게시글, 댓글 완성하기

데이터가 어떻게 이동하는지 잘봐야 됩니다. 그래야 코드를 짤 때 수월하게 할 수 있습니다.
- PostForm에서 Submit → dispatch({ addPost(text) })
- reducers/addPost의 data로 text 데이터를 받음
- sagas/addPost로 가서 action.data로 addPostAPI의 { content: data } axios가 백엔드로 요청함
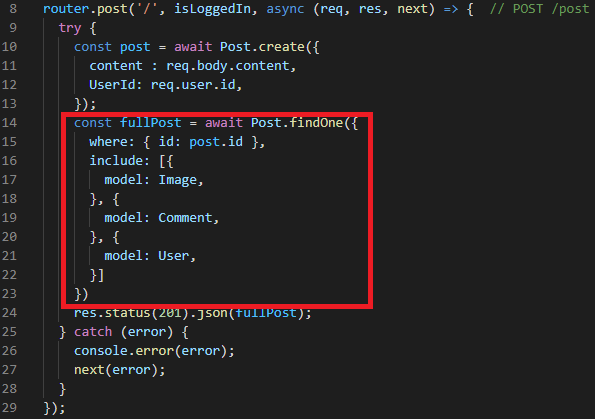
- routes/post.js에서 req.body.content로 데이터를 받고 처리해서 프론트로 전달

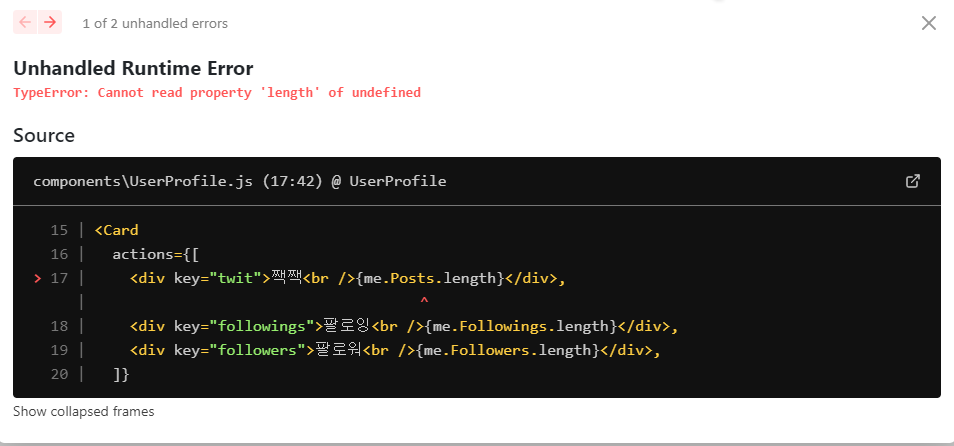
include를 써주지 않아서 데이터가 없다는 오류가 발생함.

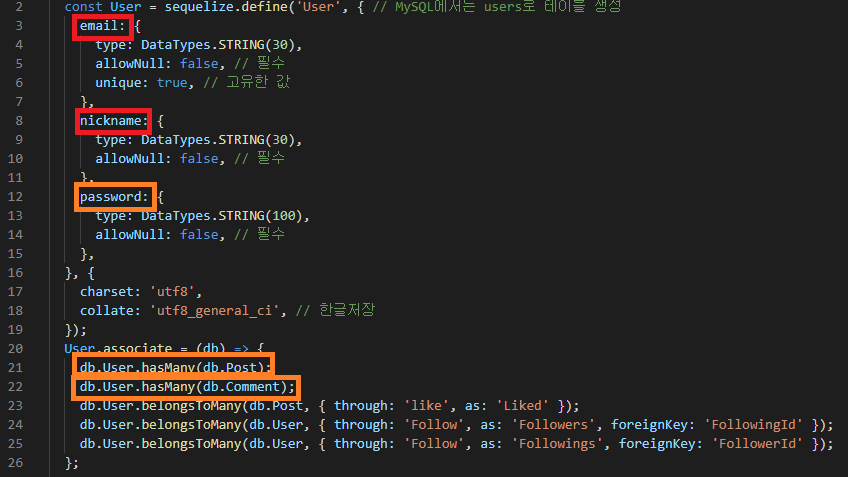
User의 DB 모델을 만들 때 Post항목이 없기때문에 에러가 발생합니다.
그래서, 관계를 맺고 있는 항목이기 때문에, include를 이용하여 작성해주도록 합니다.
댓글 기능 완성하기

