제목 : CHEF LEE
냉장고를 관리해주는 어플로
재료를 쉽고 편리하게 관리 할 수 있고,
냉장고 속 재료로 만들 수 있는 음식의 조리법,
영양 성분에 관한 자료를 제공해주는
모바일 전용 웹사이트입니다.
사이트
사이트 바로가기
코드
깃허브 코드 바로가기
제작계기
react를 기반으로 한 프로젝트를 만들기로 했습니다.
외부의 api를 받아와 프로젝트를 만들고 싶다는 생각이 들어 무료 api자료들을 찾아보던 중
식품의약품안전처에서 제공하는 조리식품의 레시피DB라는 api를 찾게 되어 요리 레시피 관련 프로젝트를 구상했습니다.
요리 관련 웹사이트 아이디어 구상 중에
전에 자취할때에 요리를 해 먹으려 사놓은 재료들을 다 쓰지 않은 채로 아깝게 버려지던 생각이 나서,
특정 재료만을 입력하여 만들 수 있는 요리 레시피를 보여주는 웹사이트를 만들어야겠다고 생각했습니다.
그렇게 자취생들과 주부를 대상으로 한 CHEF LEE 라는 웹 사이트를 기획하였습니다.
여기서 CHEF LEE의 뜻은 저와 팀원 어머니의 이름 성씨에서 따왔고,
엄마가 해주던 맛있는 음식이라는 뜻을 품고 있습니다.
api 정보 보러가기
조리식품의 레시피DB
제작환경
- 화면구성과 기능구현
( react, scss, firebase, api )
먼저 react.js 기반 베이스로 제작하였고, 로그인 구현은 firebase를 통해 제작하였습니다.
- UI/UX 디자인
( photoshop, illustrator, figma )
디자인은 포토샵을 기본으로 일러스트와 병행하며 작업하였습니다.
반응형 작업은 사용자의 접근성을 생각해 보았을 때,
데스크탑으로 접속하는 사용자보다 모바일로 접속하는 사람의 비중이
