제목 : MY MAPLE
나의 모습을 게임 maple story의 캐릭터로 만들어 남들과 다른
개성있는 프로필 사진을 뽐낼 수 있도록 제작된 사이트로
window98 테마로 꾸며 옛향수를 느낄 수 있게
제작된 사이트입니다.
사이트
사이트 바로가기
코드
깃허브 코드 바로가기
제작계기
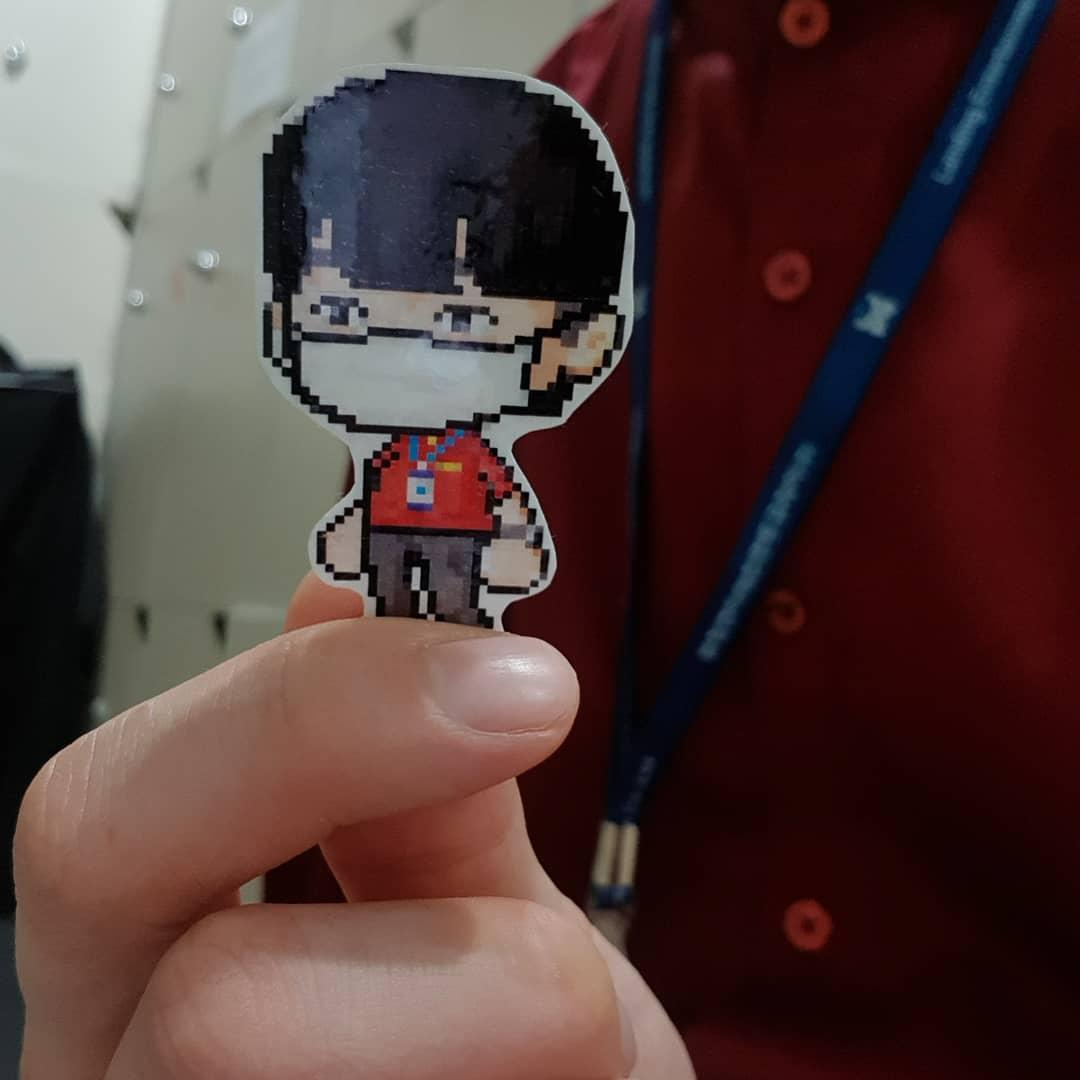
코딩을 배우기 전 호텔 카 ( 벨로그 단어 필터링 ) 지노에서 일할 당시 그림판으로 사원들의 모습을 본따 만든 메이플 캐릭터를 직접 그려 사원증 크기로 만들어 주었는데.