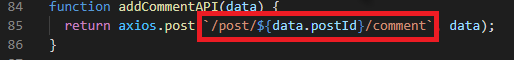
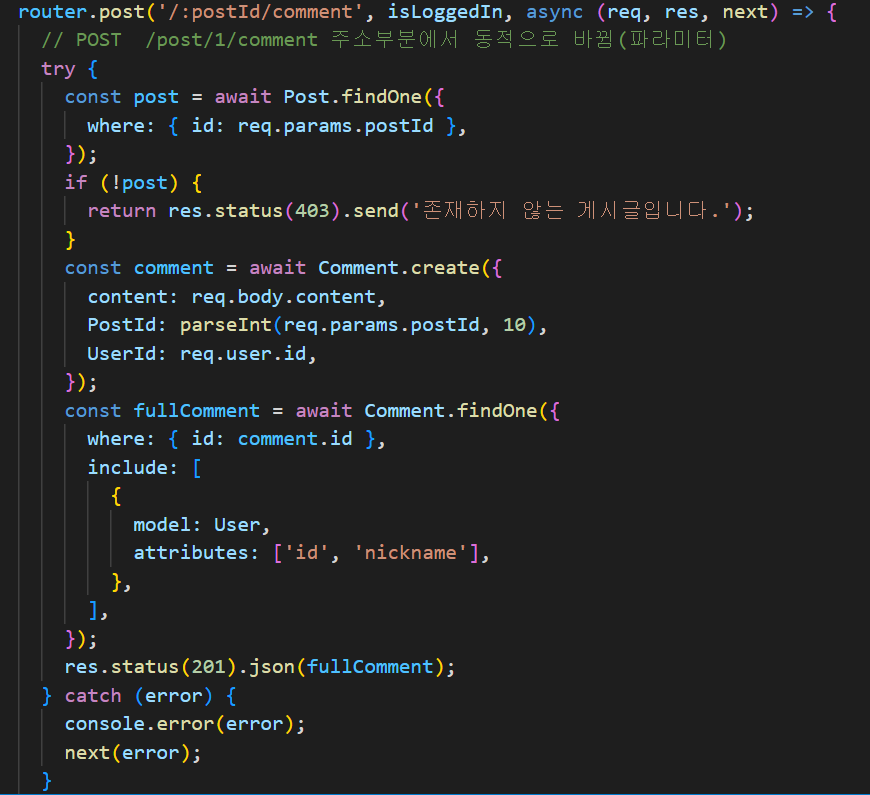
/post/${data.postId}/comment는 POST /POST/1/comment
Id가 1인 사람이 댓글(comment)를 작성(POST)한다는 주소의 의미인데, 다른 개발자들이 알 수 있도록 주석으로 적어주는게 좋습니다.

여러명의 사용자가 글을 작성하기 때문에 postId를 일일히 대응할 수 없기 때문에 postId를 파라미터(params) 로 변경해줍니다. :postId 처럼 동적으로 사용할 수 있게 변경하면 됩니다. 또한, 파라미터(params) 로 변경하게되면 값도 req.params에 들어가 있기때문에 유의해야합니다.
위 사진에서 보이는바와 같이 백엔드에서 로그인을 했는지 안했는지, 확실하게 검사해줘야 합니다. 또한 주소로 게시글의 댓글을 지우거나 작성하거나 할 수 있기 때문에
try {
const post = await Post.findOne({
where: { id: req.params.postId },
});
if (!post) {
return res.status(403).send('존재하지 않는 게시글입니다.');
}이렇게 postId를 통해 게시글의 존재유무르,ㄹ 확인할 수 있는 코드를 작성해줘야 합니다.
credentials 쿠키 공유하기

