 ## Overflow
## Overflow

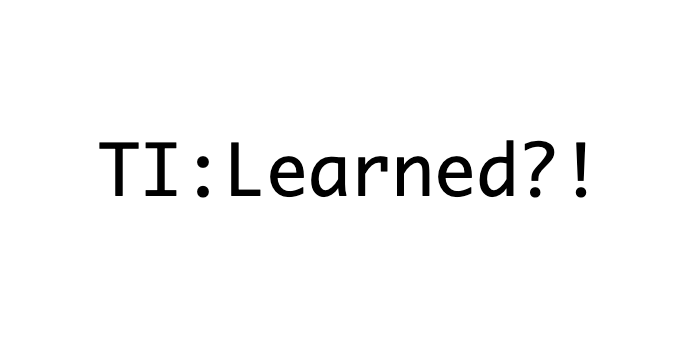
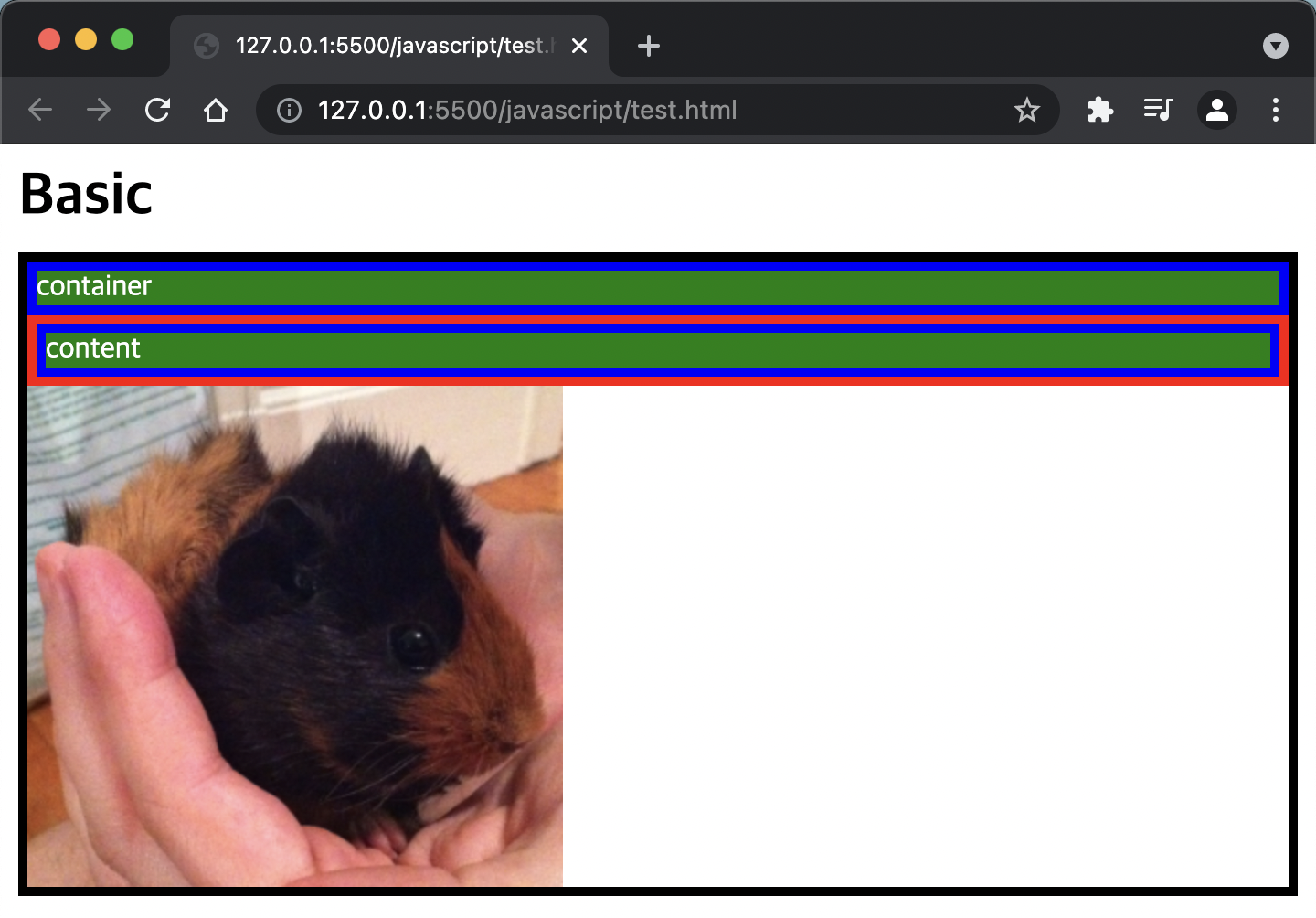
- CSS를 입력하지 않은 기본 상태
** 이미지 아래 공백이 발생하는 이유와 제거하는 방법은 글 제일 하단에 작성
<body> <h1>Float (left, overflow)</h1> <div class="container"> <p>container</p> <div class="content"> <p>content</p> </div> <img src="./img/1.png"> </div> </body>