반응도 좋고, 찾는 분들이 많았던 옛 기억을 떠올려 구상하게 되었습니다.
당시사진

제작환경
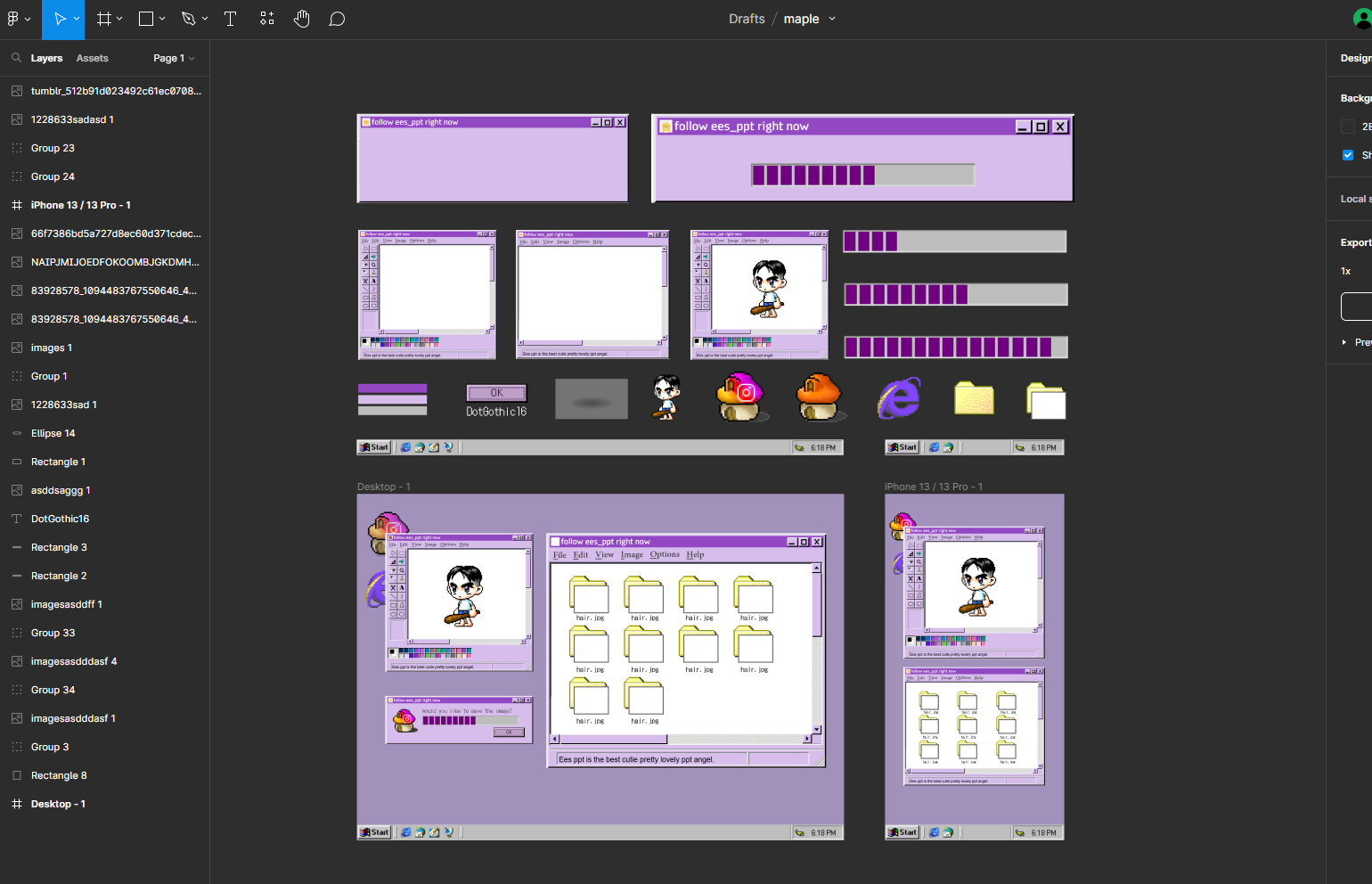
- 화면구성과 기능구현
( html5, scss, jquery, html2canvas)
먼저 HTML5를 베이스로 제작하였고, 기능은 jQuery 라이브러리를 사용하여 구현하였습니다.
