로컬접속이 아닌 원격접속을 하기 위해서는 먼저 데이터베이스가 있는 컴퓨터(다른 로컬이거나 클라우드)의 원격접속을 허용해줘야 합니다.
GCP의 경우는 지난 글을 참조하면 됩니다.
gcp에 mysql 원격접속하기
1. DataGrip 설치하기
datagrip은 Jetbrains의 비주얼 DB관리 프로그램입니다. mysql의 workbench와 비슷하다고 생각하면 되는데 mysql이외에 여러가지 다른 DB들도 다룰 수 있습니다.
DataGrip 다운로드사이트
- 혹시 대학교 학생메일이 있으면 30일 트라이얼을 2년으로 업그레이드 할 수 있습니다.
2. DB접속하기

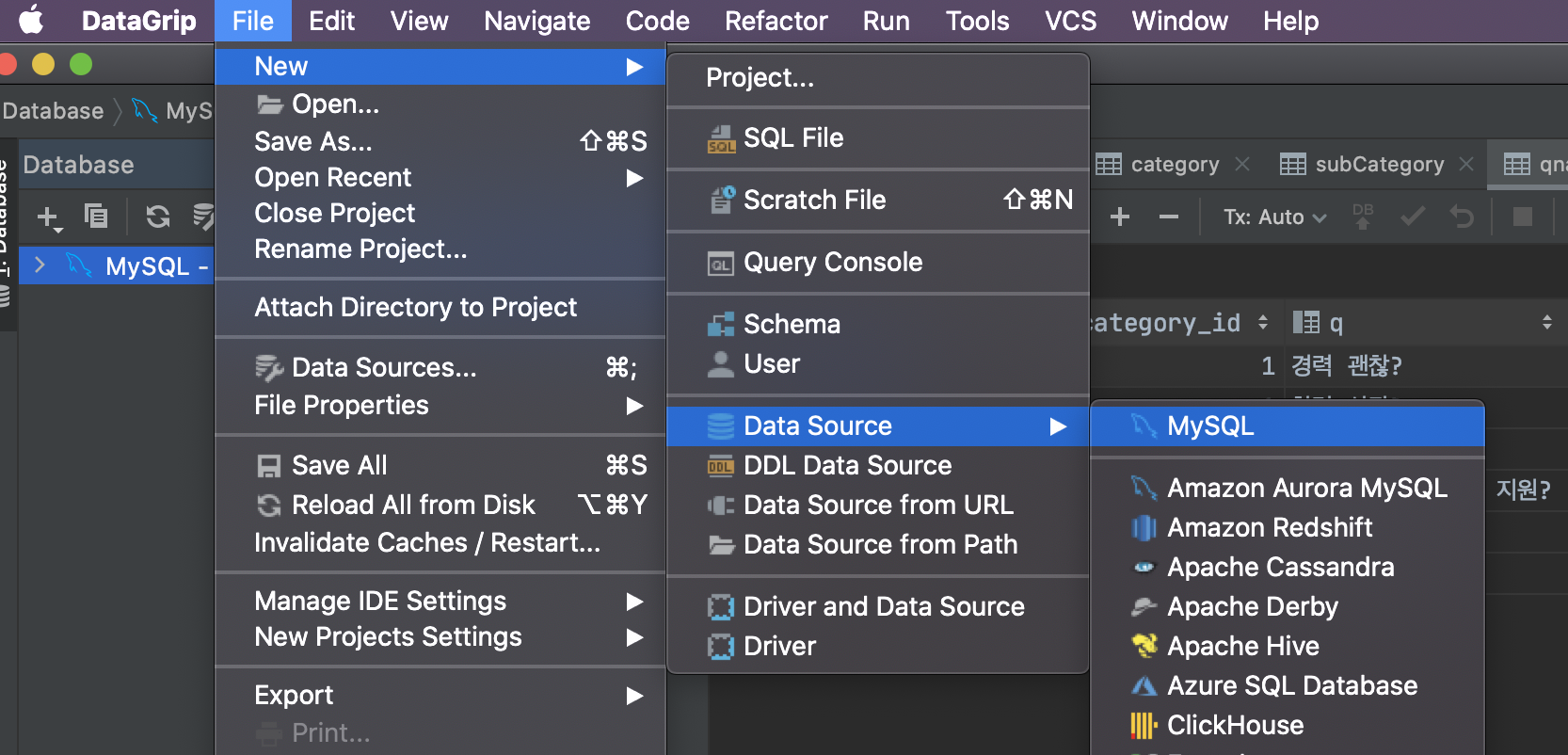
여러 db중에 mysql로 새로운 Connection을 만듭니다.

