가장먼저 Node를 서버라고 알고있는 사람이 많은데 Node는 서버가 아니고 자바스크립트 런타임이다. node에서 제공하는 http 모듈이 서버다 !
프론트서버와 백엔드서버를 나누는 이유
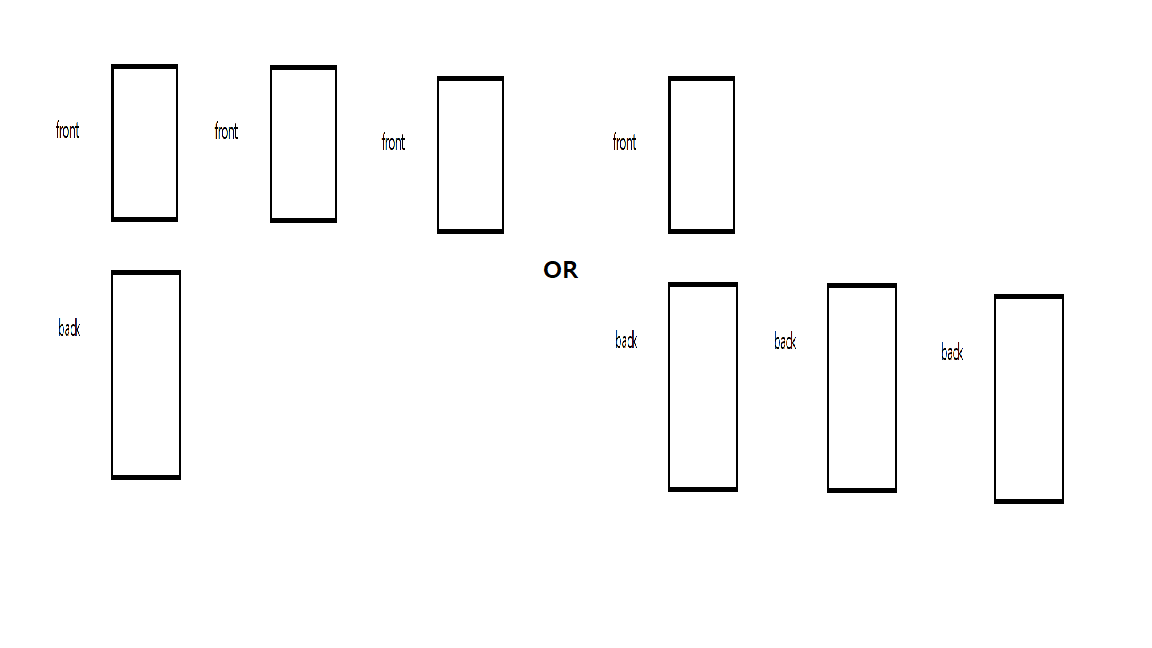
프론트엔드 서버와 백엔드 서버를 나누는 이유는 나중에 대규모 서비스가 되는 것을 대비하기 위함입니다.
만약 한개의 컴퓨터에 프론트엔드 서버에 1000개의 요청이 오고, 백엔드 서버에는 10개의 요청이 왔다고 가정해보면, 스케일링 시에 백엔드에 불필요한 용량이 추가되는 것이므로 비효율적입니다.

그래서, 대규모 프로젝트의 경우에는 각 기능별로 서버로 나눠주는 것이 좋습니다. 특정 기능에 서버 요청이 많아지면 그 부분만 서버를 늘리는 것이 효율적입니다.

