트러블 슈팅_3

문제
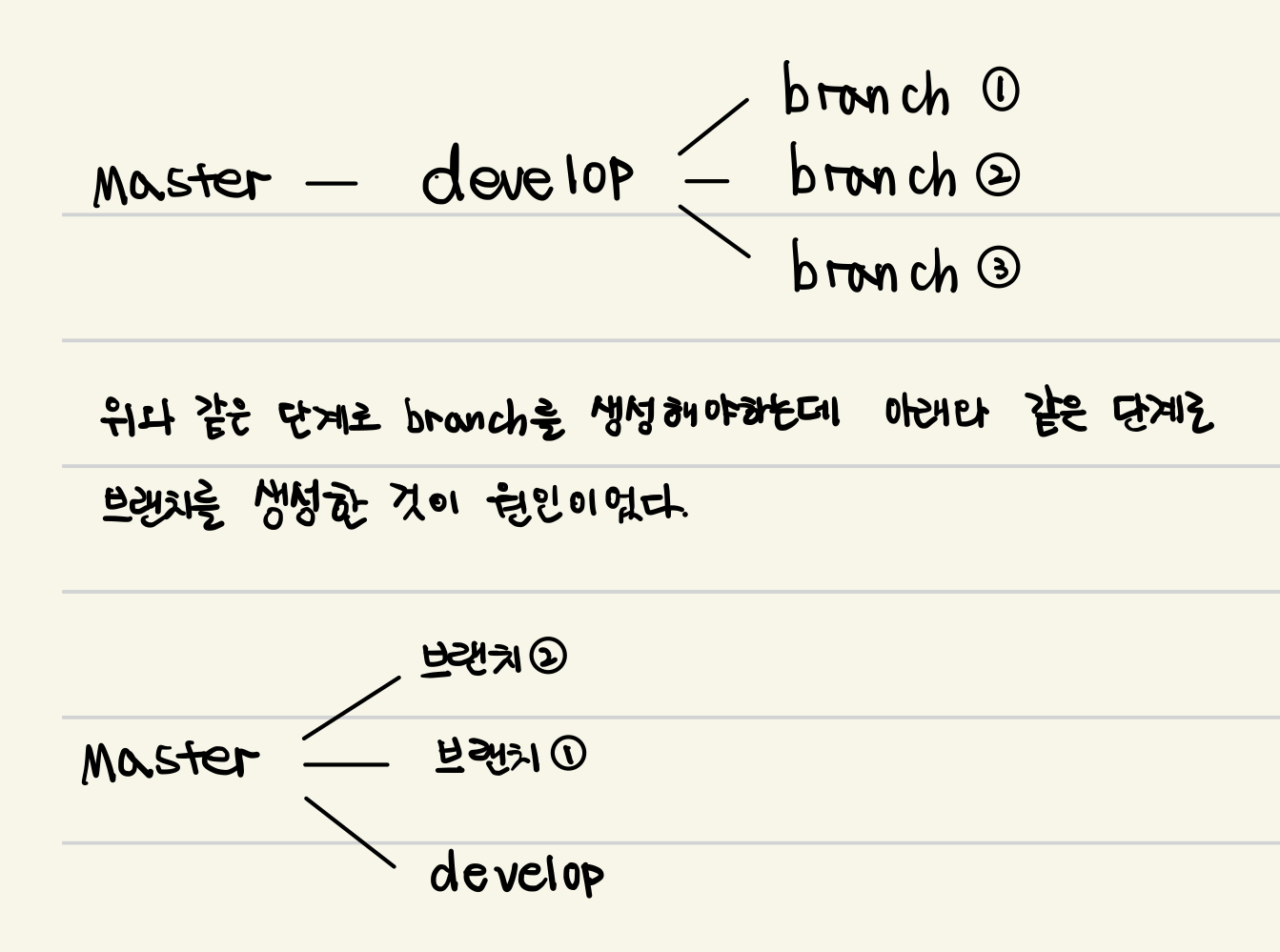
각자의 작업물을 develop 브랜치에 머지하는 과정에서 log가 뒤엉키고 conflict를 해결하더라도 동일한 conflict가 지속적으로 발생했다.
원인
develop 브랜치에서 각각의 branch를 생성하지 않고 master에서 각각의 branch를 생성했다.