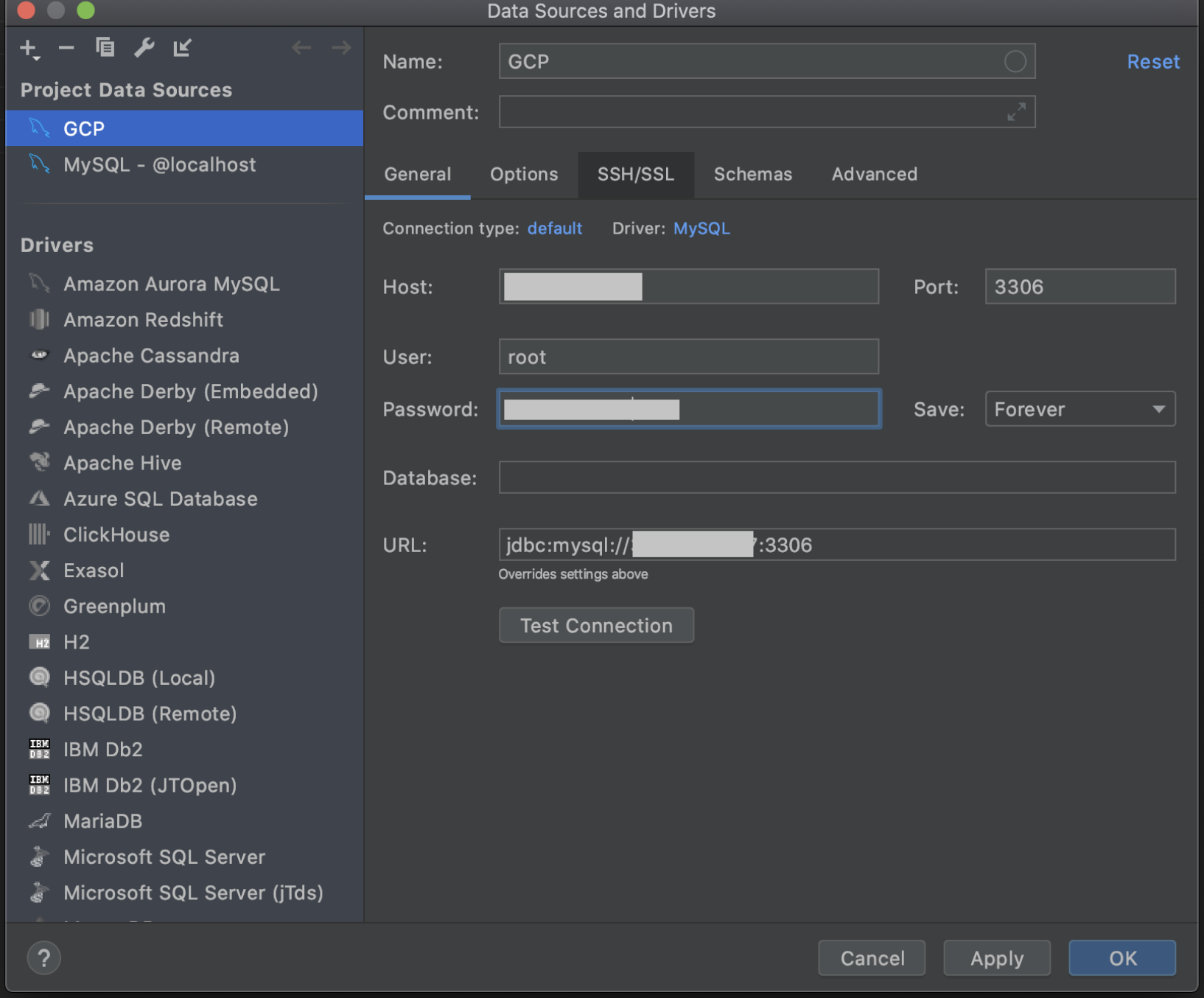
- Name: Connection의 이름을 정합니다. 다른 Connection들과 구분하기 위해서 원하는 이름으로 아무거나 정합니다.
- Host: 접속할 서버 ip주소입니다. 원격이 아닌 본인의 로컬컴퓨터에 접속하는 경우 localhost라고 치면 됩니다.
- User: 서버에 접속할 user이름 입니다. 초기 설정은 보통 root로 되어있습니다.
- Password: 위 user의 비밀번호입니다.
mysql을 터미널에서 접속해보신 분은
mysql -hlocalhost -uroot -p나
mysql -uroot -p를 입력해본적이 있을텐데 그 과정이라고 생각하면 됩니다.
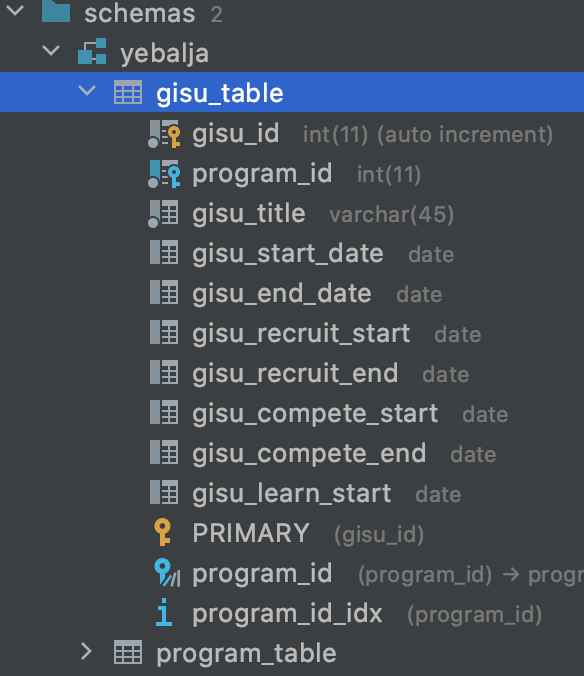
3. scheme, table 열어보기