압도적으로 높을 것 같다는 생각이들어
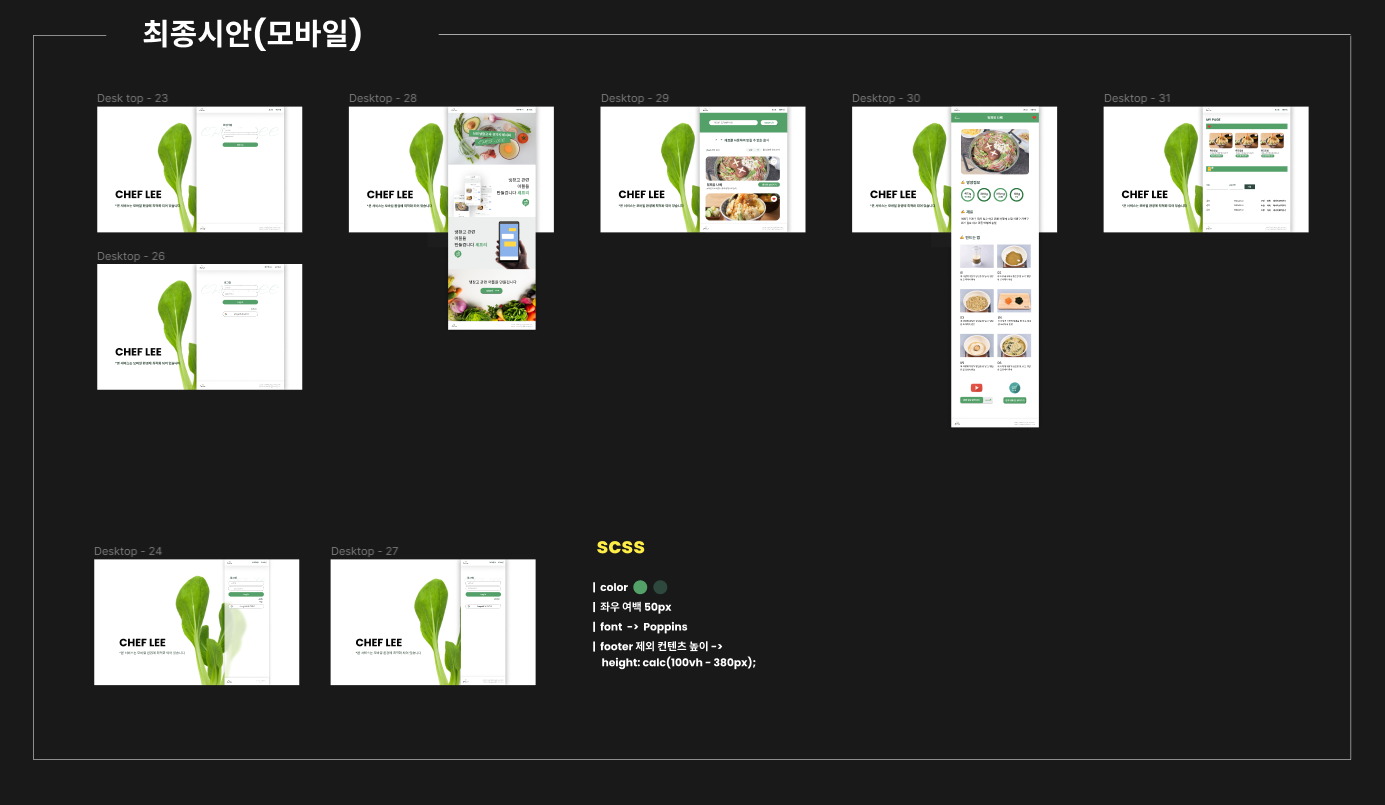
모바일 기준으로 디자인을 설계하고, 데스크탑과 태블릿 전용 반응형 작업을 했습니다.
디자인과 설계도면
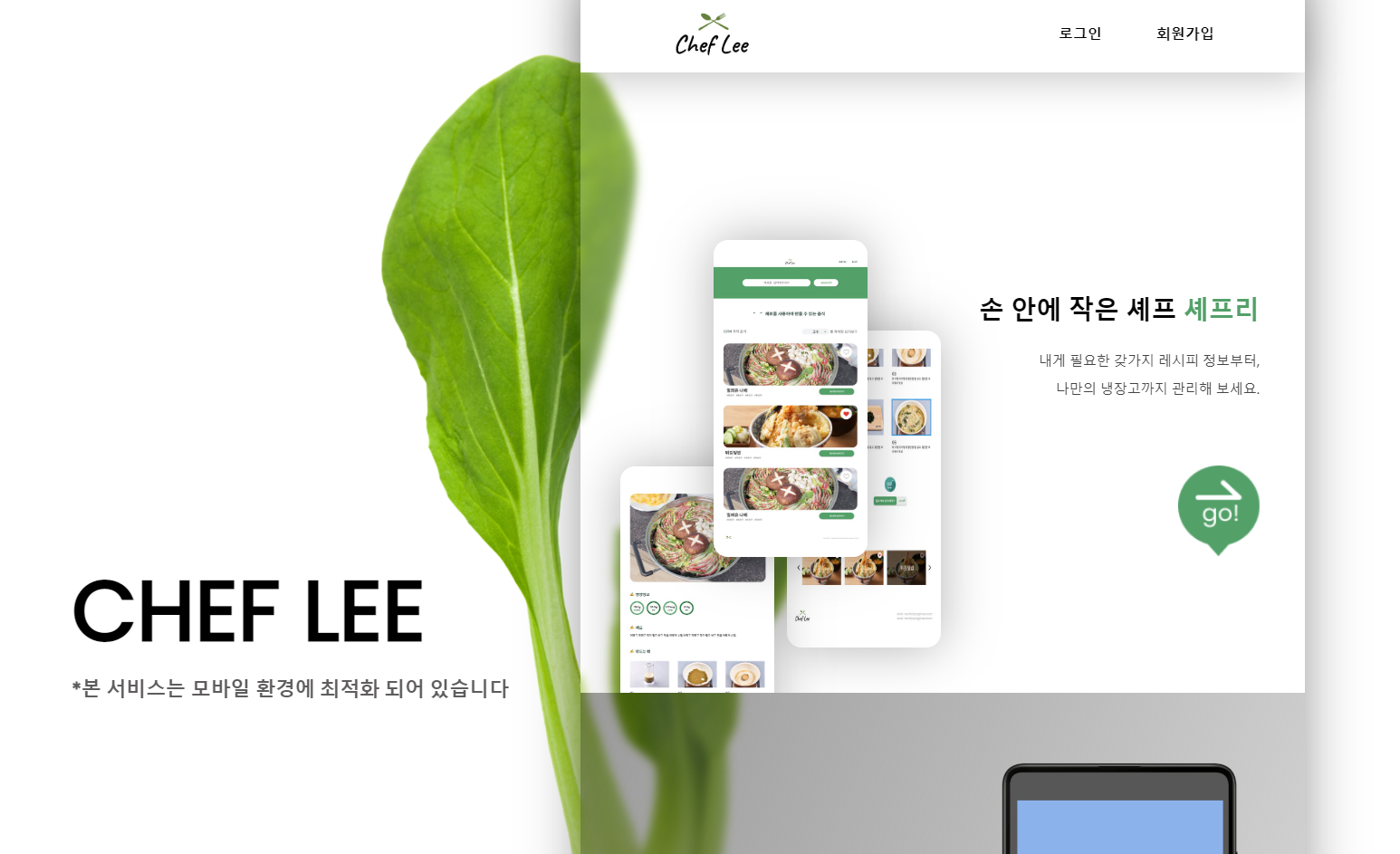
먼저 요리 레시피의 사이트이다 보니, 신선함과 밝고 맑은 느낌을 먼저 주고 싶었습니다.
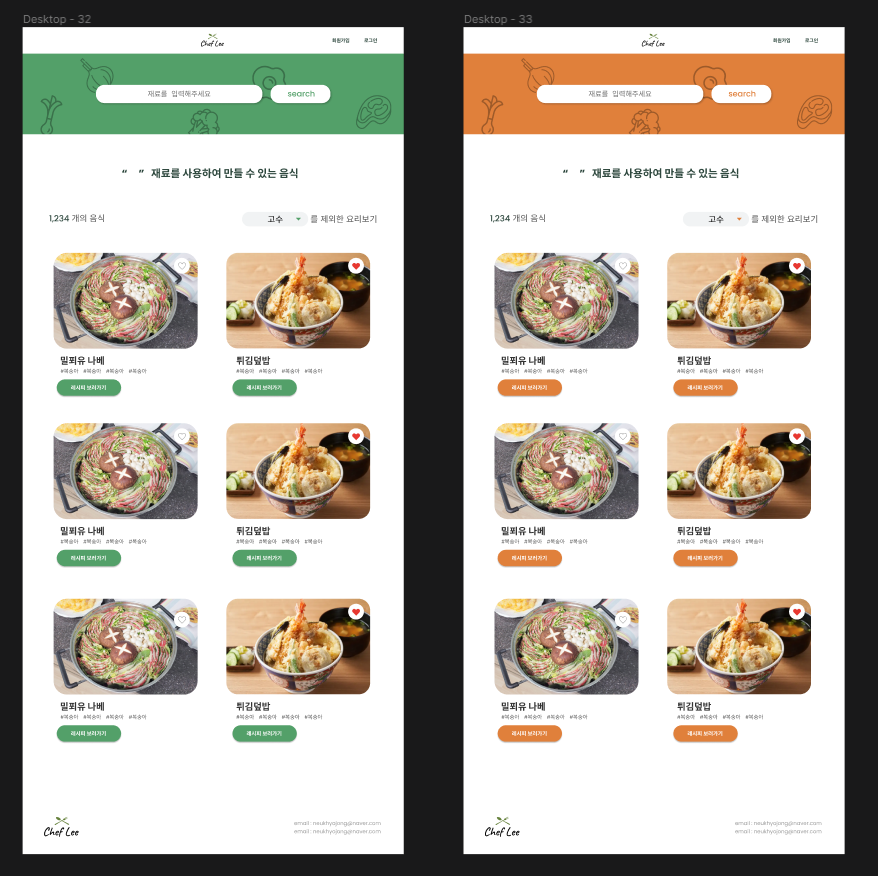
그래서 메인 컬러를 하얀색으로 가져가고, 포인트 컬러를 신선함의 느낌을 주는 초록색과 주황색 중에서 팀과 의논한 결과 초록색으로 정하였고,
맑은 느낌을 주기 위해 컨텐츠 박스를 불투명하게 한뒤 필터에 블러를 주어 뒤에 있는 신선한 재료가 비치도록 디자인 하였습니다.
