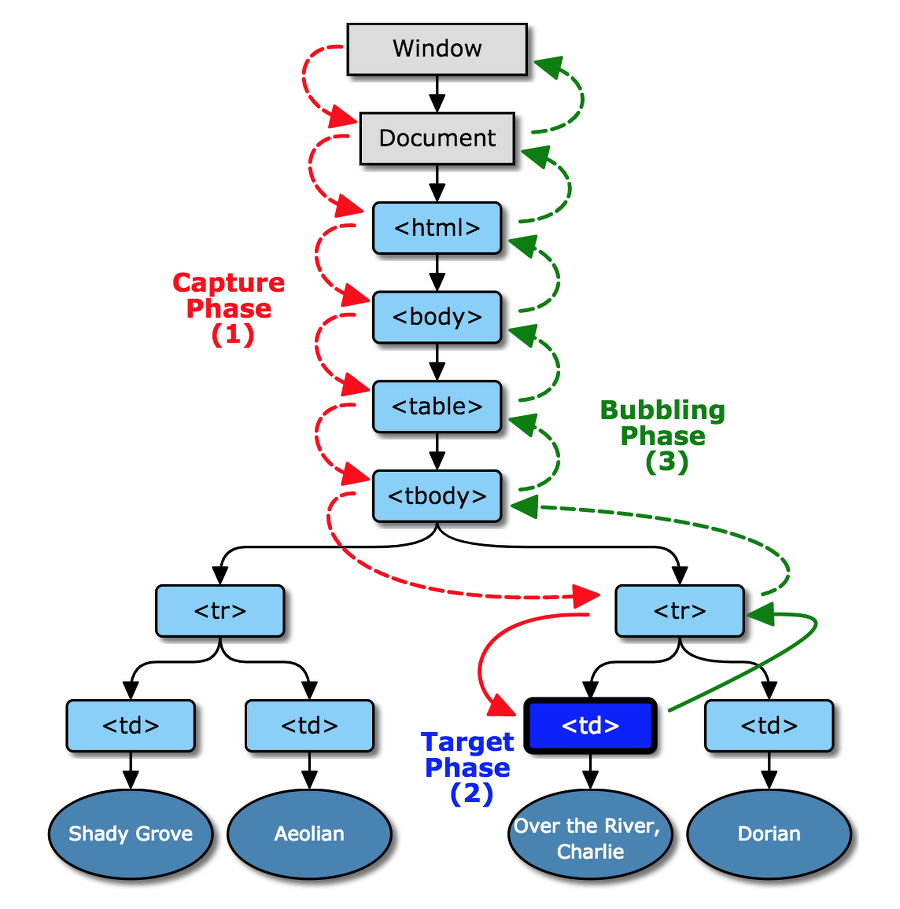
나는 처음에 각각의 input에다가 개별적으로 keyup 이벤트를 걸었었다. (위에 그림으로 따지면 td태그에 걸은 것 같이)
하지만 그림처럼 이벤트가 상위 dom으로 이동하면서 trigger 되기 때문에 굳이 말단에 2번 걸 필요가 없었던 것이다!
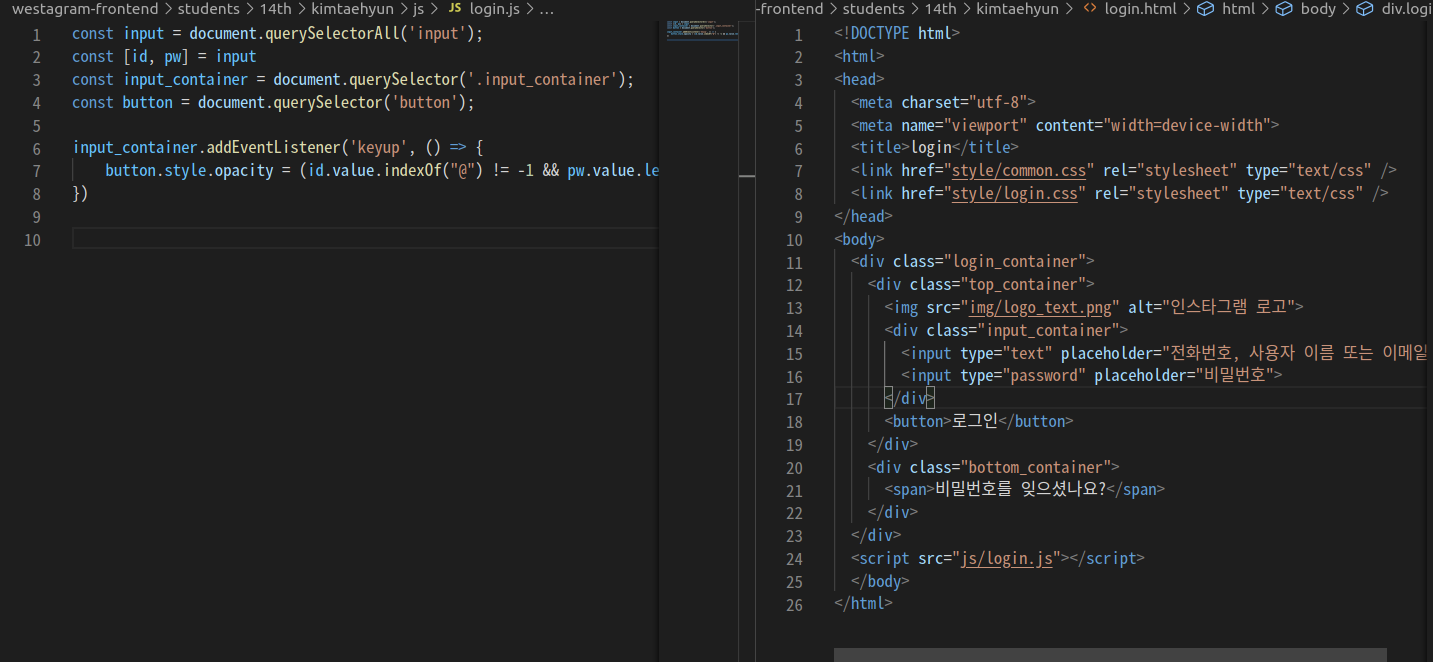
이 그림의 td의 상위 dom tr처럼 나도 input의 상위 input_container를 만들고 거기에 이벤트를 걸어 그 밑에 input들이 이벤트를 동작하게 하였다.
이처럼 이벤트 버블링이란 관계를 이용하면 말단에 각각 개별적으로 이벤트를 걸 필요가 없고 코드를 더 간단하게 줄일 수가 있었다!