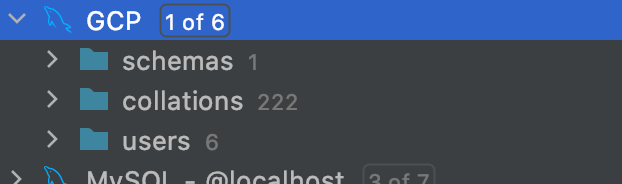
접속이 성공적으로 이루어지면 왼쪽 사이드바에 mysql connection이 보입니다.(밑에 mysql-@localhost는 예전에 제 로컬과 연결해둔것이니 지금은 무시하셔도 됩니다.)
schemas, collations, users를 펼쳐보면 users이외에는 다 처음보는 것들이 보이는데요.
본인이 보고싶은 scheme만 볼 수 있게 지정할수 있습니다.
위에 1 of 6(본인의 scheme갯수에 따라 숫자는 달라질 수 있습니다.)을 클릭하면 
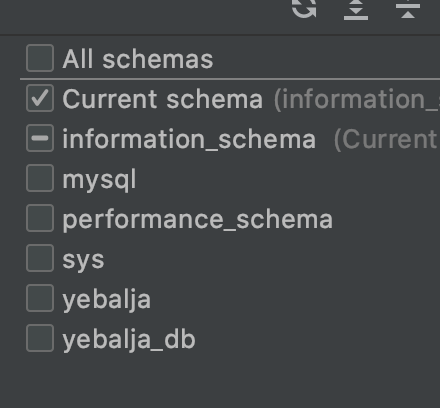
이런식으로 모든 스킴들이 나오는데 이중에 자주 볼것들만 체크해놓고 보지 않아도 되는것은 체크를 해제 합니다.

