CSS 정렬
1. POSITION
1-1. static(Default 속성)
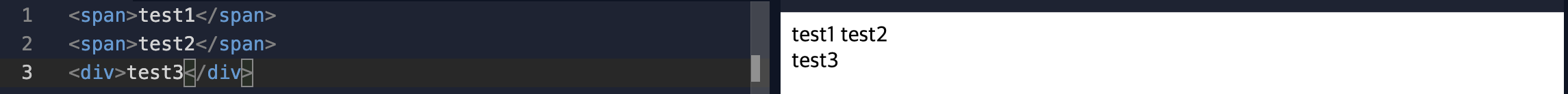
ㆍ아무 속성도 부여되지 않은 상태이며, 굳이 적어주지 않아도 기본값으로 static 설정 된다.
ㆍ아래와 같이 Element의 속성에 따라 순서대로 정렬이 된다.
1-2. relative
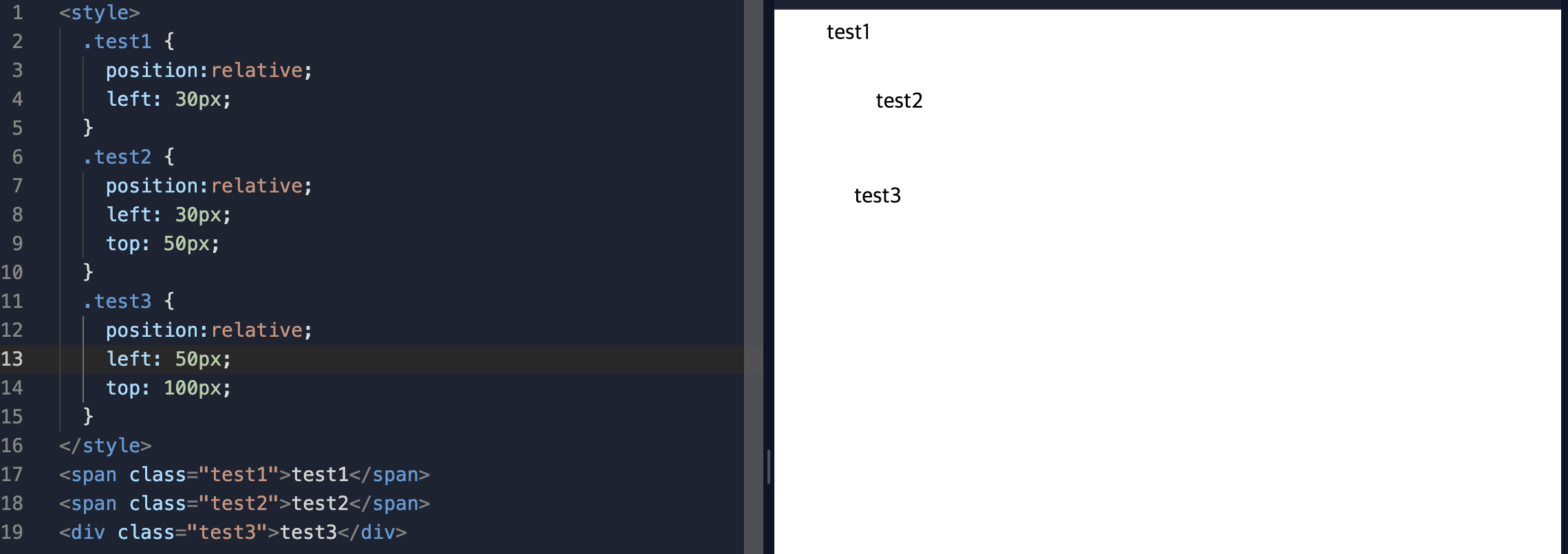
ㆍ상대적인 위치를 지정할 수 있다.
