
우선 float 속성이 뭔지부터 살펴보자.
float
float 속성
- none(default) : float 속성 적용 x
- left : 요소가 컨테이너 왼쪽 배치
- right : 요소가 컨테이너 오른쪽 배치
- 기본적으로 인라인,블록,인라인-블록 관계없이 적용
- margin : auto 요소를 중앙 배치 (블록요소만 적용)
<div class="parent">
<div class="child"></div>
</div>
<style>
.parent {
border: 5px solid red;
width: 600px;
}
.chlid {
background-color: gold;
width: 600px;
height: 200px;
float: left;
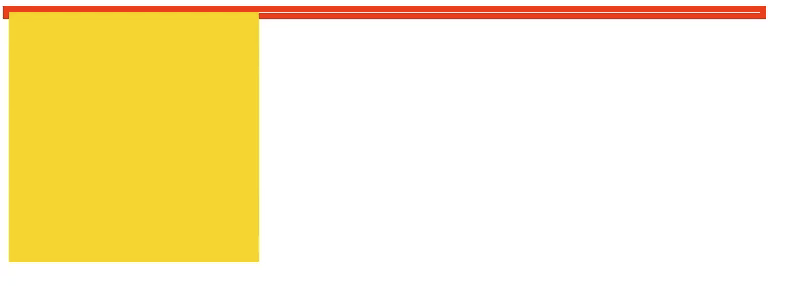
}위의 사례를 웹으로 보면

잉? 이게 머선129.
float는 기본적으로 둥둥 떠다니는 속성이다.
부모요소는 자식요소에 float 속성이 들어오면 자식요소가 없다(붕떴다)고 판단해 높이값을 잃는다.
이걸 해결하는 방법은 두가지인데, 첫번째로 단순하게 부모요소에 높이값을 주는 것이다.
.parent {
height: 200px;
}하지만 이렇게 했을때 해결은 되지만 문제가, 자식요소의 높이가 바뀔때마다 계속 같이 바꿔줘야한다는 것이다.
뭐 좀 효율적인거 없을까..?
있다. 바로 overflow : hidden이다.
.parent {
overflow : hidden;
}이렇게 부모요소에 저 한줄만 추가해주면, 부모요소가 높이값을 찾고
자식요소의 높이값이 변경되도 따라다닐 수 있게된다!


블록요소 중앙배치 margin : auto;
여기서 기억할 것은 '블록요소'만 적용된다는 것이다.
그럼 인라인요소랑 인라인-블록요소 중앙배치는 어떻게 하라는겨;
우선 첫번째는 인위적으로 display: block;을 주는 것이 있다.
두번째는 부모요소에 text-align: center;을 주는 것이다.
단, text-align: center;는 '인라인, 인라인-블록에만'적용된다.
(블록요소에는 백날 해봐야 적용안된다.)
float 속성 전염 해제 clear 속성
float 속성을 주게되면, 그 다음 html 요소가 float속성을 상속받는다,
즉, 나는 원하지도 않는데 자동으로 float가 된다는 것.
이런 상속받은 float속성을 해제시키려면
상속받은 요소에 clear: both; 로 해결 가능하다.