해결 방법
-
repo 이동
1) github의 기존 repository를 삭제한다.
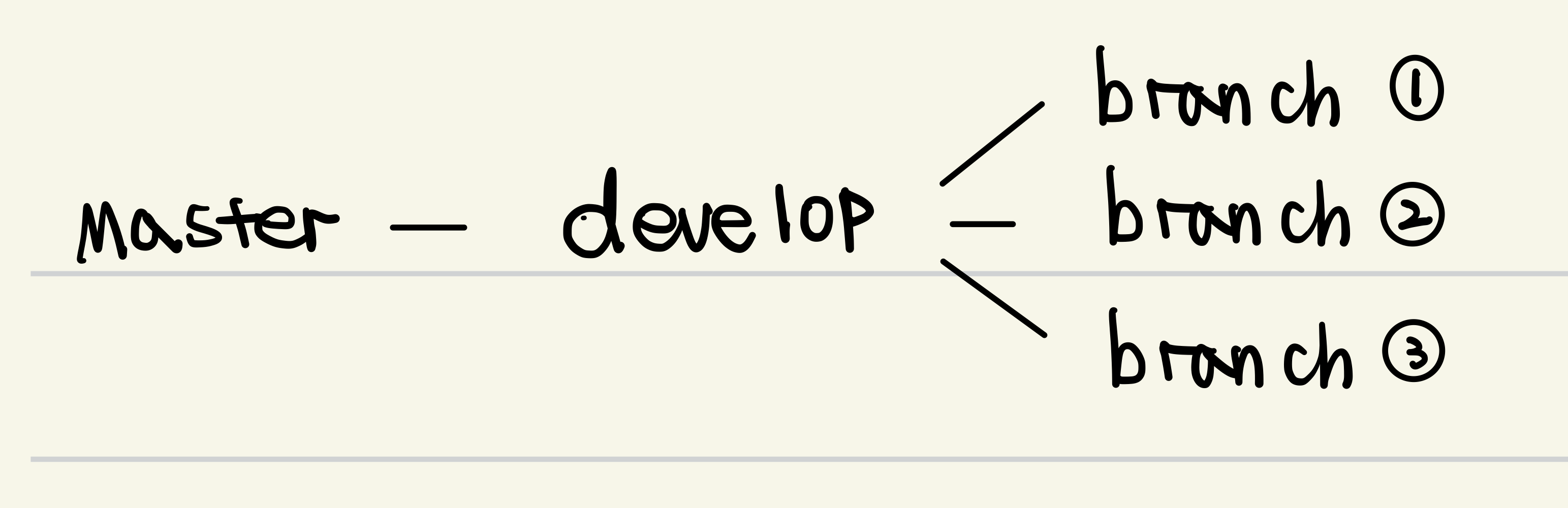
2) local에서 정상적인 방법으로 새로운 branch를 생성한다. (ex. master → develop → branch)
3) 기존 branch의 작업물을 새로운 branch로 옮긴다.
4) 기존 branch는 삭제한다.
5) github에 새로운 repository를 생성한다.
6) local과 새로운 repository를 연결한다.
7) push한다. -
git cherry-pick 명령어 사용하여 브랜치에서 브랜치로 커밋 이동하기
결과
두 가지의 이유로 에러가 발생했다.
1) react 스크립트의 버전 오류로 인해 발생한 에러
- 에러 내용
:: Could not find a required file. Name: index.js - 해결방법
:: npm i react-scripts --save
2) 각자가 추가로 설치한 라이브러리로 인해 발생한 에러
- npm i react-scripts --save
:: react-script 업데이트 - npm i react-kakao-login
:: 카카오 로그인 라이브러리 - npm i axios
:: axios 라이브러리 - npm i --save-dev @types/react-slick
:: slick 라이브러리 타입스크립트 버전 - npm install react-slick --save
:: slick 라이브러리 리액트 버전 - npm install slick-carousel
:: slick 라이브러리 css
위의 과정을 거친 후에 정상적으로 작동하는 모습을 확인할 수 있었다.