1-3. absolute
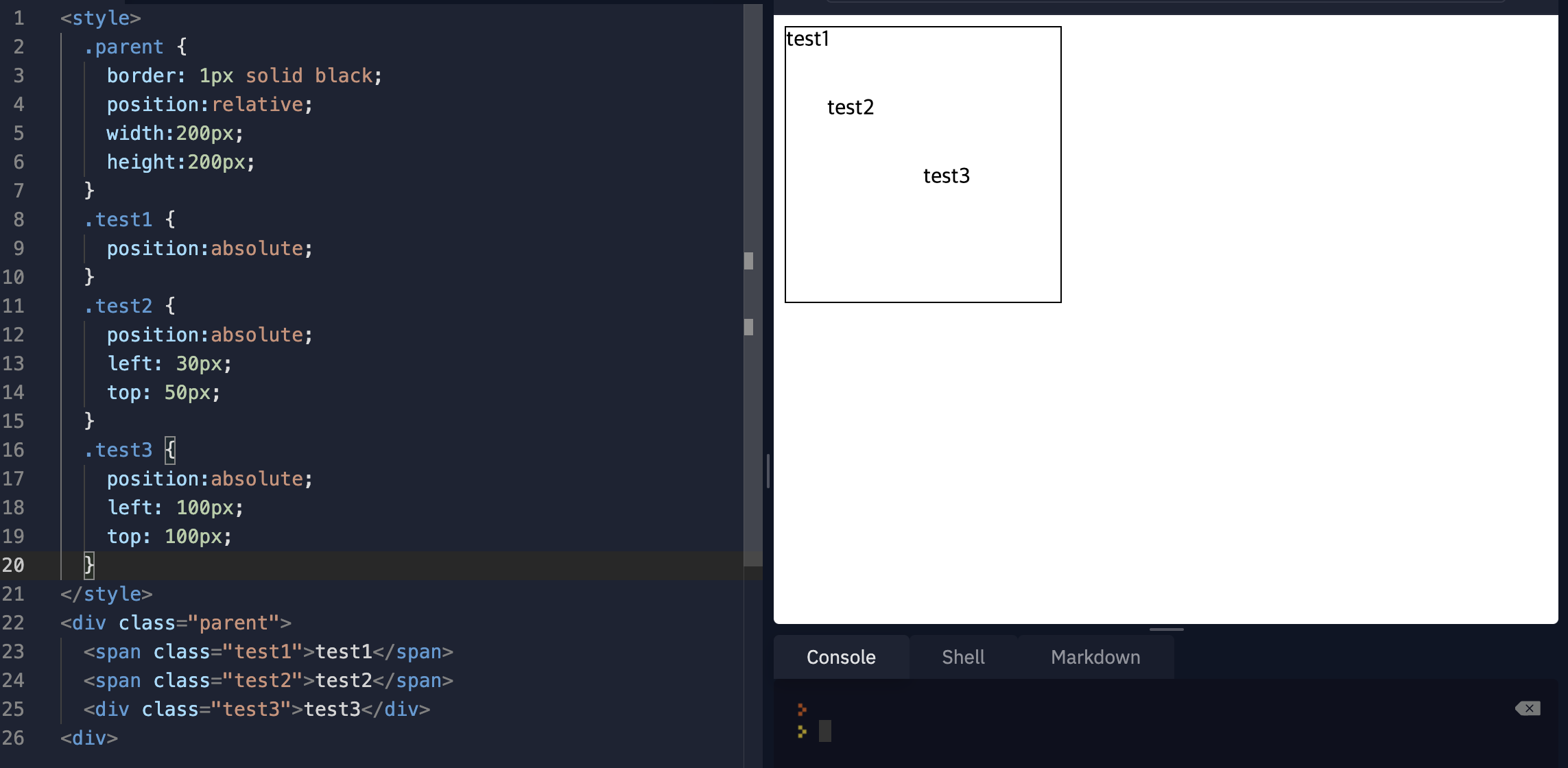
ㆍ부모값을 기준으로 절대적 위치를 지정할 수 있다.
ㆍ기준이 되는 부모 Element에는 position:relative를 지정하여야 한다.
ㆍ지정한 부모 Element가 없으면 body태그가 부모 값이 된다.