포인트 컬러의 비교

맑고 투명한 느낌의 섹션

전체 도면

피그마 링크
기능
- 로그인

firebase서버를 통한 로그인을 구현하였습니다.
react 모듈에 firebase와 연동이 가능한 여러 모듈들을 사용하였고,
그 중 fairebase/auth를 사용하여 세션을 관리하였고, 구글 아이디를 통하여 로그인도 가능하도록 구현하였습니다.
- API
2-1. 정규식
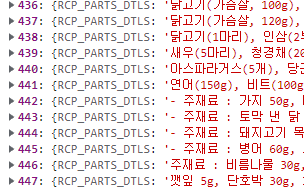
json으로 받아온 데이터들의 양이 워낙 방대했으며, (총 1,000 개의 음식 레시피)
각 레시피 마다 작성 방법이나 문자 배열이 달랐고, 특수기호가 들어간것들도 있었으며, 프로젝트에서 사용하지 않는 정보들이 있었습니다.
받아온 데이터의 일부

재료만 써져있는 것과 아닌 것(-주재료, 사용 재료 :) 등등 데이터들이 균일하지 않다.서버에 부하가 일어나지 않기 위해, 사용하는 데이터만 최소화 하여 가져오고 또한 정규식을 사용하여 문자들의 균일화를 해서 다듬은 데이터들을 변수로 담아 프로젝트 전역에서 사용하였습니다.
사용된 정규식 코드
const reg = /([가-힣]{1,10}[ ][가-힣]{1,10}|[가-힣]{1,10})/g
let rcp = recipe.COOKRCP01.row.map((obj,key)=>{
return {
id:key,
hashtag:obj.RCP_PARTS_DTLS.replace(/인분|컵|송송 썬|불린 것|줄기부분|삶은것|주재료|주 재료|육수|마른것|양념|다진|부순|뿌리|으깬|데친|두 가지 색|재료|갈은것|다진것|개|적당량|소스|소스소개/g, "").replace(/로즈마리/g, "셰프리").replace(/마리/g, "").replace(/셰프리/g, "로즈마리").replace(/낙지 다리/g, "낙지").replace(/두부강된장 참기름/g, "강된장").replace(/파인애플 통조림/g, "파인애플").match(reg),
