
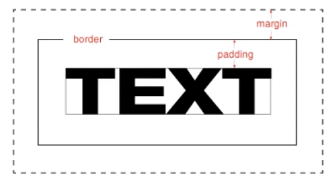
padding : content와 border 사이의 공간
margin : border 밖의 공간
- 크기값 하나 사용시 ex) margin: 30px;
- 상우하좌 내 곳 모두 동일한 값으로 적용
- 크기값 두개 사용시 ex) margin: 30px, 5px;
- 위쪽 및 아래쪽에 30px, 왼쪽 및 오른쪽에 5px
- 4가지 크기값 사용시 ex) margin: 10px, 20px, 30px, 40px;
- 상 top-left(10px), 우 top-right (20px),
하 bottom-right(30px), bottom-left좌(40px)
box-sizing : border-box;
<div class="box">
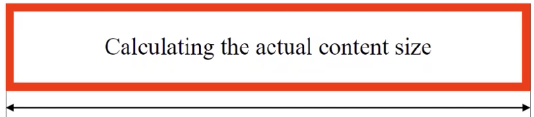
Calculating the actual content size
</div>
<style>
.box {
width: 600px;
height: 50px;
padding: 20px;
border: 10px solid red;
text-align: center;
line-height: 50px;
font-size: 30px;
}
이 예시에서 저 박스의 너비는 지정한 600px일 것 같지만 사실은 아니다.
왜냐하면 padding값과 border의 두께가 각각 양쪽에 추가되었기 때문이다.
실제 width를 계산해보면,
600px + padding: 40px(20px+20px) + border: 20px(10px+10px) = 660px
box-sizng: border-box; 를 이럴때 활용가능하다.
이 속성을 추가하면 padding과 border를 추가해도, 기존에 설정한 width:600px의 범위내에 추가되어서 총 width가 변하지 않는다.
🍫 근데 이게 굳이 왜 필요하냐고?
다양한 이유가 있겠지만, 특히 레이아웃을 잡을 때 중요하다.
예를들어,

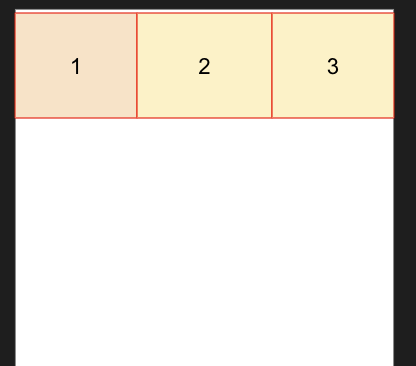
이렇게 잡아야 하는 레이아웃인데. box-sizing을 모른다면

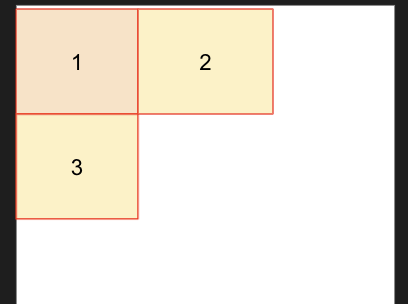
요렇게 문제가 생기는거다.
