
🍫 Router 란?
shop.com/ shop.com/detail shop.com/QnA ...
간단한 예시로 적어놓은 위 링크들은 어떤 쇼핑몰 페이지가 있다고 가정하고 써놓은 링크다.
뒤에 /detail 이 있는건 제품의 상세페이지 정도가 될 것이고,
/QnA 가 있는 것은 뭐 문의페이지 정도가 될 것이다.
저 경로로 이동하면 해당되는 서비스 페이지가 나타날 것이다.
라우팅은 저렇게 다른 주소에 따라 다른 뷰를 보여주는 과정을 뜻한다.
React에서도 React Router라는 라이브러리를 통해, 저렇게 구현(라우팅)이 가능하다.
🍫 React-Router의 주요 컴포넌트들
1. BrowserRouter
- HTML5의 History API를 통해 페이지를 새로고침하지 않고도 주소를 변경할 수 있는 역할을 한다.
- 이 BrowserRouter가 상위에 있어야 그 아래 Route 컴포넌트들을 사용할 수 있다.
<BrowserRouter>
<App />
</BrowserRouter>2. Route, Link
<Route>는 컴포넌트에 path 속성을 지정해, 해당 path에 어떤 컴포넌트를 보여줄지 정한다.<Link>는 경로를 연결해주는 역할을 하는 컴포넌트다. HTML에서의<a>태그와 비슷하다고 생각하면 편하다.- 정리하면,
<Link>컴포넌트가 URL 경로를 지정하고,<Route>의 path속성에 설정된 경로와 일치하면 해당<Route>태그 내에 있는 컴포넌트를 보여준다.
<div>
<div><Link to="/">Home</Link></div>
<div><Link to="/detail">Detail</Link></div>
<div><Link to="/QnA">QnA</Link></div>
</div>
<BrowserRouter>
<Route exact path="/">
<Home />
</Route>
<Route path="/detail">
<Detail />
</Route>
<Route path="/QnA">
<QnA />
</Route>
</BrowserRouter>대충 만들어본 예시인데, Home 컴포넌트가 들어가는 부분에는 path속성 앞에 exact 라는 속성이 추가되어 있다.
React router의 특성상 그냥 path="/" 이런식으로 작성하면, "/" 로 시작하는 모든 중복된 Route 컴포넌트를 보여준다.
이를 방지하기 위해서 exact 속성을 추가로 쓰는데, 이는 주어진 경로와 정확히 일치해야만 설정한 <Route> 컴포넌트를 보여준다.
3. Switch
React router은 위에서 언급했듯, path로 설정한 경로와 매칭되는 모든 요소를 렌더링한다.
하지만 그<Route>들을 <Switch> 로 감싸면 위에서 아래로 문서를 읽으면서 그 중 경로가 일치하는 단 하나의 <Route>만 렌더링 시켜준다.
<div>
<div><Link to="/">Home</Link></div>
<div><Link to="/detail">Detail</Link></div>
<div><Link to="/QnA">QnA</Link></div>
</div>
<BrowserRouter>
<Switch>
<Route exact path="/">
<Home />
</Route>
<Route path="/detail">
<Detail />
</Route>
<Route path="/QnA">
<QnA />
</Route>
</Switch>
</BrowserRouter>🍫 useHistory
- useHistory hook은 react에서 화면이동에 사용할 수 있는 history 인스턴스에 접근하게 해준다.
react router에서 화면이동을 할 때 항상 history,location, match 라는 객체에 필요한 정보들을 보내게 돼있다.
그 중 history 인스턴트는 이 history 객체에 해당하는 것이고, 여기에 접근 가능하게 해준다는 것이다.

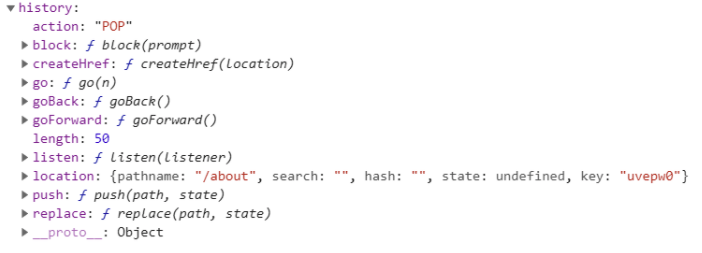
이런 식으로 생긴 객체인데, 이 객체에 내장되어 있는 함수들을 통해 화면이동 등을 구현할 수 있다.
import { usehistory } from 'react-router-dom'
function Example {
let history = useHistory();
return (
<button onClick={ () => {
history.push('/home');
}}>홈으로 가기 버튼</button>
<button onClick={ () => {
history.goBack();
}}>뒤로가기 버튼</button>
);
}간단하게는 위의 예시처럼 우선 받은 history 객체를 변수에 할당하고
push('path경로') 를 이용한 화면 이동이나,
goBack()을 이용한 전 페이지로 돌아가기 등을 구현할 수 있다.
🍫 주의할 점
react-router-dom라이브러리 설치후에 위와 같은 컴포넌트들을 사용하기 위해서는 꼭 상단에 import를 시켜줘야 한다.
import { BrowserRouter, Route, Switch, Link, useHistory } from "react-router-dom"