그러면 이렇게 db들이 잘 나오는것을 확인 할 수 있습니다.
4. 생성, 수정, 삭제
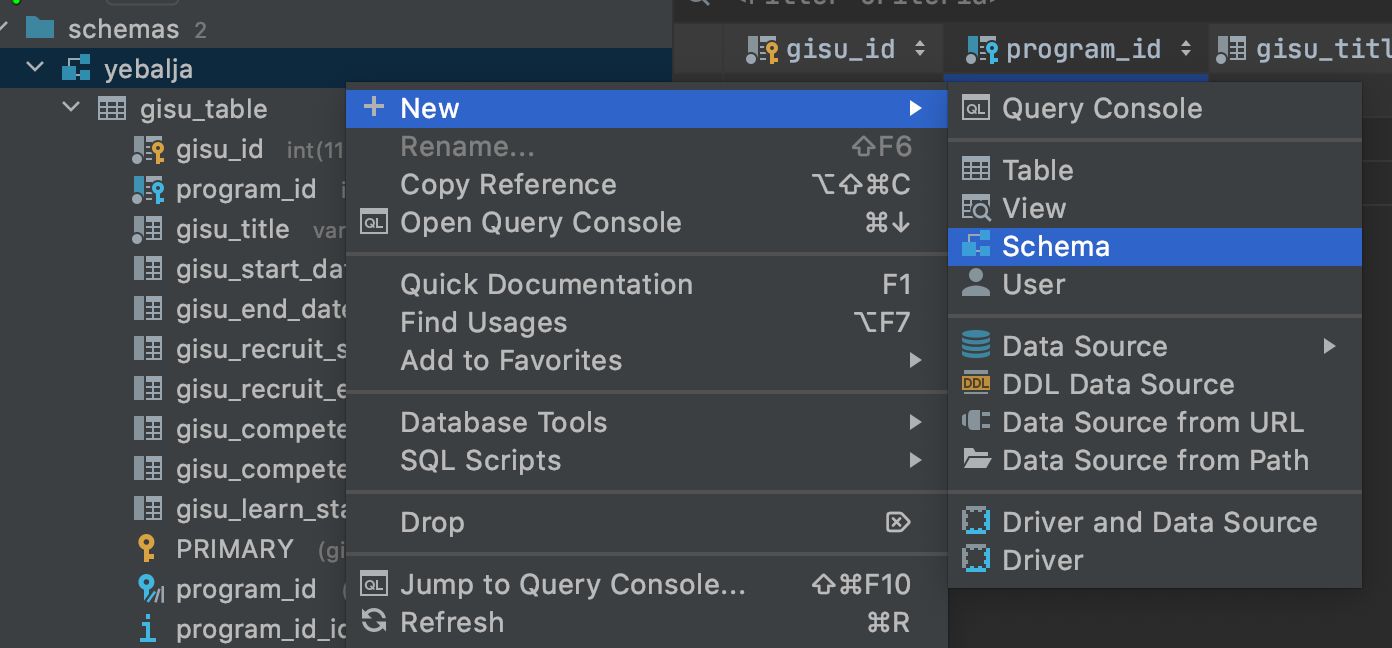
- 생성(table, scheme): 사이드바에서 우클릭을 해서 new에 table이나 scheme을 고르면 각 항목을 추가할 수 있습니다.