끝❗️
추가로 알게 된 내용
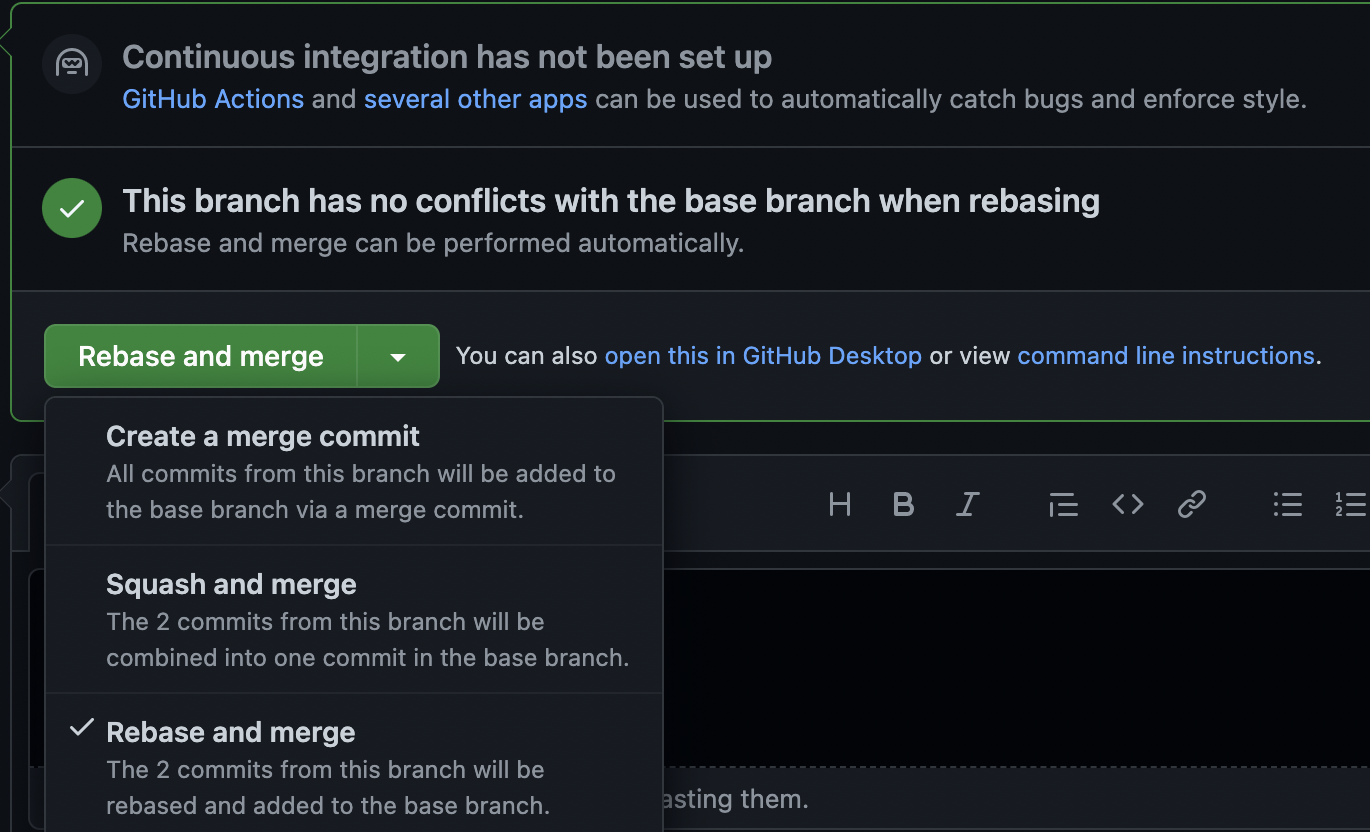
github에서 merge할 때도 커밋처럼 github에 merge한 내용을 정리할 수 있다.

아래의 내용은 해당 블로그를 참조하였습니다.