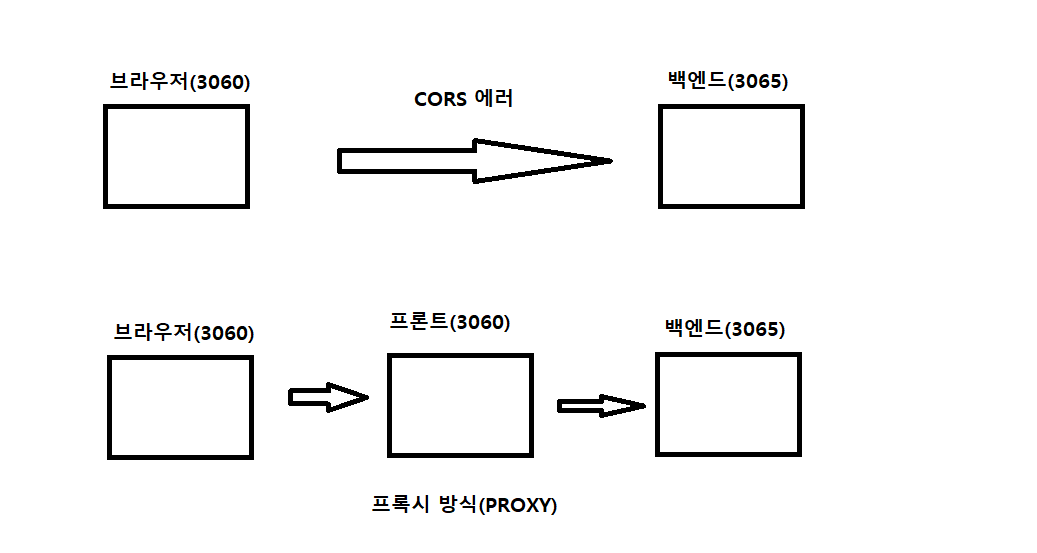
브라우저와 백엔드간 도메인이 다르기때문에 쿠키가 전달이 안됩니다. 그래서, 백엔드에서 credential를 true값으로 변경해줘야만 쿠키가 전달이 됩니다.
back/app.js
app.use(
cors({
// proxy방식으로 데이터를 넘겨줌 ( cors 문제 해결)
origin: 'http://localhost:3000',
credentials: true, // 쿠키 전달
})
);
front/sagas/index.js
axios.defaults.withCredentials = true;프론트에서도 각 항목마다 withCredential를 true로 변경해줘야 백엔드, 프론트엔드에서도 적용이 되는데, withCredentials 항목이 중복이 되게 되는데요. 그래서, axios의 defaults를 이용하여 모든 항목에 true로 값을 넣을 수 있게 작성해주면 됩니다.
프론트엔드와 백엔드 간의 민감한 정보인 쿠키가 전송되게 되었으므로 보안이 더 철저해집니다. 따라서, cors의 origin 항목에 주소를 써주거나 true로 변경해줘야 합니다.
로그인 정보 매번 불러오기
새로고침을 하게되면 로그인 창이 잠시 떴다 사라지게 되는데, 로그인이 풀린게 아니라 브라우저에서는 쿠키를 가지고 있고, 서버로 전달이 안되서 로그인이 풀린것처럼 보입니다.
따라서, 새로고침하고 페이지가 로딩될 때 서버로 쿠키를 보내서 로그인이 유지될 수 있도록 할 수 있습니다.