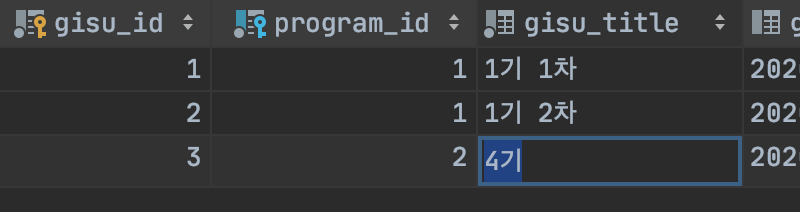
- 수정: table이나 scheme의 수정은 사이드바에서 각 항목의 우클릭을 눌러서 하면 되고 테이블 내용을 수정하려면 내용을 바로 클릭하면 수정할 수 있습니다.

- 클릭해서 수정중일 때 다음과 같이 나옵니다.
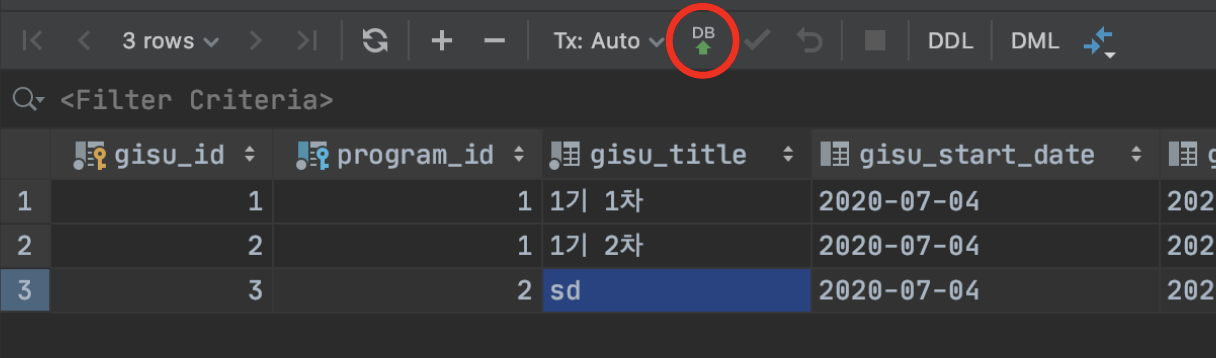
- 수정을 마치고 꼭 db submit버튼을 눌러주세요. 안누르면 데이터가 사라집니다.(아래 그림의 빨간원)

- 삭제: 각 항목을 우클릭해서 지우면 됩니다.
5. 외래키(foreign key) 지정
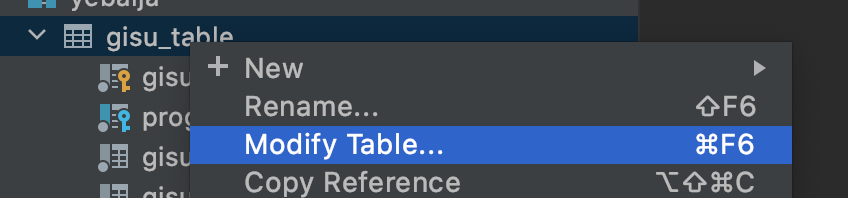
- 테이블을 만들고 테이블에 우클릭을 해서

Modify Table을 누릅니다. (사실 테이블 만들 때 같이 만들어도 되는데 약간 충돌이 되거나 외래키를 실패하면 만들었던 테이블도 날라갈때가 있어서 저는 미리 만들어놓고 외래키를 추가하는 식으로 합니다.)

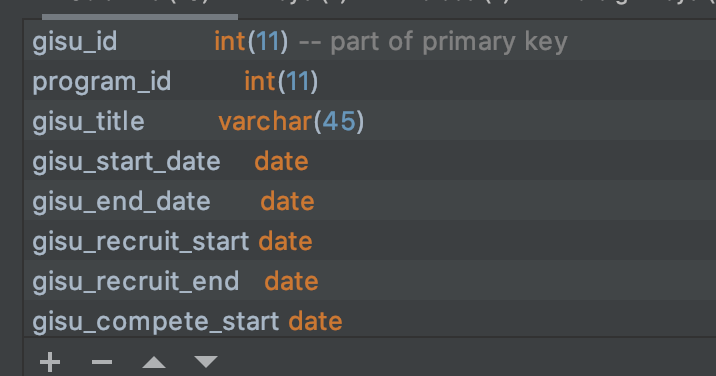
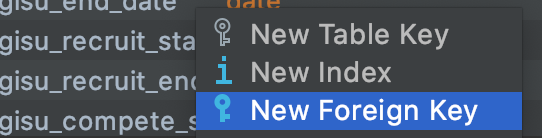
- 필드중에 외래키로 지정할 필드에 커서를 가져가 우클릭을 해서 new foreign key를 누릅니다.