name:obj.RCP_NM, cook:obj.RCP_WAY2, mainImg:obj.ATT_FILE_NO_MAIN, tan:obj.INFO_CAR+"g", dan:obj.INFO_PRO+"g", ji:obj.INFO_FAT+"g", na:obj.INFO_NA+"mg",yul:obj.INFO_ENG, item:obj.RCP_PARTS_DTLS, v:obj.RCP_PAT2,
make:[obj.MANUAL01.replace(/1./g, ""),obj.MANUAL02.replace(/2./g, ""),obj.MANUAL03.replace(/3./g, ""),obj.MANUAL04.replace(/4./g, ""),obj.MANUAL05.replace(/5./g, ""),obj.MANUAL06.replace(/6./g, ""),obj.MANUAL07.replace(/7./g, ""),obj.MANUAL08.replace(/1./g, "")],
makeImg:[obj.MANUAL_IMG01,obj.MANUAL_IMG02,obj.MANUAL_IMG03,obj.MANUAL_IMG04,obj.MANUAL_IMG05,obj.MANUAL_IMG06,obj.MANUAL_IMG07,obj.MANUAL_IMG08]
};
})2-2. 레시피 출력
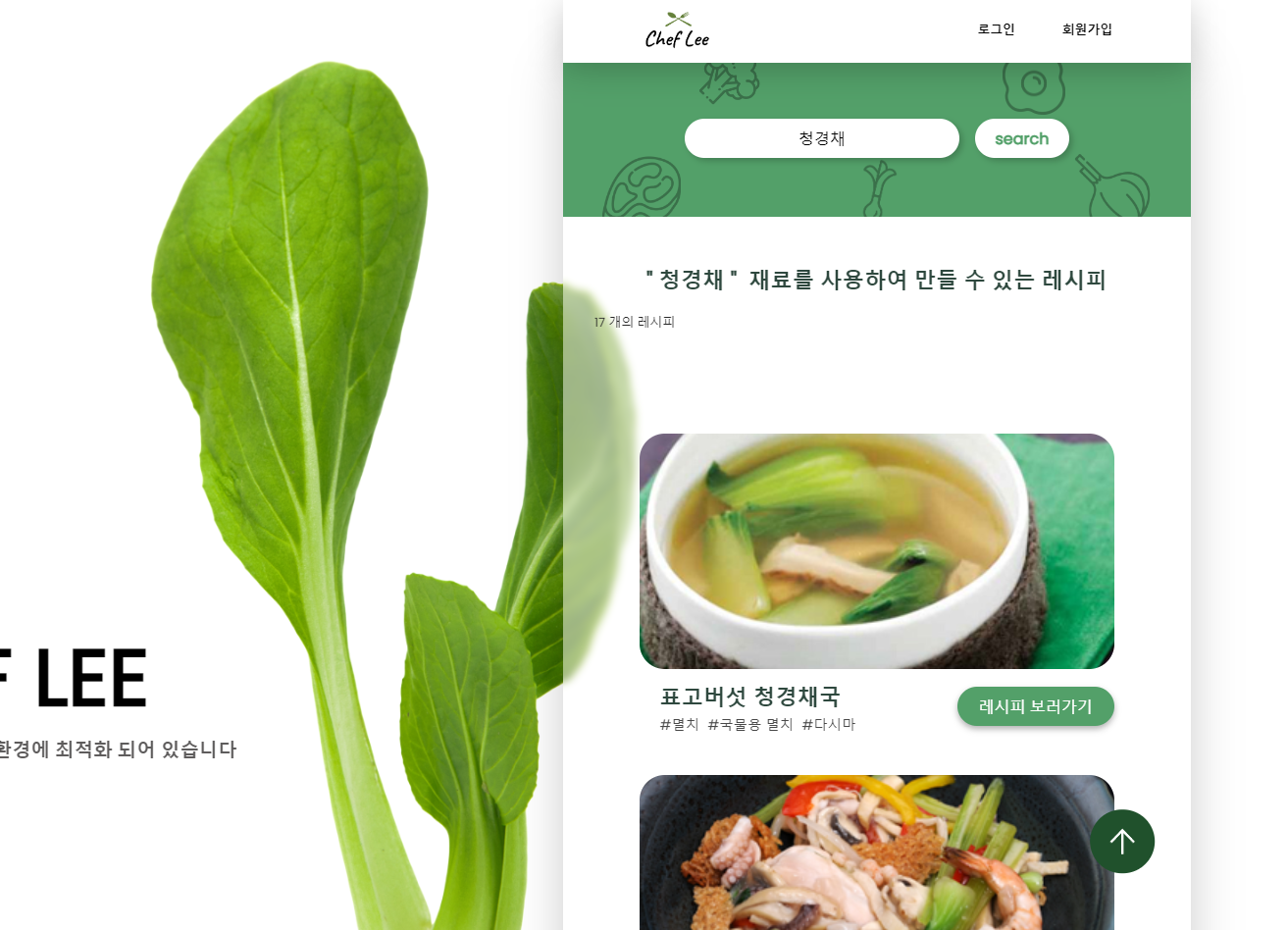
정규식을 이용해 데이터를 다듬은 뒤 담겨진 변수를 통해,
사용자의 요청의 맞는 데이터들을 출력하였습니다.
