이미지 업로드를 위한 multer


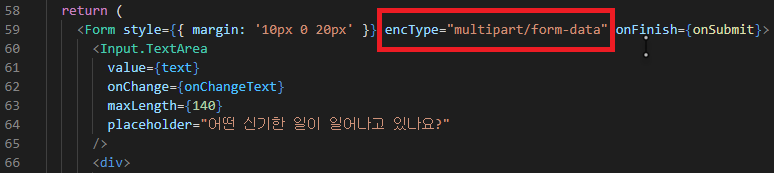
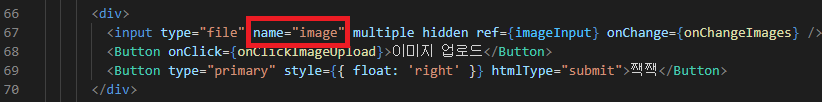
encType="multipart/form-data" 이미지를 올리게되면 multipart 라는 form-data로 데이터가 전송이 되게 됩니다.
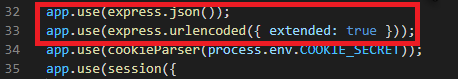
하지만, 지금의 백엔드에서는 json 형식과 이미지나 비디오 같은 데이터를 받을 수 없는 일반적인 Form 데이터만 받을 수 있기 때문에 multer를 설치합니다.
multer는 app.js에서 미들웨어로 전체 라우터에 연결해줄 수 있지만 어떤 게시글은 text, 이미지만 올릴 수 있기때문에 라우터에 적용합니다.

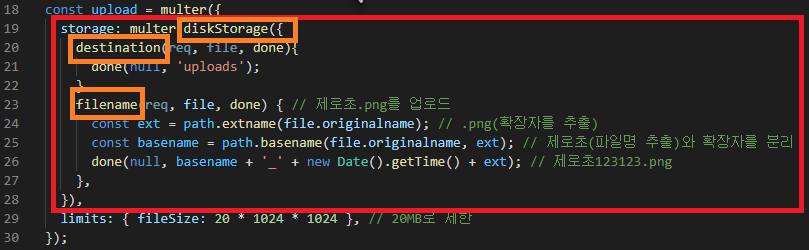
- storage: 파일이 저장될 위치를 설정함
- diskStorage: 파일을 디스크에 저장함
- destination: 파일이 어떤 디렉토리(폴더)에 저장될 것인지 설정하는 메서드
- filename: 폴더 내 저장될 파일의 이름을 결정함(이 메서드를 쓰지 않으면 랜덤한 파일명이 설정됨).
- originalname: 사용자가 업로드한 파일명
- limit: 파일의 크기를 설정할 수 있고, limit 메서드의 fileSize 속성은 byte 단위로 설정할 수 있고, 용량은 무제한임
node.js의 메서드
- path.extname: path.extname(파일명) → ext(확장자)가 추출됨
- path.basename: path.basename(파일명, 확장자) → 파일명과 ext(확장자)가 분리되서 파일명이 추출됨
노드로 파일을 동일한 파일을 올리게되면 최신것으로 덮어씌우는데 그래서 위 메서드를 이용해서 파일명을 파일명 + _ + 날짜, 시간 + 확장자로 정할 수 있습니다.
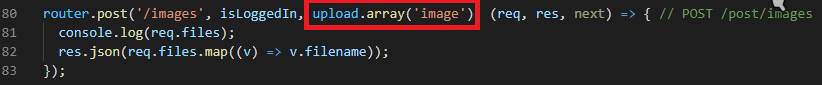
대용량의 동영상이나 이미지는 서버의 메모리, CPU 등에 무리를 주기 때문에 프론트에서 클라우드로 바로 데이터를 전송할 수 있게 제공해주기 때문에 서버에 올려두지 않는것이 좋습니다. 아래는 라우터에 적용한 모습입니다.


프론트엔드와 백엔드의 필드명이 동일해야 데이터가 전송이 된다.
- array(필드명): 필드명 인자에 명시된 이름의 전부 배열로 가져오는 메서드.
- single(필드명): 필드명 인자에 명신된 이름의 단수 파일을 가져오는 메서드.
- none(): 오직 text만 가져오는 메서드.

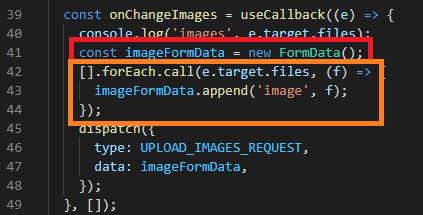
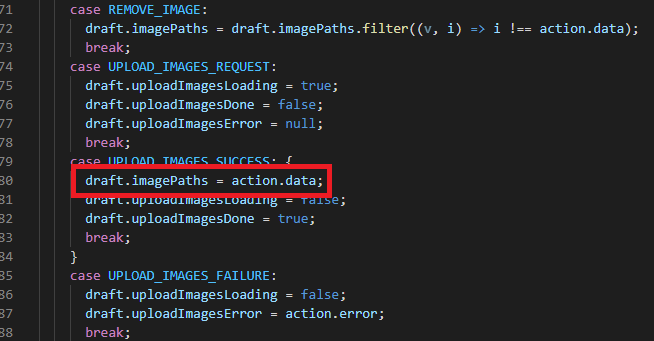
multer의 array메서드를 이용하고, e.target.files 가 배열이 아니기 때문에 [].forEach 메서드를 사용합니다. formData.append(key, value) 를 이용하여 key값을 필드명과 값을 리듀서와 사가를 통해 백엔드로 보내줍니다.


