
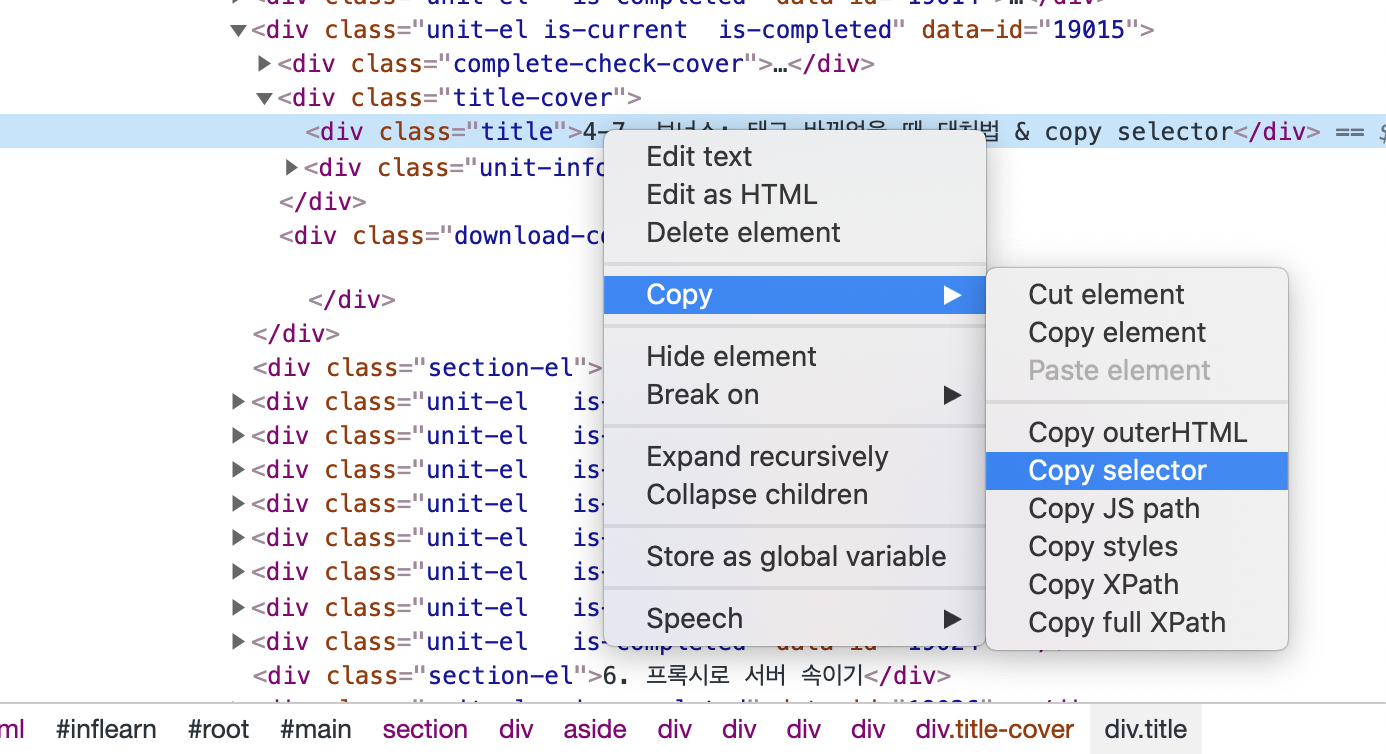
개발자 도구 element탭에서 화살표로 원하는 부분 클릭하고 파란줄뜨는 부분에 우클릭으로 위처럼 Copy selector를 하면
#main > section > div > aside.aside-container.tab-content.curriculum-container.tab-toggle.active > div.aside-content > div.list-content.e-border-scroll-content > div > div.unit-el.is-current.is-completed > div.title-cover > div.title
이렇게 저 하나만을 콕 찝을 수 있는 셀렉터를 알려준다.
너무 자세해서 수정해서 써도 된다.
