
🍫 #id.class ("AND" 조건으로 선택가능)
<span id="label" class="center">...</span>#label.center {...}: id가 label이면서 동시에 class가 center인 엘리먼트 선택 가능
🍫 후손선택자 : 공백
body div {...}: body 태그 하위 계층에 있는 모든 후손 요소에 해당하는 태그들 중에서 div 태그 선택
🍫 자식선택자 : >
body > div {...}: body 태그의 자식 요소에 해당하는 태그들 중에서 div 태그 선택 (후손 아님)
🍫 인접 형제 선택자 : +
A + B {...}: A와 B가 같은 계층에 있을 때(형제 요소일 때) A와 바로 인접해 있는 B선택
예시
<body>
<h1>미국 주식</h1>
<h2>애플</h2>
<h2>테슬라</h2>
<h2>아마존</h2>
</body>
<style>
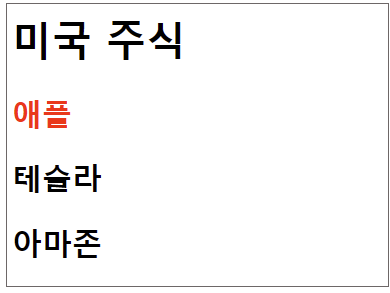
h1 + h2 {
color : red;
}
</style>결과

🍫 일반 형제 선택자 : ~
A + B {...}: A와 B가 같은 계층에 있을 때(형제 요소일 때) A와 바로 인접해 있는 B선택
예시
<body>
<h1>미국 주식</h1>
<h2>애플</h2>
<h2>테슬라</h2>
<h2>아마존</h2>
</body>
<style>
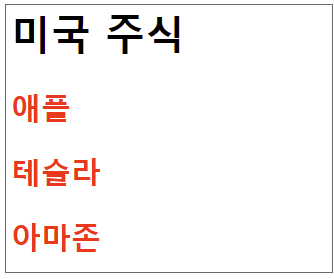
h1 ~ h2 {
color : red;
}
</style>결과

🍫 속성선택자 : [ ]
- 대괄호 사이에 속성을 넣어서 선택하는 방법
a[href] {...}: a 엘리먼트 중에서 href 속성을 갖는 모든 엘리먼트를 선택
p[id="only"] {...}: p 엘리먼트 중에서 id가 only인 속성을 갖는 모든 엘리먼트 선택
🍫 가상선택자 first-child
p:first-child {...} : p엘리먼트 중에서, 첫번째 자식 엘리먼트 인 것 모두 선택
🍫 가상선택자 first-of-type
p:first-of-typ {...} : p 엘리먼트의 형제 엘리먼트 중 첫 번째 p 엘리먼트 선택
(first-child와는 다르게 첫 번째 자식 엘리먼트가 아닌, 처음 등장하는 p를 선택)
🍫 nth-last-child(n)
- nth-child 하고 같지만, 순서만 역순으로 세는 차이
🍫 부정셀렉터
p:not(#only) {...} : p 엘리먼트 중, id가 only인 엘리먼트 제외하고 모두 선택
🍫 정합성 확인 셀렉터
input[type="text"]:valid {...} : input안에 text타입 들어가면 유효하다고 판단하고 해당 css 스타일 적용
input[type="text"]:invalid {...} : input안에 text타입 들어가면 유효하지 않다고 판단하고 해당 css 스타일 적용
