트러블 슈팅_2
문제
페이지가 내려간 상태에서 페이지를 올렸다가 다시 내리면 데이터를 처음부터 받아오는 문제가 발생했다.
페이지별로 데이터를 받아오기 위해 id를 state에 넣어두고 데이터를 불러올 때마다 1씩 id값을 더하도록 코드를 짰다.
const getItems = async (pageLoadId: number): Promise<void> => { const res = await fetch(`/data/mock${pageLoadId}.json`); const json = await res.json(); const result = json; setDataList(prevState => { return [...prevState, ...result]; }); setPageLoadId(prevState => { return prevState + 1; }); }; useEffect(() => { const handleIntersection = (entires: any) => { entires.forEach((entry: any) => { if (!entry.isIntersecting) { return; } getItems(pageLoadId); }); }; const io = new IntersectionObserver(handleIntersection); if (target.current) { io.observe(target.current); } }, [dataList]);
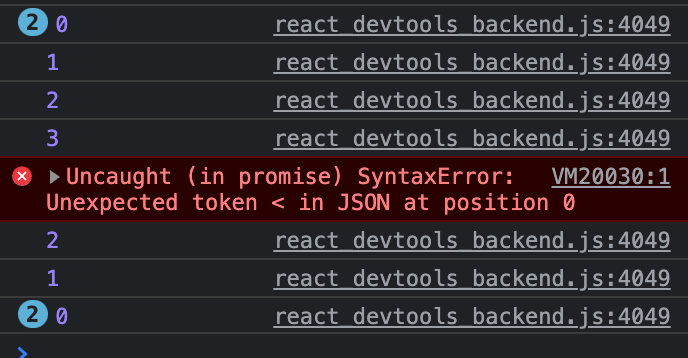
그런데 id값을 확인해보니 내려갈 때는 정상적으로 1이 더해지는데, 올라올 때는 -1이 더해지는 현상이 나타났다.

원인
observer의 관찰을 disconnect하는 코드가 빠져있어서, 관찰 대상으로 등록된 모든 DOM이 보일 때마다 콜백함수가 실행되었다.
해결 방법
useEffect의 return값에 observer의 관찰을 disconnect하는 메소드가 실행되게끔 arrow function을 추가했다.
const getItems = async (pageLoadId: number): Promise<void> => { const res = await fetch(`/data/mock${pageLoadId}.json`); const json = await res.json(); const result = json; setDataList(prevState => { return [...prevState, ...result]; }); setPageLoadId(prevState => { return prevState + 1; }); }; useEffect(() => { const handleIntersection = (entires: any) => { entires.forEach((entry: any) => { if (!entry.isIntersecting) { return; } getItems(pageLoadId); }); }; const io = new IntersectionObserver(handleIntersection); if (target.current) { io.observe(target.current); } return () => io.disconnect(); }, [dataList]);
결과

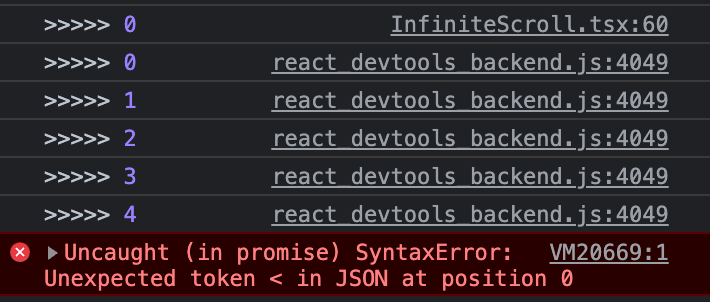
깔끔하게 해결❗️