1-4. fixed
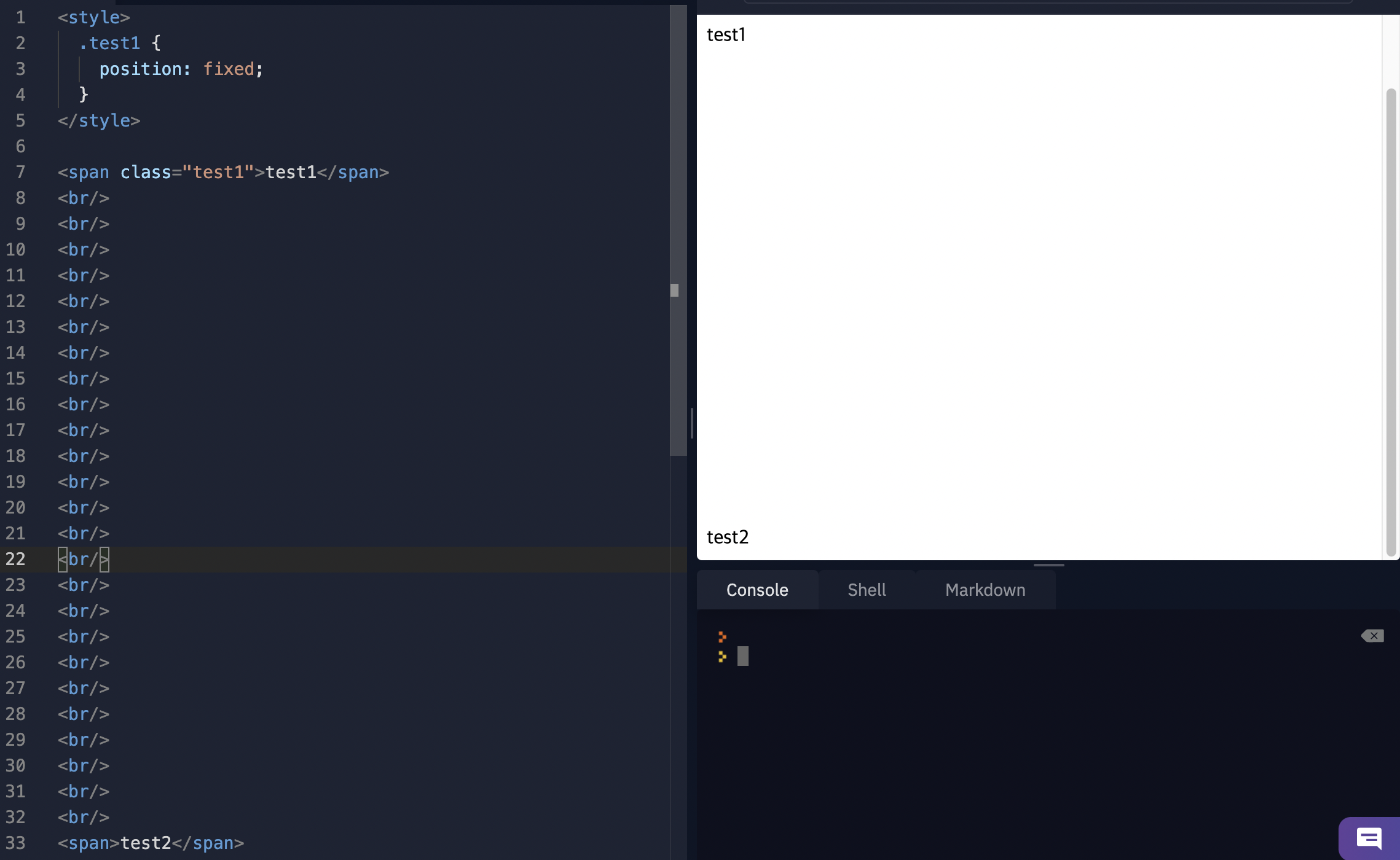
ㆍ특정 위치에 고정 시킬수 있다.
ㆍ아래 사진에서 스크롤이 내려와 있지만 test1의 글자는 position:fixed로 고정이 되어 있으므로 현재 위치에서 상시 고정이 된걸 확인 가능 하다.
2. display
2-1.none
ㆍ공간 자체를 차지 하지 않는다.
ㆍ화면에서 사라진다.
2-2. inline
ㆍ줄바꿈이 되지 않는다.
ㆍElemnet를 딱 감쌀 정도로만 공간을 차지한다.
ㆍ크기가 변경되지 않는다.
2-3. block
ㆍ자동으로 줄바꿈이 된다.
ㆍ크기가 부모요소의 100%가 된다.
ㆍ크기 변경이 가능하다.
2-4. inline-block
ㆍinline과 block를 합쳐 놓았다.
ㆍ기본적으로 inline속성을 지니지만, 크기 변경이 가능하다.
3. float
ㆍ float 속성은 이미지 슬라이드 라던가, Div등의 태그를 가로로 나열하거나 하는데 자주 사용된다.
ㆍ 기본적으로 block Element에서만 사용 가능하다.
ㆍ 주의 : float 속성을 사용하는 Element는 position속성의 absolute와 함께 사용할 수 없다.
