
🍫 React 란 무엇인가?
- React(리액트)는 프론트앤드 개발을 위한 Javascript 오픈소스 라이브러리다.
- facebook 에서 제공하며 관리하고 있다.
🍫 React의 특징
-
선언형
HTML / CSS / JS 로 나눠서 적기 보다는 하나의 파일에 명시적으로 작성할 수 있도록 JSX를 활용한 선언형 프로그래밍을 지향한다. 이렇게 명시적으로 코드를 작성하면 코드를 보면 직관적으로 그 코드가 어떤 기능을 하는지 알 수 있다. -
컴포넌트 기반
리액트는 '하나의 기능 구현'을 위해 컴포넌트 단위로 개발하는데, 말 그대로 기능 자체에 집중하여 개발할 수 있고, 서로 독립적이며 재사용에 용이하다. 유지 보수 또한 수월해진다.
- 범용성
Javascript를 활용한 프로젝트 어디에든 유연하게 적용될 수 있다. 프레임워크가 아닌 라이브러리이기 때문에 특정 생태계에 종속되지 않고 유연하게 활용할 수 있다.
🍫 JSX 는 또 무엇인가?
- Javascript를 확장한 문법으로, Javascript XML의 줄임말이다.
- React에서 UI를 구성할 때 사용하는 문법이며, 이를 이용해 React의 엘리먼트들을 만들 수 있다.

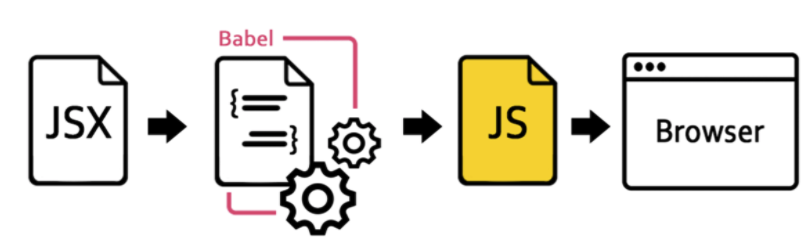
Javascript를 확장한 문법이지, 브라우저가 인식할 수 있는 Javascript 코드가 아니기 때문에 "Babel" 등으로 브라우저가 이해할 수 있는 Javascript로 컴파일하는 과정이 필요하다.
🍫 Component (컴포넌트)
위에서 React는 컴포넌트 단위로 개발한다고 했는데, 컴포넌트란 무엇인가?
-
쉽게 얘기해서 특정 어플리케이션이나 UI에서 어떤 한 부분(기능)을 담당하는 코드 묶음이라고 생각하면 편할 것 같다.
-
쇼핑몰을 예로 들면, 메인페이지가 있고 상단에는 헤더 네비게이션, 상품검색창, 추천상품 리스트, 인기상품 순위, 푸터 등이 있을 것이다. 단순하게는 이 각각에 대해서 컴포넌트라고 할 수 있고, 그 것을 따로 따로 따로 분리해 '컴포넌트화' 시켜 따로 개발하는 것이다.
-
이렇게 했을 때 좋은 점은, 나중에 UI구조가 완전히 새롭게 변한다고 해도, 기능 단위로 개발해 놓은 컴포넌트를 그 구조에 맞게 재조립만 하면 되는 등 수정이 용이하며, 특히 어떤 특정 기능을 개발할 때에는 다른 것에 종속되지 않은 상태로 그 기능개발에만 충실할 수 있다는 장점이 있다.
🍫 JSX 문법 몇가지 규칙
- 여러 엘리먼트를 작성하려고 할 때, 반드시 하나의 큰 엘리먼트 안에 모든 엘리먼트가 포함되어야 한다.
- CSS class속성을 지정할 때, "className"으로 표기해야 한다.
- Javascript 문법(변수, 함수 등)을 사용할 때, 중괄호
{ }로 감싸야한다. - React에서의 컴포넌트는 '대문자'로 시작해야 한다.
- JSX 상에서 조건문은 if문이 아닌 삼항연산자를 사용한다.
<div>
{
(1+1 === 2) ? (<p>정답</p>) : (<p>탈락</p>)
}
</div>- 반복되는 여러개의 HTML 엘리먼트를 표시할 때, map()함수를 활용한다.
const posts = [
{id:1, title: 'taehyun', content: 'Hi'},
{id:2, title: 'taero', content: 'Hello'}
]
function Ex () {
const content = posts.map((post) => {
<div key={post.id}>
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>
});
return (
<div>
{content}
</div>
);
}다만 map을 이용할 경우, key 속성을 부여해야한다. 배열의 각 객체의 고유한 id라던지 id가 없는 경우에는 그 객체의 index번호 등을 부여해야 한다.
🍫 react 프로젝트 시작하기
뭐 일단 그래서 react로 SPA 프로젝트를 하나 만들어보고 싶다..
하지만, 단순히 JSX문법으로 코드만 작성한다고 끝이 아니라.
위에서 언급한 "Babel"같은 컴파일 툴을 포함해 여러 툴을 이용해야만 정상적으로 내가 원하는 결과물을 얻을 수 있다.
그래서 또 facebook에서는 그런 툴들의 이미 세팅된 환경을 제공한다.
- 터미널에서
npx create-react-app projectName명령어만 입력하면 필요한 모든 툴들이 포함된 패키지를 다운받을 수 있다.