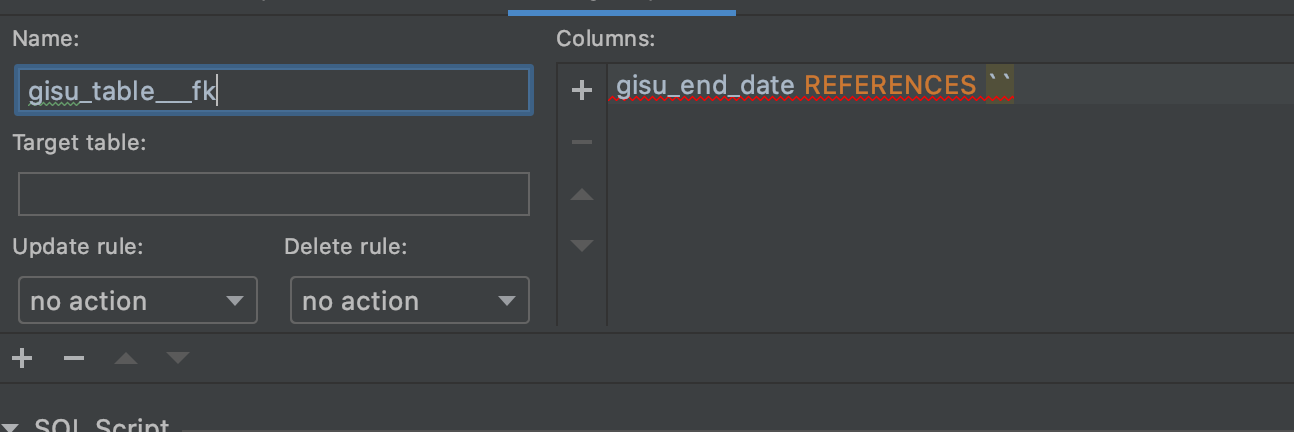
3. 이화면에서 Name은 놔두고
Target table을 외래키를 참조할 부모의 테이블 이름을 적습니다.(자동완성이 돼서 쉽습니다.)

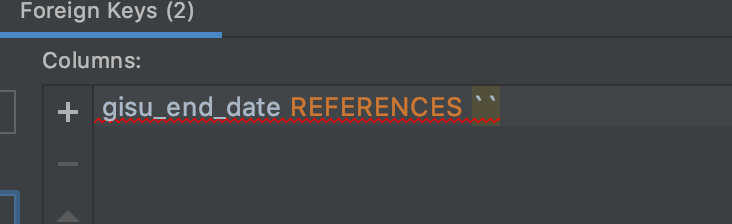
4. 오른쪽에 이부분(gisu_end_date REFERENCES ``부분)을 더블클릭합니다.
그러면 이렇게 바뀌는데

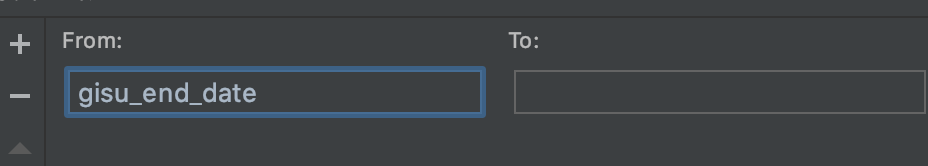
5. 방금 3번에서 외래키를 참조할 부모의 테이블만 적었는데 해당 필드를 여기 To 부분에 적습니다.
주의! 현재 외래키 필드와 부모의 참조할 필드의 타입이 같아야합니다.
6.Execute를 눌러서 마무리합니다. 끝