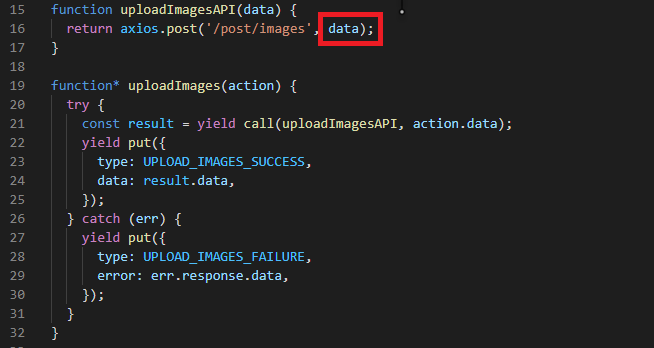
사가의 uploadImagesAPI에서 data를 보내주게 되는데, { name: data } 는 json형식으로 데이터를 전송하기 때문에 data로 그대로 폼데이터를 보내주는 것이 좋습니다.
express.static 미들웨어

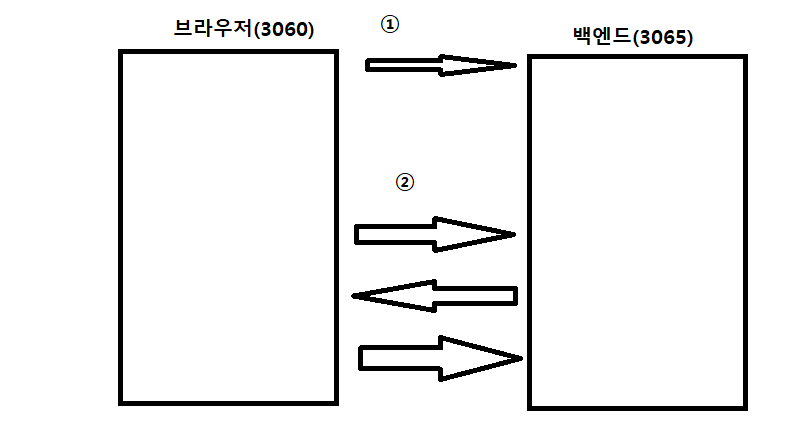
① Form 데이터를 한번에 전송
단점: 업로드하고 난 뒤에 이미지 미리보기, 리사이징, 보정, 머신러닝 등을 하기때문에 업로드 시간이 오래걸림② 이미지만 서버에 올려놓고, 파일명을 다시 return, 미리보기, 리사이징,, content를 작성
단점: 요청이 2번이 가기 때문에 프론트, 백엔드에서 복잡함. 
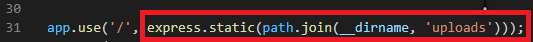
이미지 미리보기를 하는데 있어서 브라우저(3060)와 백엔드서버(3065)가 달라서 미리보기가 안되는 이슈가 있습니다. uploads 폴더를 프론트에 제공할 수 있도록 app.js를 수정해야됩니다.
- __dirname: 현재 모듈의 디렉토리(폴더)명.
- path.join: 인자를 하나의 경로로 합쳐줌. ex) __dirname(back)/uploads
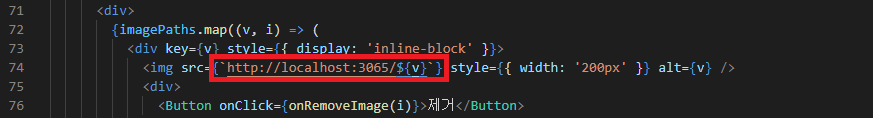
express.static 메서드로 경로를 설정해줄 수 있습니다. '/'을 '/images'로 변경된다면 'http://localhost:3065/images'가 됩니다.

front에선 이렇게 명시 해주면 된다.
해시태그 완성하기

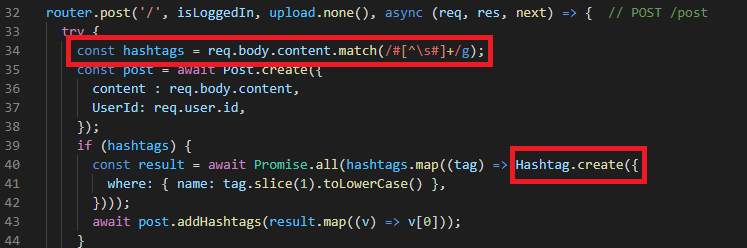
create 메서드를 이용.

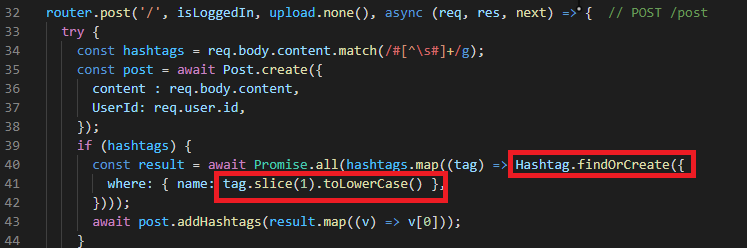
findOrCreate 메서드 이용
1번 게시글에는 #리액트 #노드, 2번 게시글에는 #리액트 #익스프레스가 등록되어있다고 생각해보면 create 메서드를 이용하면 #리액트가 중복으로 데이터베이스에 등록이 됩니다. 데이터의 효율적으로 관리하기 위해 등록이 되어있다면 검색 아니면 생성할 수 있는 findOrCreate 메서드로 변경합니다.
- findOrCreate: 이 메서드를 사용하면 where절을 붙여줘야 됨.
tag.slice(1).towLowerCase()를 통해 값이 [[리액트, true], [노드, true]]로 배열로 데이터가 전달이 되는데 아래 map반복문을 통해 배열의 첫번째값을 가져와 저장할 수 있게 해줍니다.