다시 node로 돌아와서 보자면 기본 노드로 서버 구성 시에는 app.js의 코드의 양이 어마어마하게 많아질 것이다. 그래서, 더 깔끔하고, 구조적으로 코드를 작성하기 위해 express를 사용합니다.
Express로 백엔드서버 구성하기

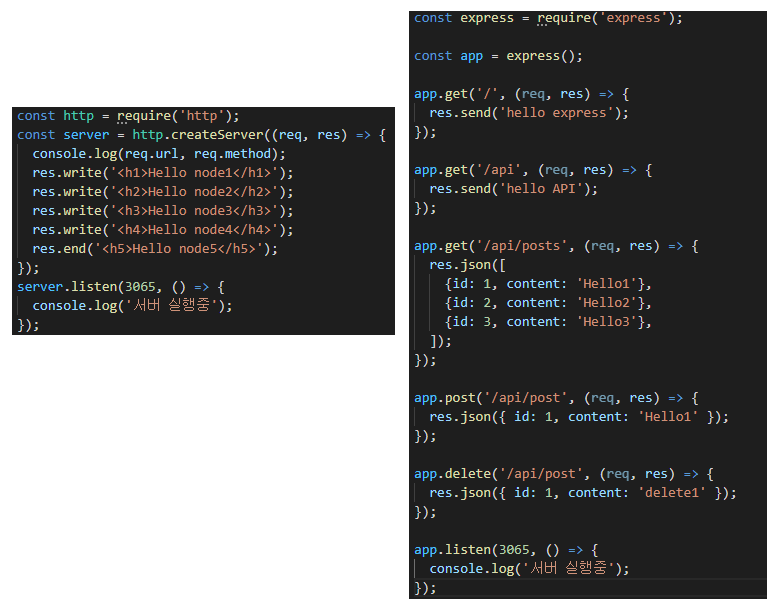
왼쪽이 기본node, 오른쪽이 express를 적용한 모습이다.
express도 내부적으로 http를 사용하기 때문에 서버 구동이 가능합니다. express의 경우에는 app.get('/', (req, res)) 부분처럼 메소드 ('url', (req, res) 으로 적어주면 됩니다. 또한, 데이터 전송은 json을 이용하여 작성해줍니다. 따라서, get 요청인 /api/posts로 들어가보면 아래 데이터들이 다 나타나는 것을 볼 수 있습니다.

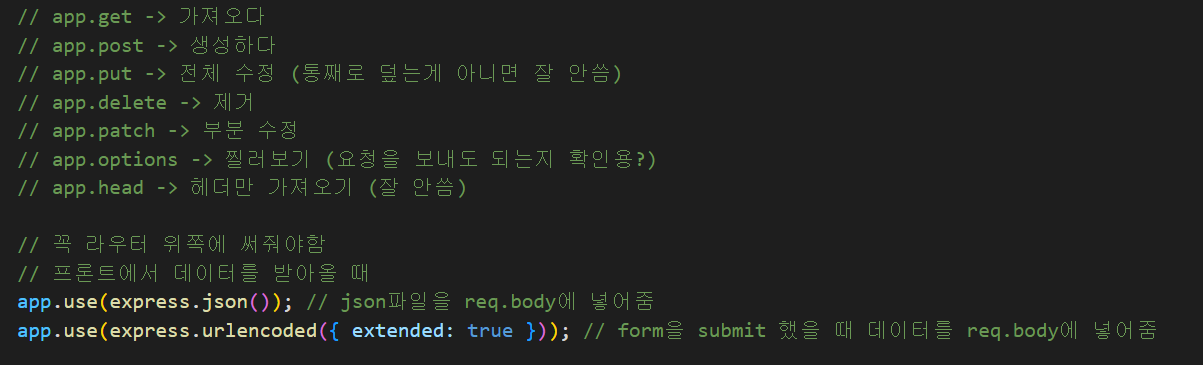
- express.json() : 데이터가 json 형식으로 넘어왔을 때 데이터를 req.body에 넣어줌
- express.urlencoded() : Form Submit 했을 시 urlencoded 형식으로 데이터가 넘어오기 때문에 그 데이터를 처리
node에서 주로 사용되는 메소드들이다. 안적은 것도 있을지 모르지만 중요한 것들은 다 적어놨다.
라우터 분리
// app.js
const express = require("express");
const postRouter = require("./routes/post");
const app = express();
app.get("/", (req, res) => {
res.send("/");
});
app.use("/api", postRouter); // 분리
app.listen("3065", () => {
console.log("서버 실행 중");
});use 메서드를 통해서 접우더 별로 라우터를 분리시켜준다.