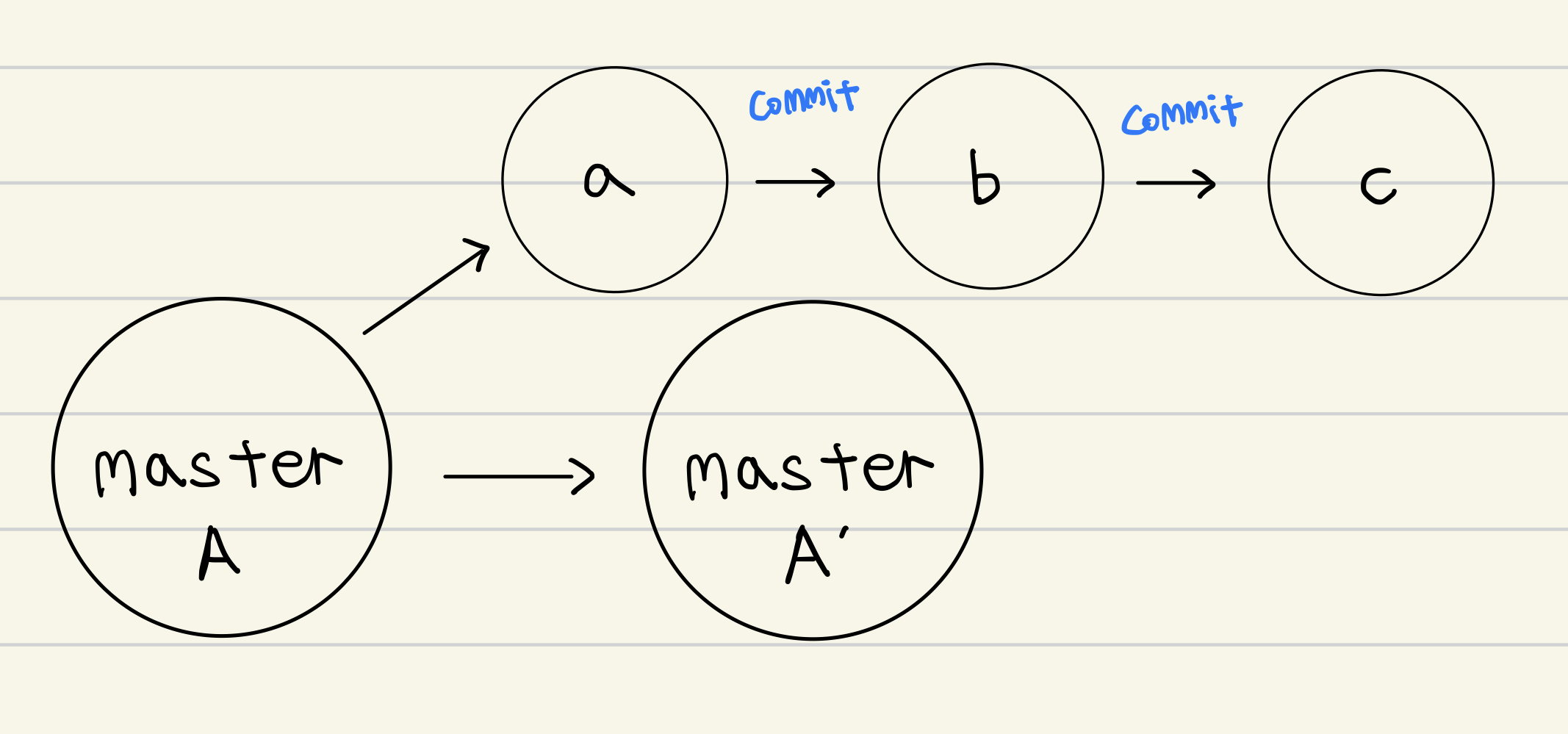
0) 기본 구조

- master (A)에서 branch를 하나 생성
- branch에서 commit이 발생 → (b) → (c)
- master (A)에서 commit 발생 → (A')