재료 검색 후 해당 문자가 포함된 레시피를 출력

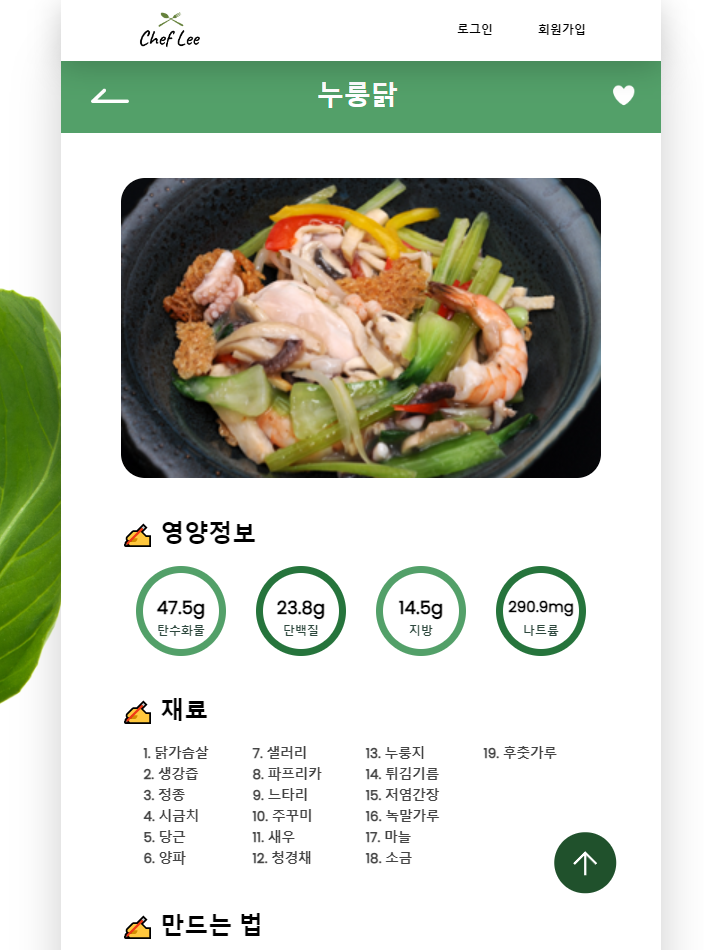
상세 레시피 페이지

파라미터를 통한 링크 이동

각 버튼을 클릭하여 해당 음식의 조리법, 해당 음식의 재료를 살 수 있는 페이지로 이동한다.
- 마이페이지
해당 사이트는 비회원도 이용 가능하지만, 회원만이 쓸 수 있는 다양한 기능들이 있기에 회원 사용을 권장합니다.