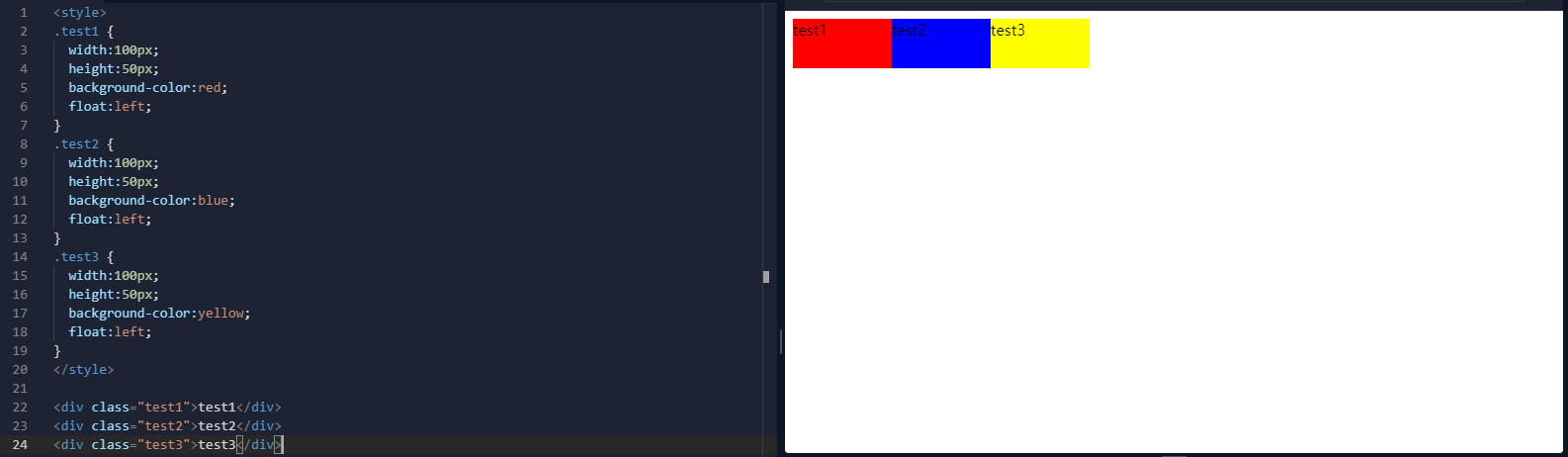
3-1. left
ㆍ 아래와 같이 DIV태그는 기본 block속성이기 때문에 가로 정렬이 될수 없지만 float의 left속성을 써서 왼쪽 가로 정렬이 되도록 만들었다.
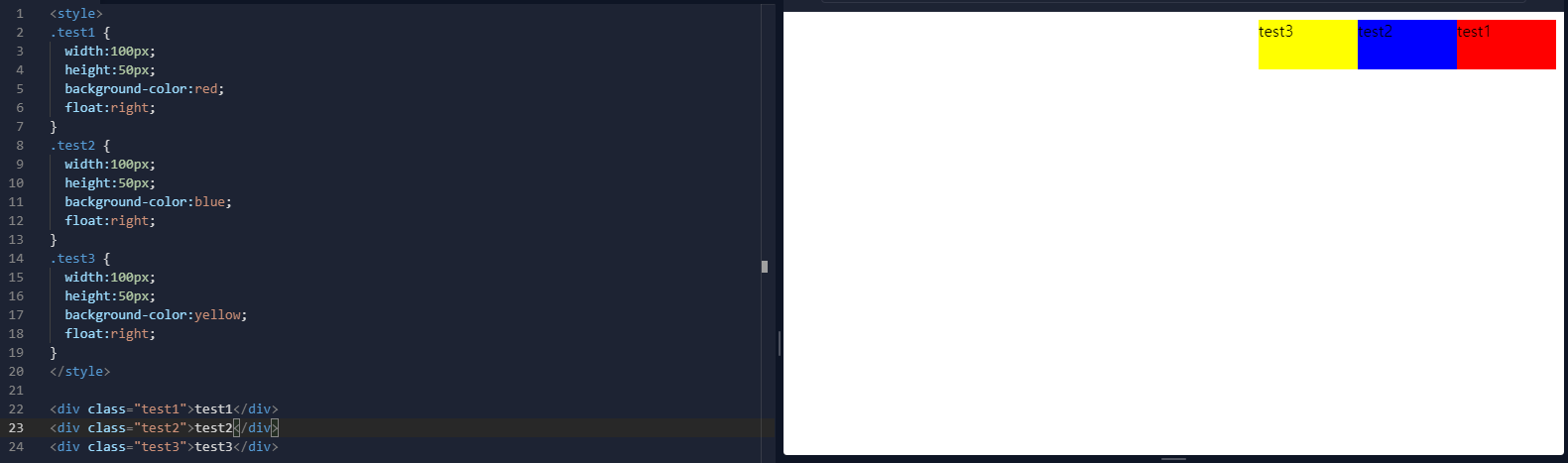
3-2. right
ㆍ left 정렬과 마찬가지로 right정렬도 가능하다.
