white-space, cookie-expires, vue-native
white-space
white-space 속성은 요소가 공백 문자를 처리하는 법을 지정한다.
/* Keyword values */
white-space: normal; 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿉니다.
white-space: nowrap; 연속 공백을 하나로 합침. 줄 바꿈은 <br> 요소에서만 일어납니다.
white-space: pre; 연속 공백 유지. 줄 바꿈은 개행 문자와 <br> 요소에서만 일어납니다.
white-space: pre-wrap; 연속 공백 유지. 줄 바꿈은 개행 문자와 <br> 요소에서 일어나며, 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿉니다.
white-space: pre-line; 연속 공백을 하나로 합침. 줄바꿈은 개행 문자와 <br> 요소에서 일어나며, 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿉니다.
white-space: break-spaces;
/* Global values */
white-space: inherit;
white-space: initial;
white-space: unset;Cookie에 expire time 추가
const date = new Date()
const DAY = 1
date.setDate(date.getDate() + DAY)
document.cookie = `hello=world; expires=${date.toUTCString()}`쿠키의 expires값을 추가할때는 toUTCString를 해야한다.
const date = new Date() // Thu Aug 12 2021 10:58:27 GMT+0900 (한국 표준시)
date.toUTCString() // Thu, 12 Aug 2021 01:58:27 GMT

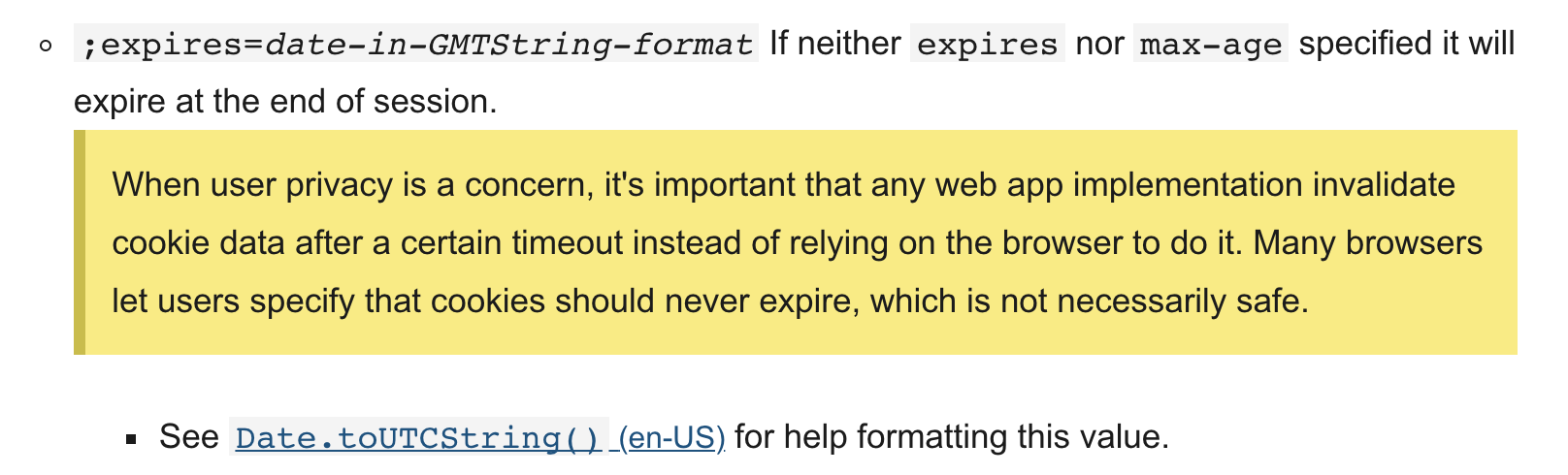
mdn을 통해 expires값은 GMTString-format으로 추가되어야 한다는걸 알 수 있다.
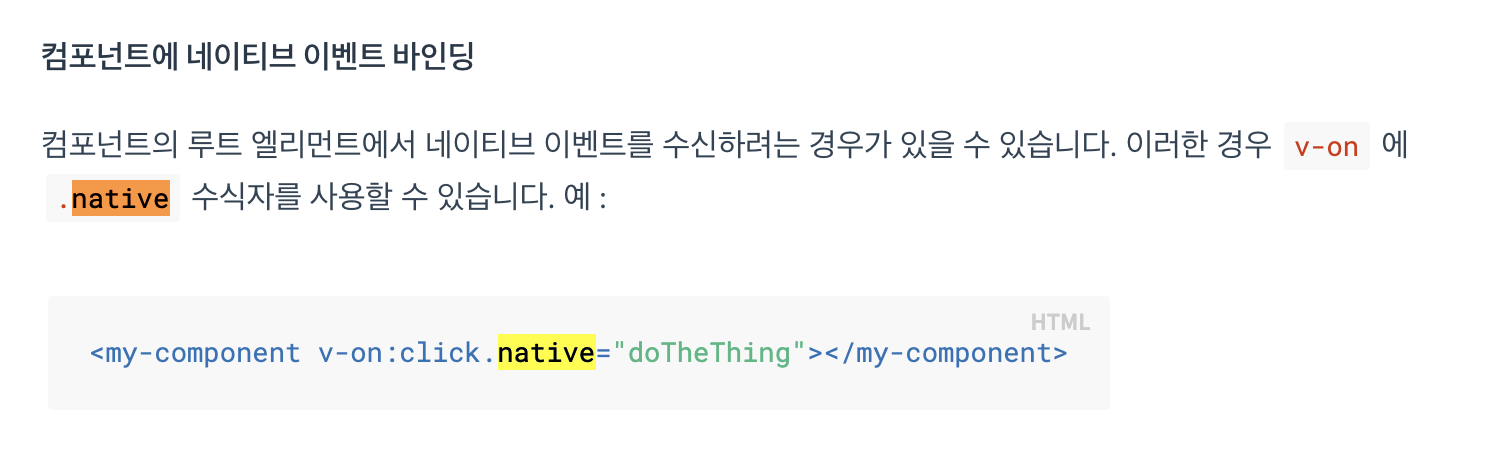
vue native event

native 이벤트는 마치 $emit과 같다.
하위컴포넌트에서 상위컴포넌트의 이벤트를 전달하기 위해 $emit을 쓴다면,
native메소드를 통해 상위컴포넌트의 native 메소드를 호출하는 것이다.