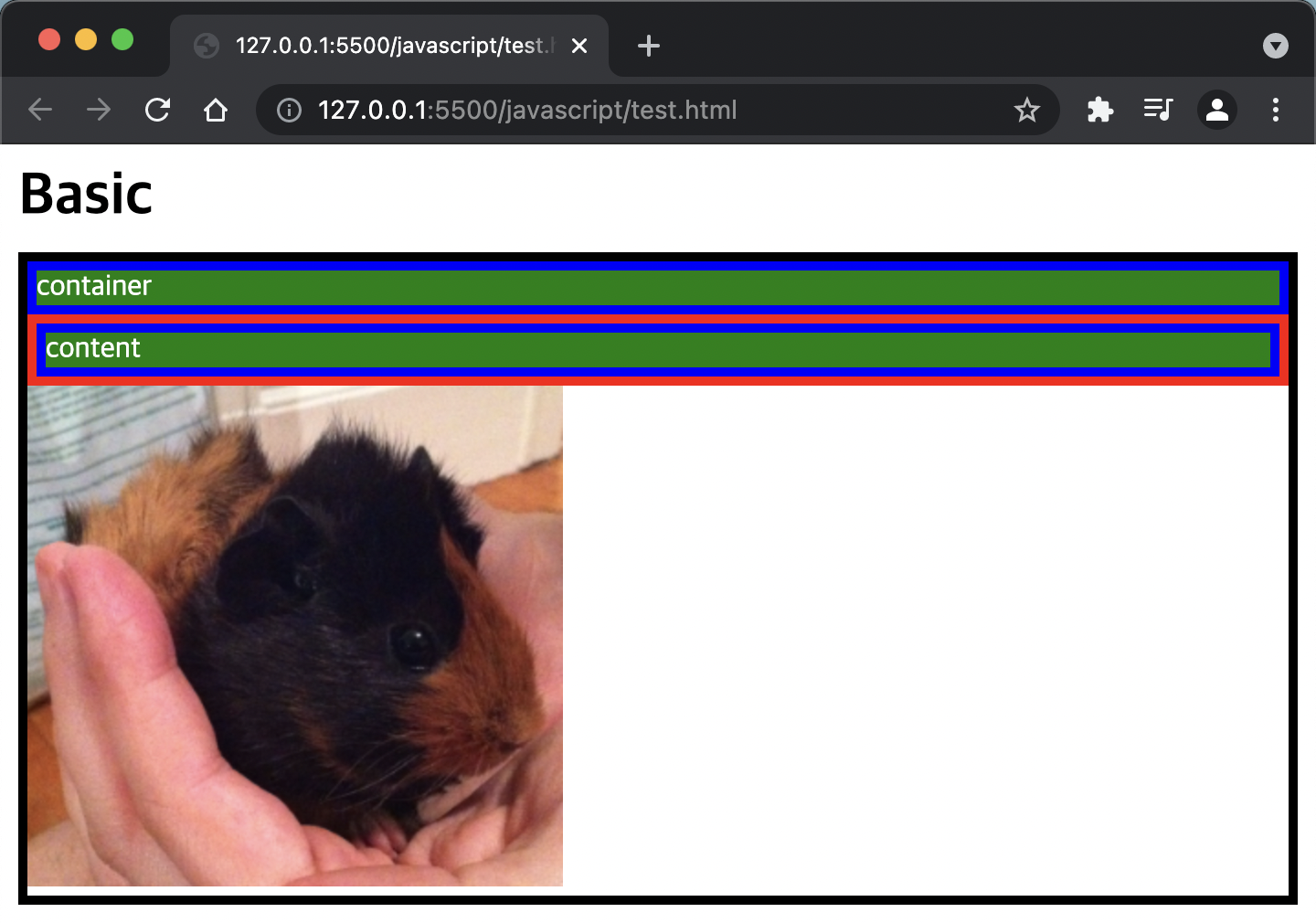
- img 태그에 float: left를 입력한 상태
:: flaot이 부여되면 이미지가 부모 element의 범위를 넘어 레이아웃을 이탈하는 모습을 볼 수 있다.
.container { margin: 10px; border: 5px solid black; } .content { border: 5px solid red; } img { float: left; }

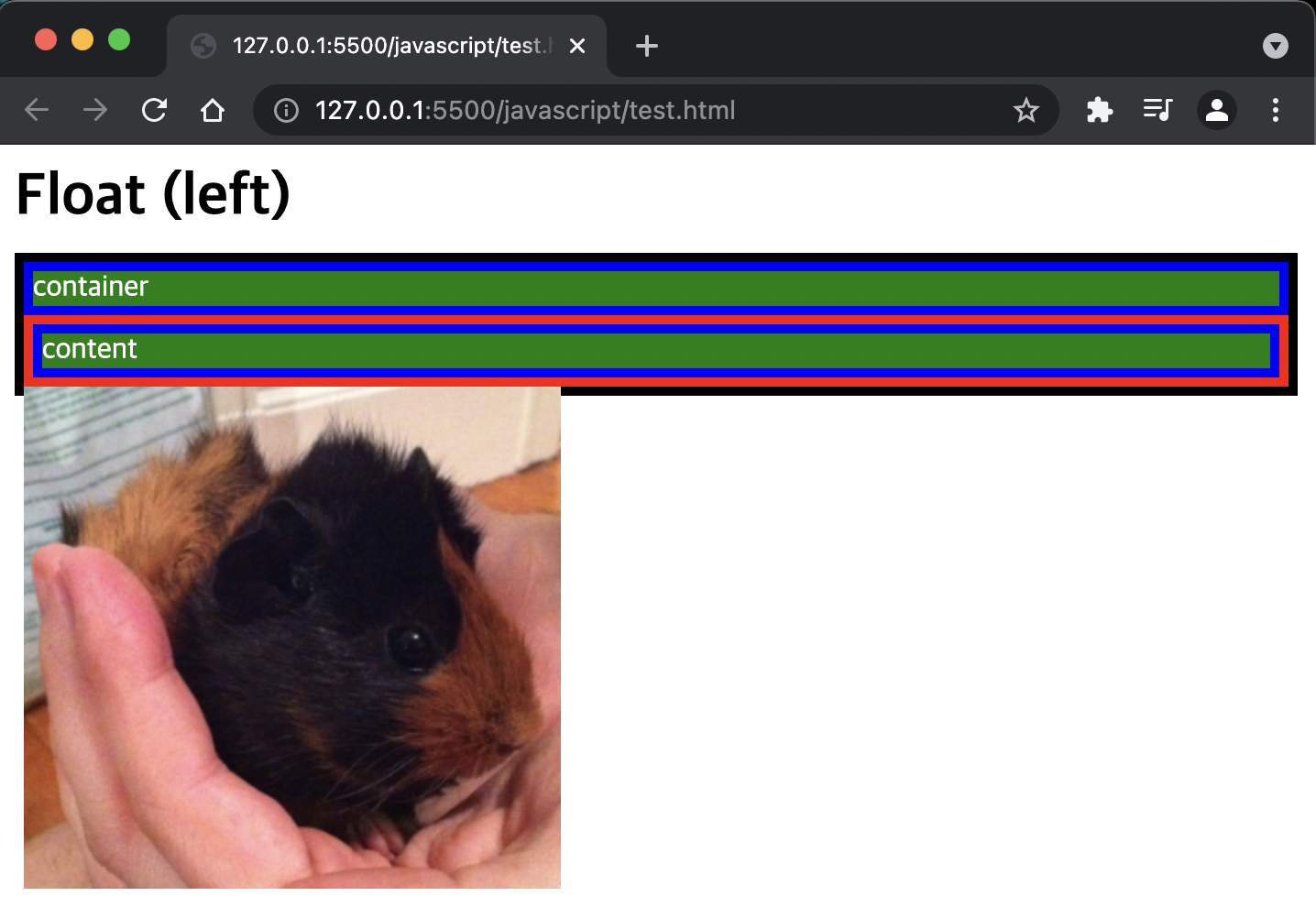
- 부모 element에 overflow를 입력한 상태
:: overflow는, 콘텐츠가 너무 커서 부모 element의 블록 서식 맥락에 맞추지 못하는 문제가 발생할 때 해결책을 지정한다.