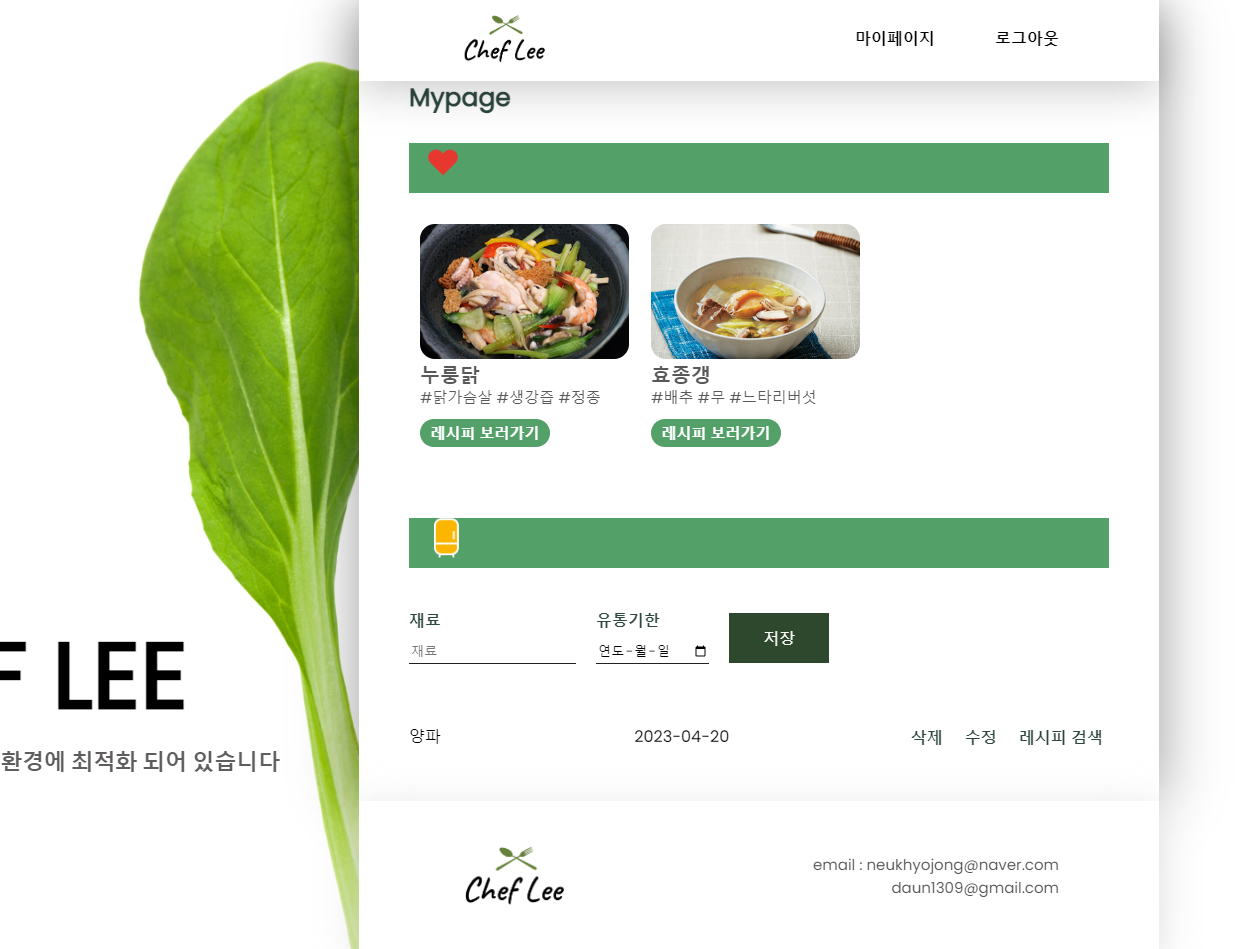
3-1. 레시피 찜
마음에 드는 레시피를 저장할 수 있습니다.
3-2. 재료 관리
냉장고의 남은 재료들과 유통기한을 입력하여 관리할 수 있고,
해당 재료가 포함된 레시피를 보러 갈 수 있습니다.