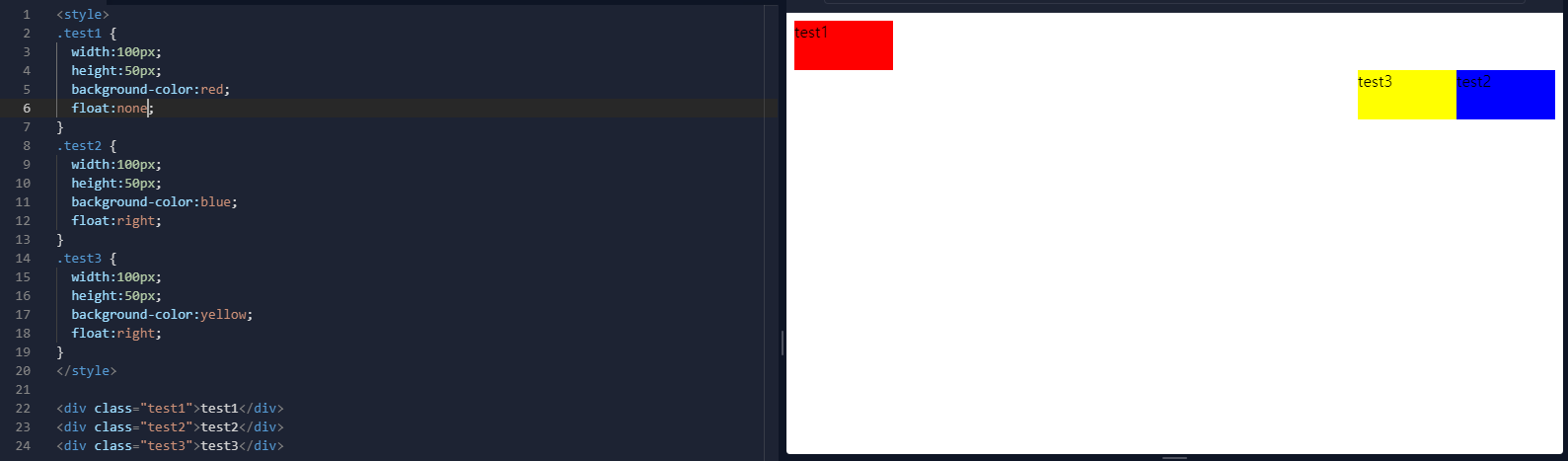
3-3. none
ㆍ float 속성을 주지 않으려면 float을 none으로 주면된다. 테스트해 보면 알겠지만 float:none를 적어주지 않아도 같은 결과를 도출할 수 있다.
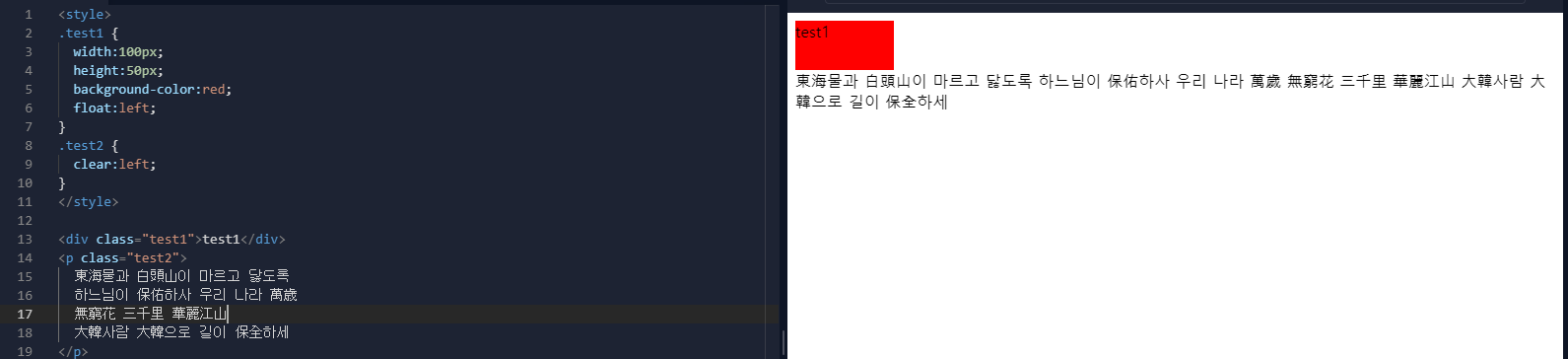
3-4. clear
ㆍ float속성을 해제 할때 사용한다.
ㆍ clear의 속성은 left, right, both가 있다.
test1의 속성이 float:left로 설정 되어 있으므로, 해제를 위해서는 clear:left로 해제 하여야 한다.
반대의 경우에는 clear:right로 해제 하여야 하며, 양쪽다 해제를 위해서는 clear:both로 한다.