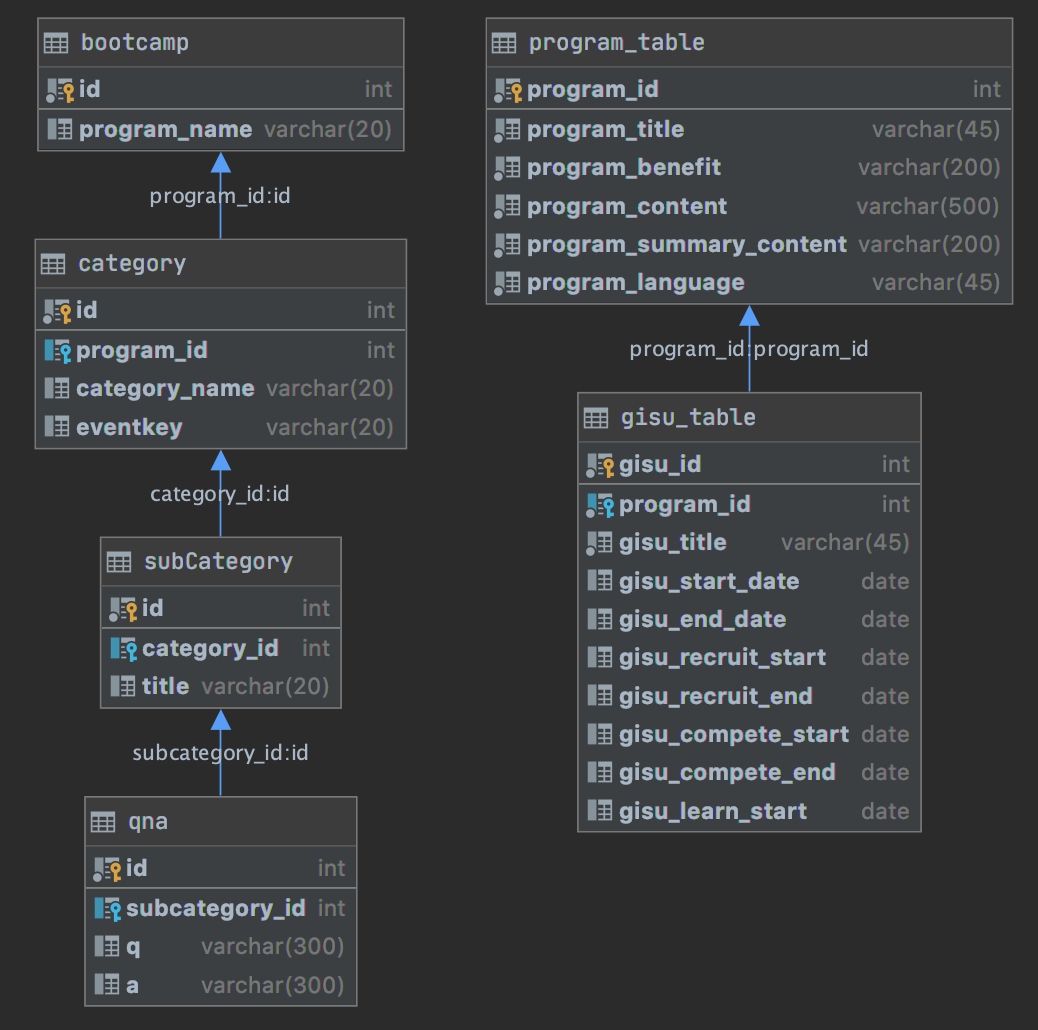
5. diagram
각 테이블간의 관계를 diagram을 통해 살펴 볼수 있습니다.(외래키를 지정하면 화살표로 부모,자식 관계를 보여줌)