마이페이지

- 스크롤 이벤트
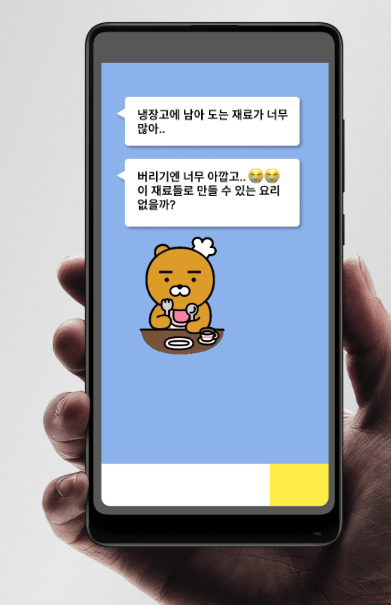
4-1. 채팅 애니메이션
해당 스크롤의 위치에 따라 대화가 진행되는듯한 애니메이션을 적용하여
사용자로 하여금 이 사이트의 목적성을 보여줍니다.

4-2. 네비게이션 버튼
버튼 들을 통해, 섹션 이동 및 위치조정을 할 수 있습니다.

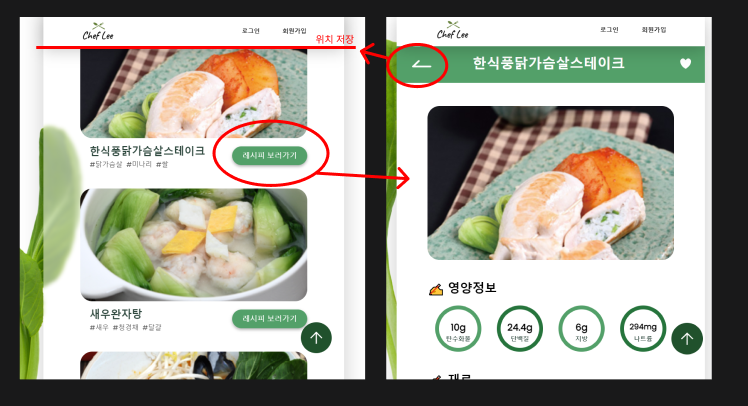
4-3. 스크롤 저장
페이지 이동 전 위치값을 저장하여 뒤로가기 버튼 클릭 시
위치값을 기억하여 불러드립니다.

트러블 슈팅
- 페이지 전환 시 애니메이션 및 스크롤 오류
메인 페이지에 있는 스크롤에 의한 애니메이션이 페이지 전환이 있고,
다시 복귀하였을 때 다시 애니메이션이 일어나지 않았다.
이유는 페이지 이동을 하면서 나의 초기 스크롤 위치를 설정해주는 함수가 작동하지
않아서 였다.
해결 코드
import { useLocation } from "react-router-dom";
//Main.js
const { pathname } = useLocation();
useEffect(() => {
//애니메이션 코드
}, [pathname]);useLocation을 이용하여 페이지가 재할당 되었을 시 함수를 다시 실행하게 하여,
문제 없이 사용 할 수 있었다.
- 배포 환경
리엑트는 오로지 js형식으로 만들어지기 때문에, 그냥 작성한 코드만을 올리면 배포가 되지 않았던 걸 몰랐다.
찾아본 결과 컴파일이라는 작업이 필요하다는 것을 알게 되었다.
빌드하는 과정에 대해 공부하여 컴파일 하였고, 변환한 html로 깃허브 레파지토리에 업로드 하였다.
프로젝트 후기
리엑트를 배우고 처음 해본 프로젝트였기에 모르는 점도 많고, 오류도 많았지만
새로운 기술을 배워 적용 시킨다는 것이 굉장히 즐거웠다.
그에 따라 리엑트의 사용 이유와 유용성 등을 알게 되었다.
더욱 열심히 공부해야겠다는 생각과 리엑트를 주력으로 한 개발자가 되야겠다는 다짐이 들었던 프로젝트이다.
다운님 고생했어요😀
후기 제작 23/04/10