(= 위의 경우처럼 자식 element가 부모 element의 범위를 넘어설 때 처리 방법을 결정하는 property이다.)
기본값인 visible, 넘친 부분은 잘라버리는 hidden, 그 외에 scroll과 auto가 있다.
** 마진 겹침을 해결하기 위해 overflow를 사용하는 경우도 있다.
참고: usur님의 벨로그
.container { margin: 10px; border: 5px solid black; overflow: auto; } .content { border: 5px solid red; } img { float: left; }
Clear

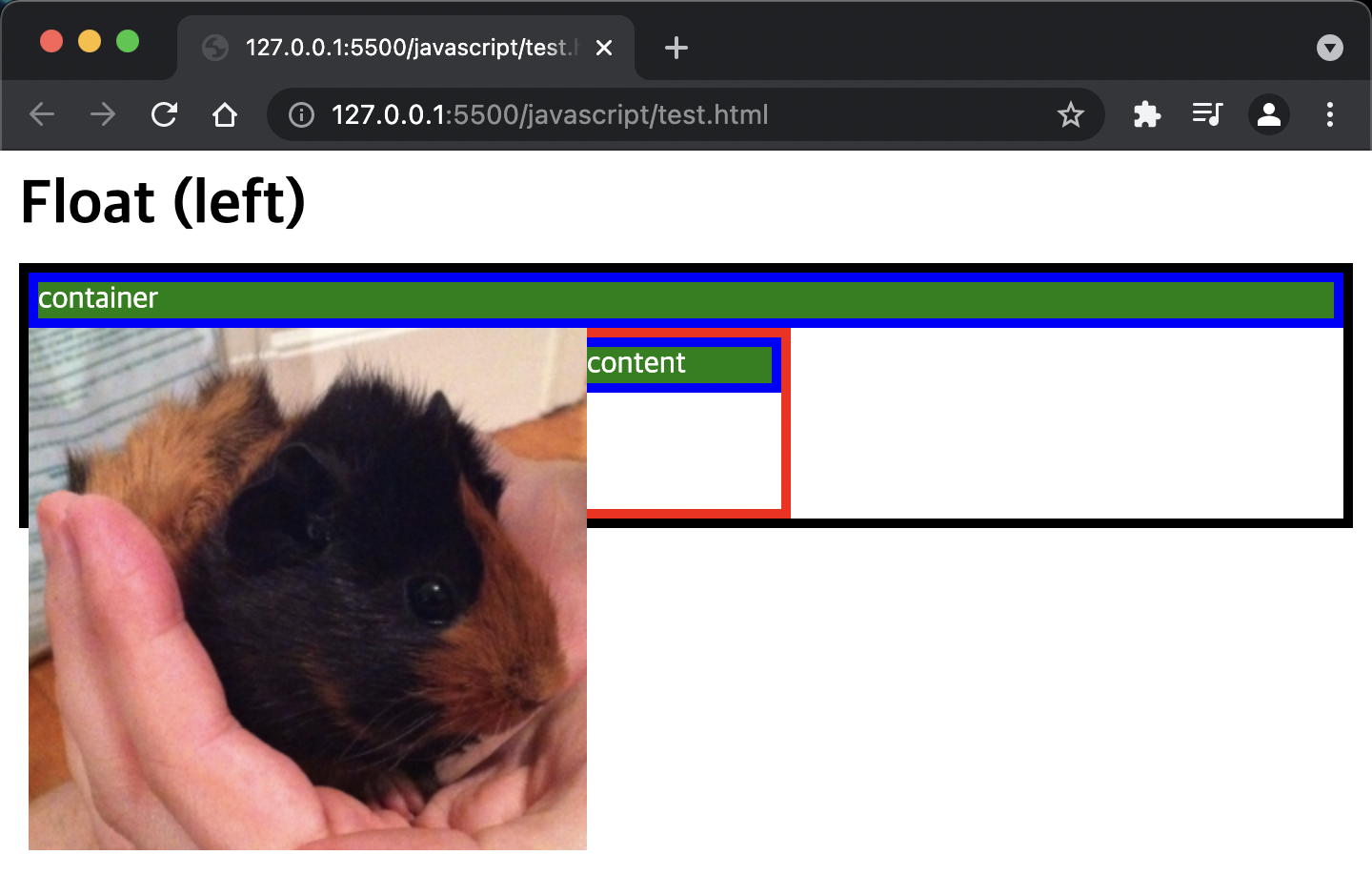
- img와 content의 순서만 바꾼 상태
:: img에 float: left를 부여해서 이미지가 왼쪽으로 쏠렸고, 이로 인해 이미지와 content가 겹쳐지는 것을 알 수 있다.
<body> <h1>Float (left)</h1> <div class="container"> <p>container</p> <img src="./img/1.png"> <div class="content"> <p>content</p> </div> </div> </body>

-
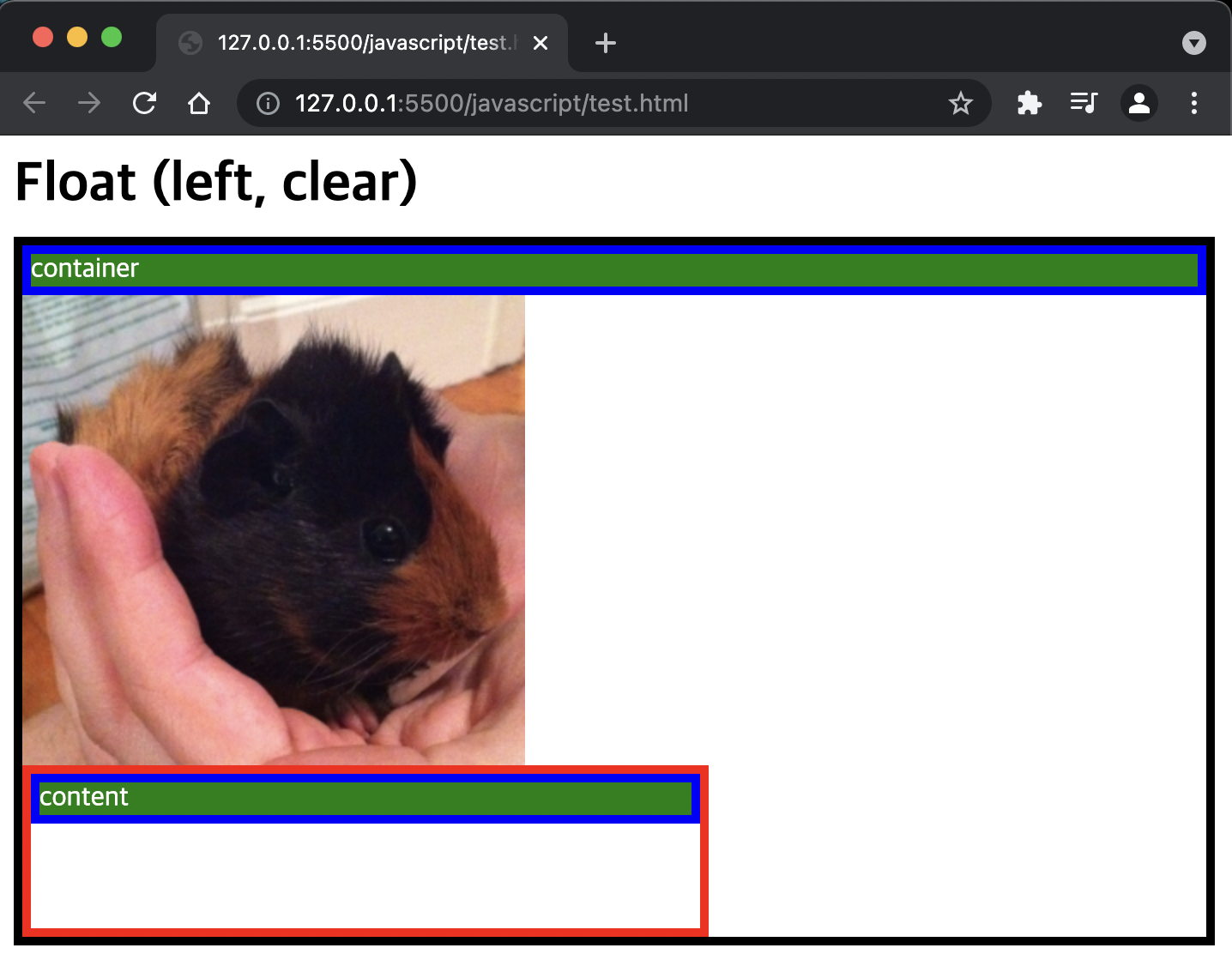
content에 claer: left를 부여한 상태
:: clear를 부여한 content의 경계선이, float을 부여한 img태그의 아래로 내려간 것을 확인할 수 있다. -
만약 float: right를 사용한다면 이미지는 오른쪽으로 이동할 것이다. 이 때는 clear: right를 사용해야 content가 아래로 내려가는 것을 확인할 수 있다.
-
위의 과정을 한 줄로 표현한다면, clear는 float을 해제하는 역할을 한다고 말할 수 있다.
.container { margin: 10px; border: 5px solid black; } .content { border: 5px solid red; width: 400px; height: 100px; clear: left; } img { float: left; }
img 아래 공백
원인은 div태그나 p태그 안에 img태그를 넣으면 공백이 생기는데, 이는 img가 인라인 요소이기 때문이다. 인라인 요소는 블럭요소와 다르게 가상의 기준선이란게 존재하는데 이것 때문에 공백이 생긴다.
diplay: block으로 img를 block요소로 만들거나
또는 vertical-align: bottom; 으로 가상의 기준선을 일치시켜주면 공백은 사라진다.
참고: 행복냥의 놀이터

img { display: block; }
img { vertical-align: bottom; }