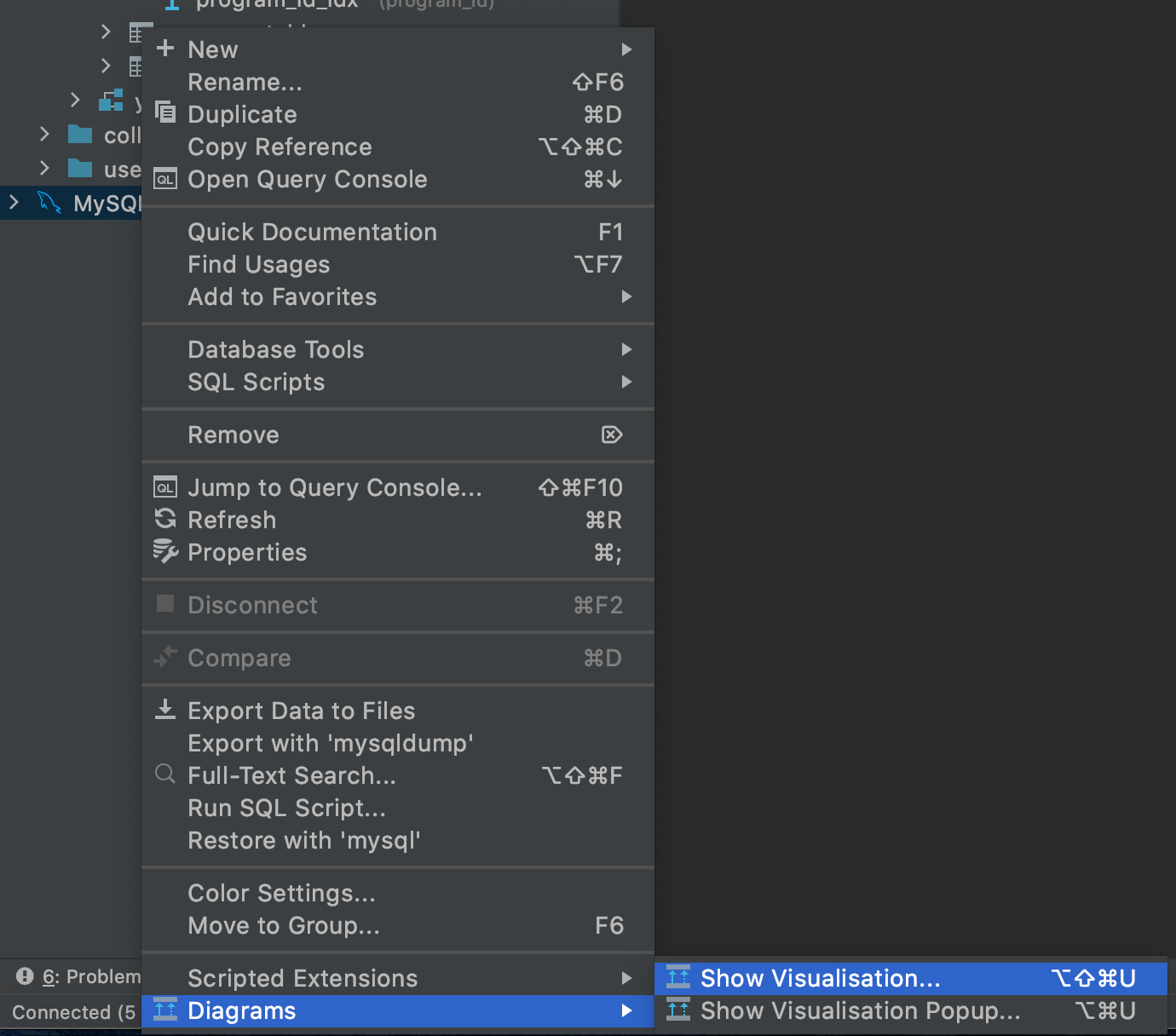
사이드바의 아무부분을 우클릭해서

show visualisation을 클릭합니다.

그러면 이렇게 관계를 볼 수 있습니다.
