 ## Inline-block
## Inline-block
-
Inline과의 차이점
:: margin, padding 적용 가능 (top, bottom)
:: width, height 적용 가능
:: line-height 적용 가능 -
모든 태그의 margin값을 0으로 설정하더라도 element 사이에 공백이 생긴다. (부모 태그에 font-size: 0를 적용하면 공백이 사라진다.)
-
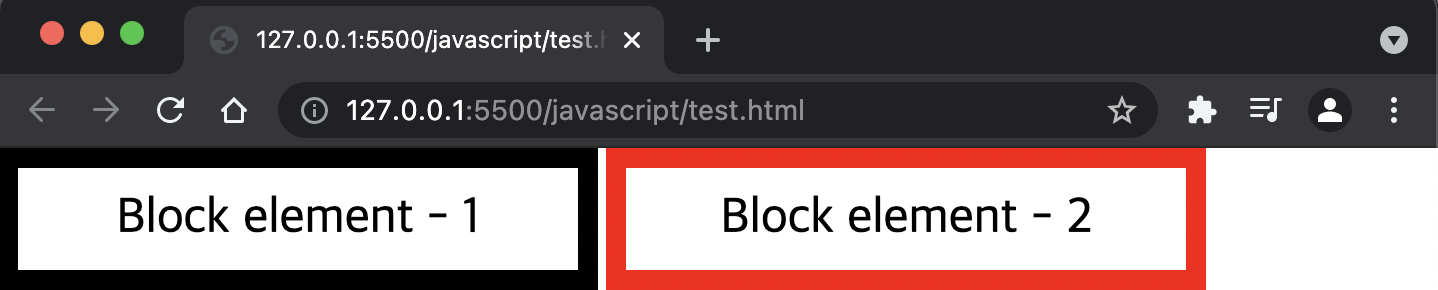
가로 나열
- 고려사항
:: inline-block 끼리 높이가 안맞으면 상위 공백이 생긴다. 이 때, vertical-align: top;을 적용하면 해결할 수 있다.

.first { display: inline-block; border: 10px solid black; width: 300px; height: 100%; } .second { display: inline-block; border: 10px solid red; width: 300px; height: 100%; }
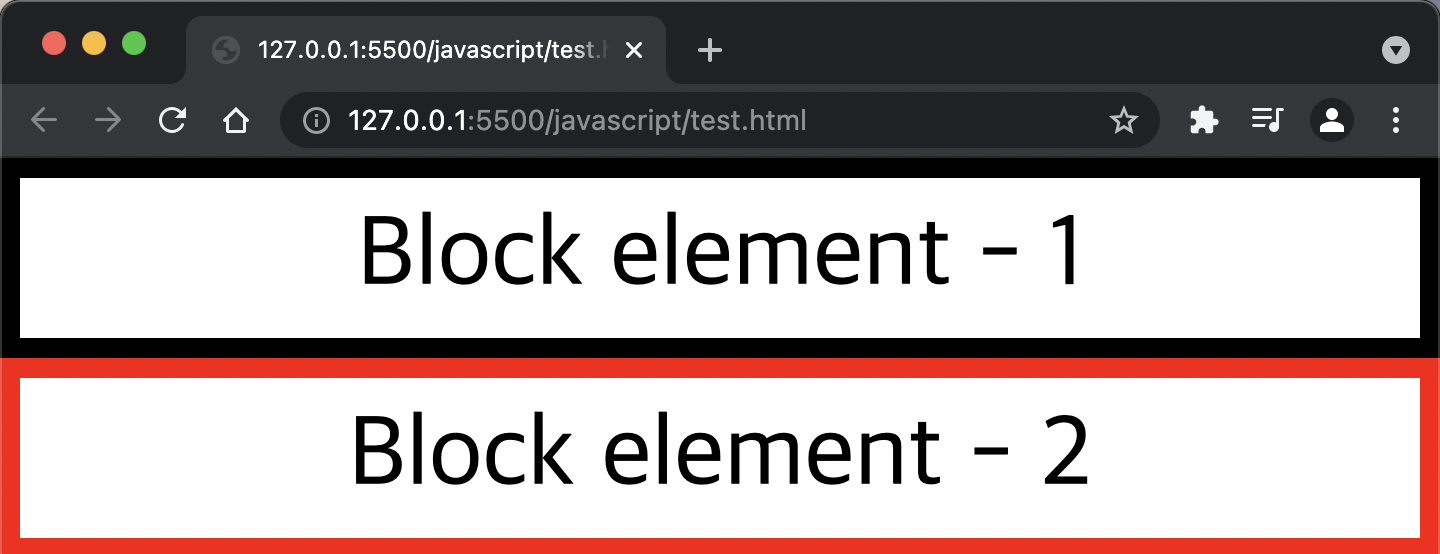
Block
- 모든 태그의 margin값을 0으로 설정하면, inline-block과 달리 element 사이에 공백이 없다.
- 기본 width값은 뷰포트의 가로길이와 같다.

.first { display: block; border: 10px solid black; height: 100%; } .second { display: block; border: 10px solid red; height: 100%; }
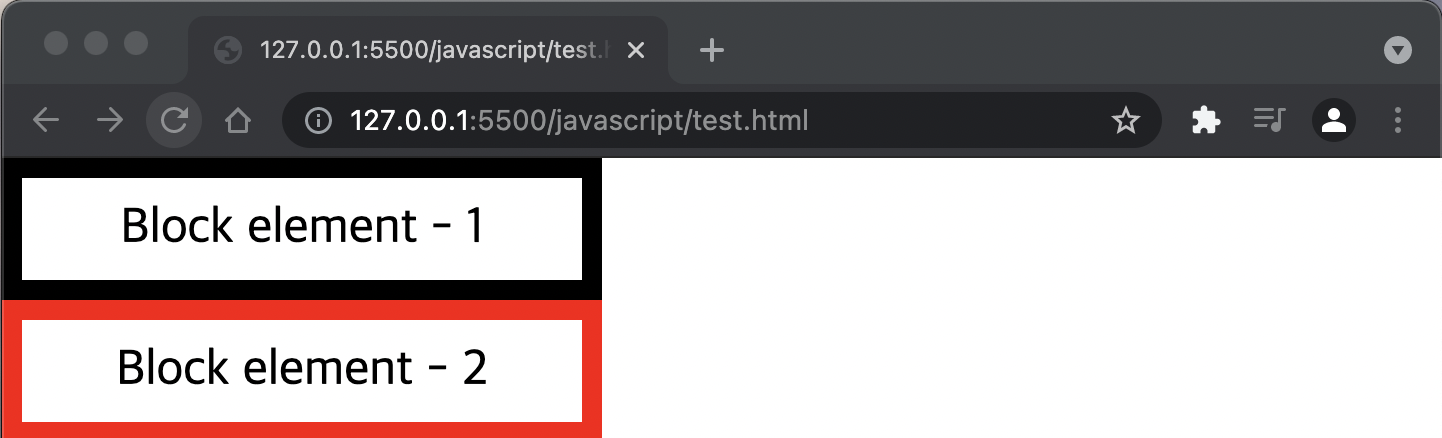
- 세로 나열

.first { border: 10px solid black; width: 300px; height: 100%; } .second { border: 10px solid red; width: 300px; height: 100%; }
- inline-block과 block의 공통점
:: margin, padding 적용 가능 (top, bottom)
:: width, height 적용 가능
:: line-height 적용 가능