- 모든 작업은 branch에서 이루어진다고 가정
** 예시를 위한 것일뿐, master에서는 작업하면 안됩니다.
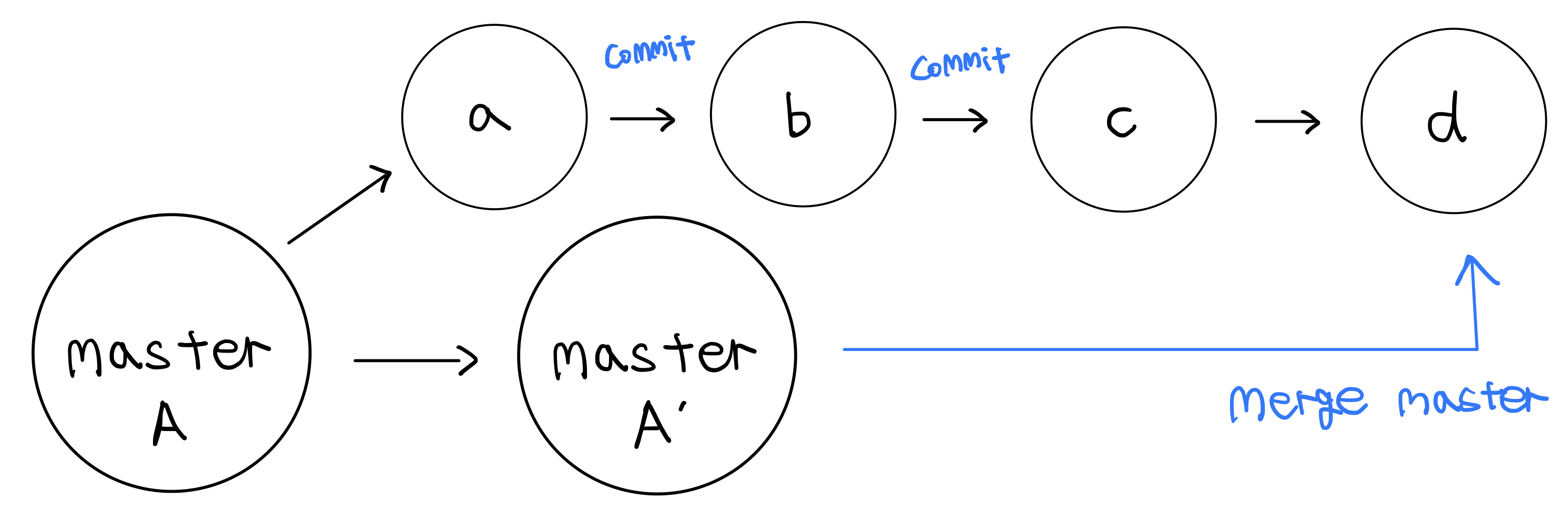
1) merge

- commit (d)의 베이스는 master (A')와 commit (c)
요약: 베이스가 여러 갈래로 나뉘기 때문에 커밋과 log가 복잡하고 알아보기 어렵다.