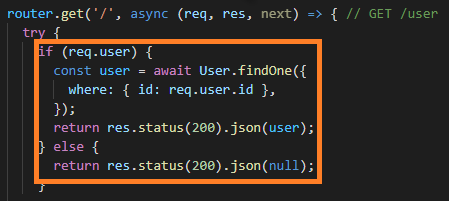
따라서, 백엔드에서 req.user.id를 찾아서 보내주면 되는데, 로그아웃된 상태인 req.user.id 값이 없는 상태에서 확인해보면 에러가 나오기 때문에 req.user 값이 있거나 null 값을 보내주는 코드를 작성합니다.
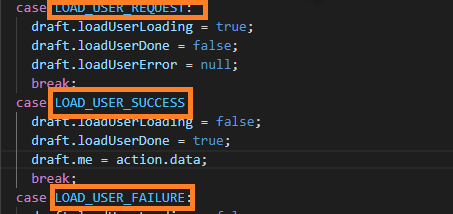
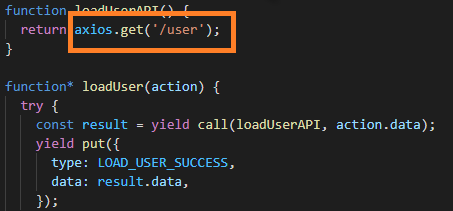
앞으로의 그림 3장이 프론트에서 백으로 데이터 전달하며 계속해서 반복해나갈 장면입니다



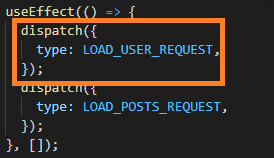
매번 유저의 정보를 받아올 수 있게 리덕스, 사가, 백엔드에 데이터 흐름에 데이터가 전송 될 수 있도록 만들어줍니다.
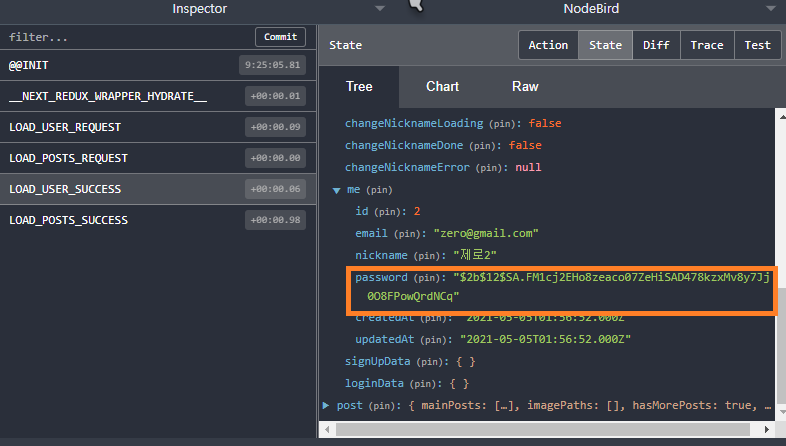
리덕스 데브툴즈로 확인해보면 비밀번호 쿠키값과 내 정보의 게시글 전부를 가져오게 됩니다.

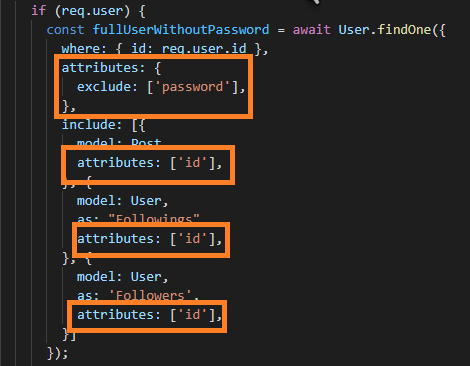
서비스의 보안과 데이터 낭비를 막기 위해서 처리해주는 것이 좋습니다. 유저정보에서는 게시글 작성 수, 팔로워, 팔로잉 수만 필요하기 때문에 변경해줍니다.

attributes를 이용하여 id값만 가져오게 해준다.
- attributes를 이용해서 어떤 항목만 가져올것인지 뺄것인지(exclude) 정하면 됩니다.