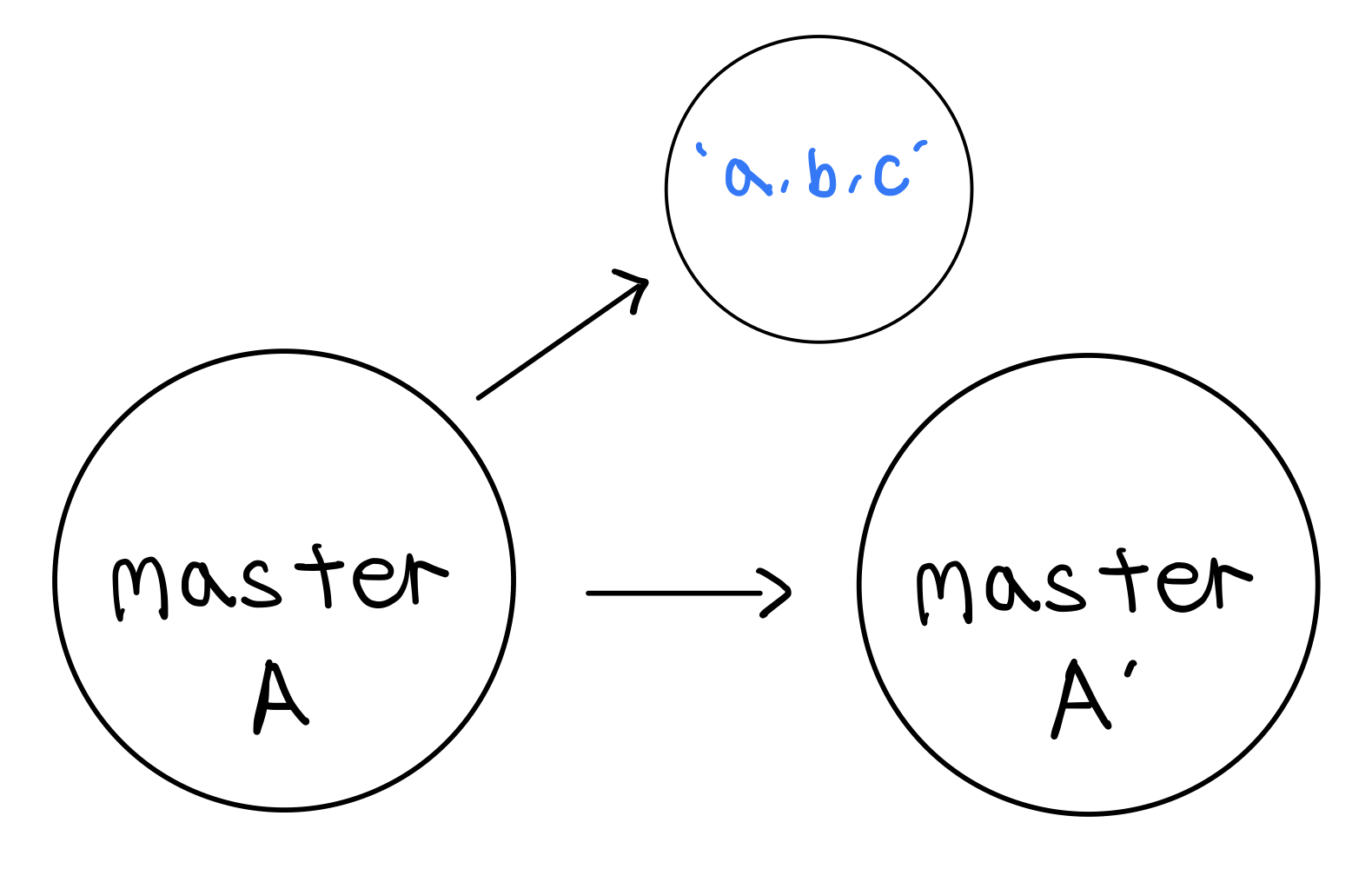
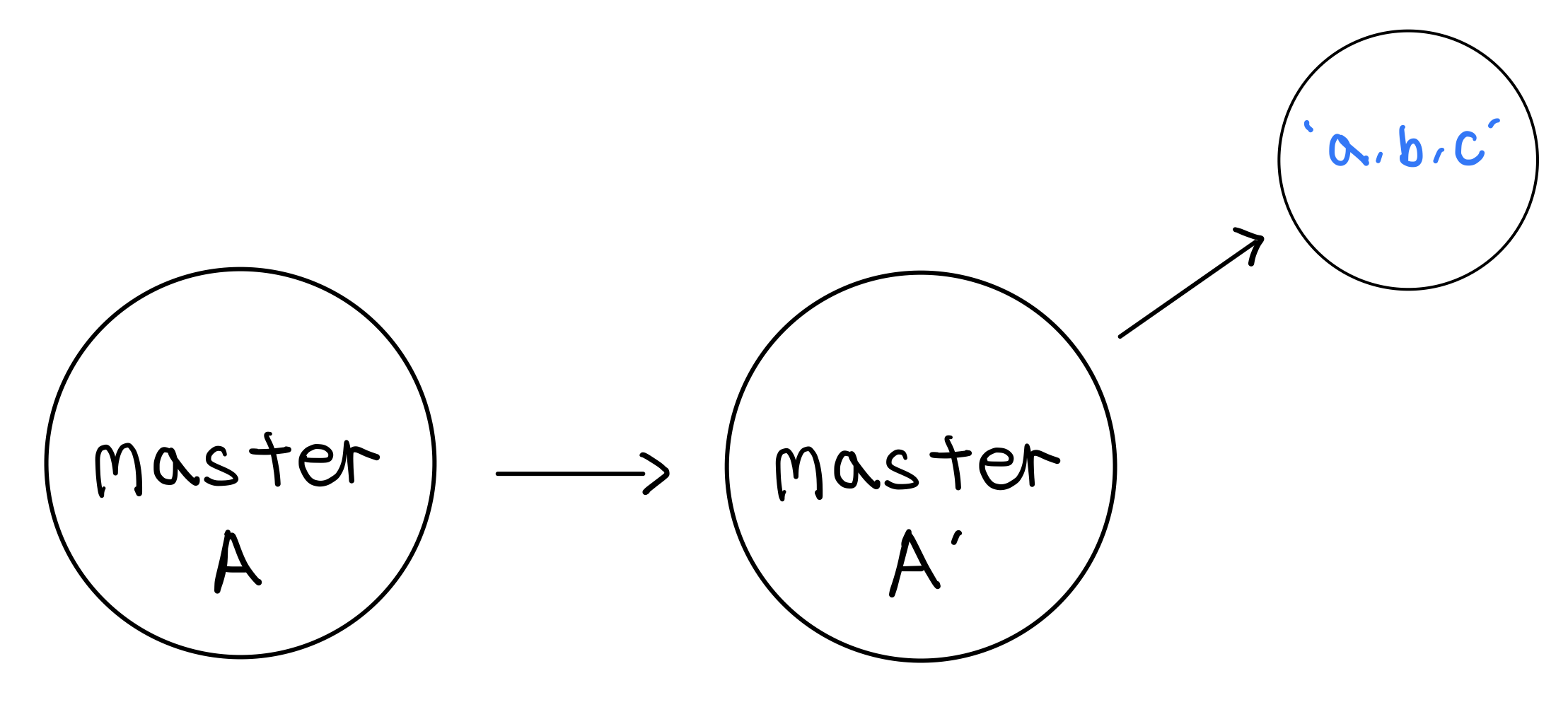
2) squash

- commit (a), (b), (c)를 합친 하나의 commit (a,b,c)를 생성
- commit (a,b,c)의 베이스는 master (A)
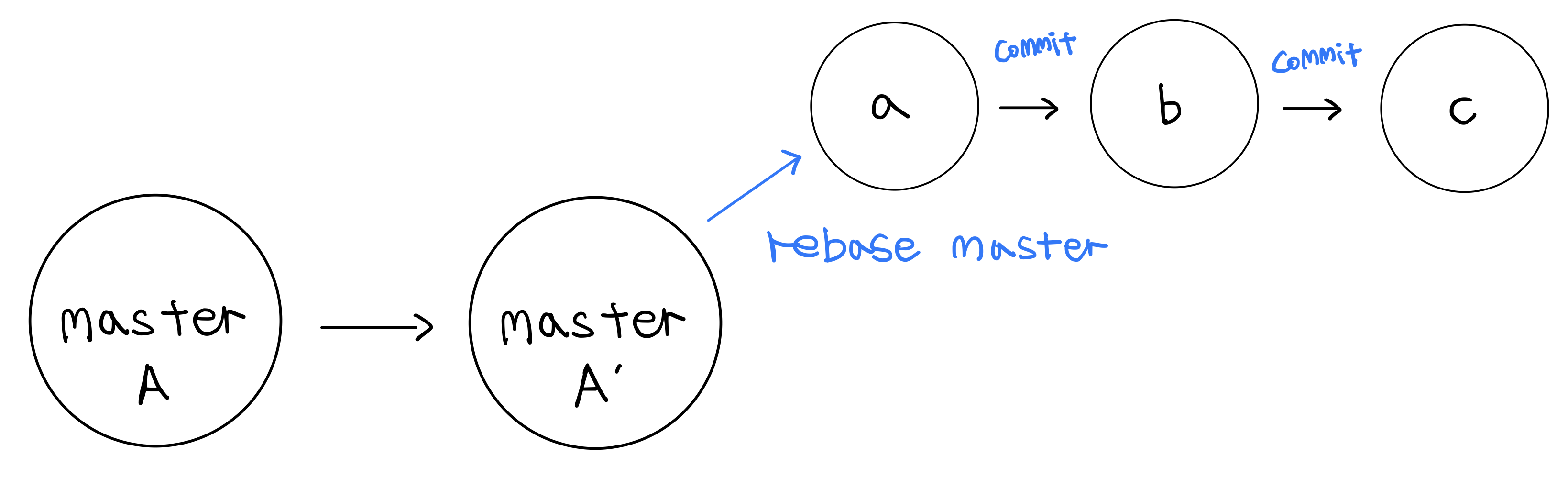
3) rebase

- commit (a)의 베이스는 master (A')
요약: 베이스 자체를 옮겨버리기때문에 log가 깔끔해져서 알아보기 쉽다.
4) rebase & squash

오늘의 결론
- merge보다는 squash와 rebase를 사용하자.
- rebase와 squash를 같이 하면 필요한 커밋만 남으니 커밋을 깔끔하게 관리할 수 있다.