그리고 html2canvas라는 라이브러리를 사용하여 특정 영역 안에 있는 것들을 이미지 파일로 저장시키는 기능을 사용했습니다.
- 디자인
( photoshop, illustrator, figma )
디자인은 포토샵을 기본으로 일러스트와 병행하며 작업하였습니다.
디자인과 설계도면
디자인을 구상할때 초첨을 어릴적 향수에 맞췄습니다.
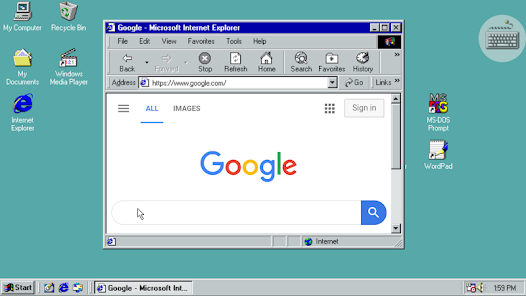
초등학교를 다닐 때 하던 메이플스토리를 생각하며 테마를 window98로 잡고 디자인을 했습니다.
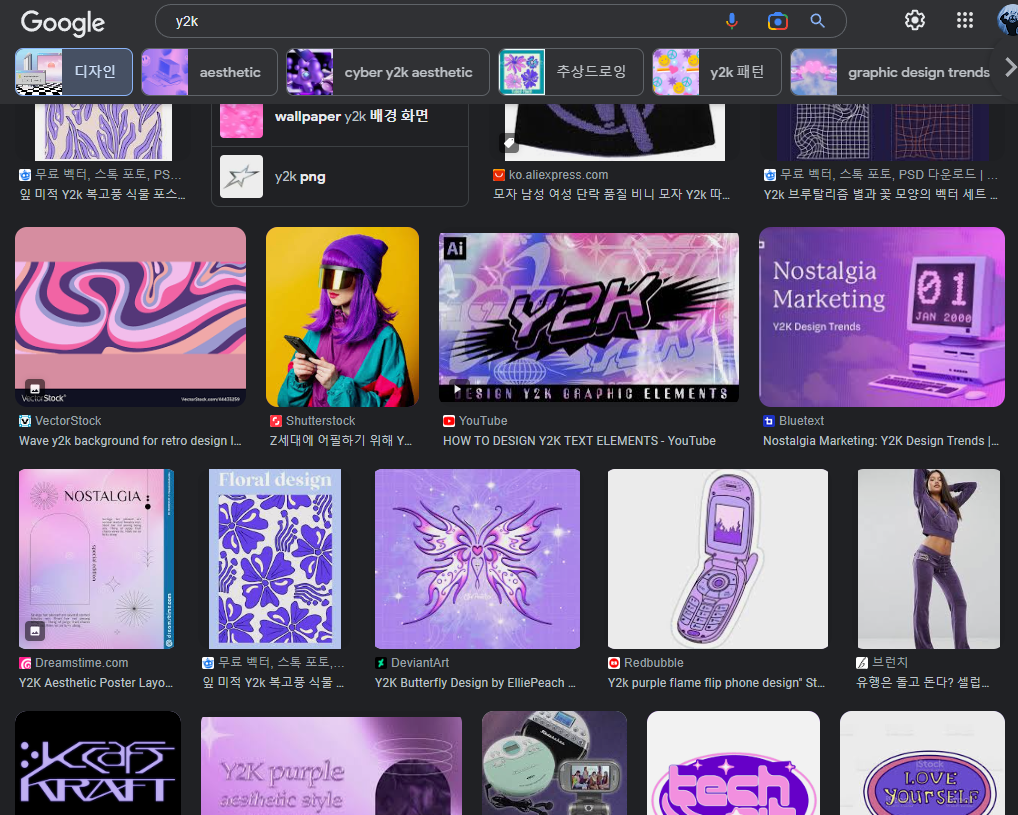
window98 테마를 구글링해보던 중 y2k라는 감성을 가진 카테고리를 발견하였고, 그때 그 시절 향수라는 무드를 가지고 있는 것이 맘에 들어 y2k의 대표색인 연보라색을 채택하였습니다.
참고 window98

참고 y2k

이 두가지를 합친 디자인 도면입니다.
많은 기능이 필요 하지 않기에 단일 페이지로 구성했습니다.

피그마 링크
기능
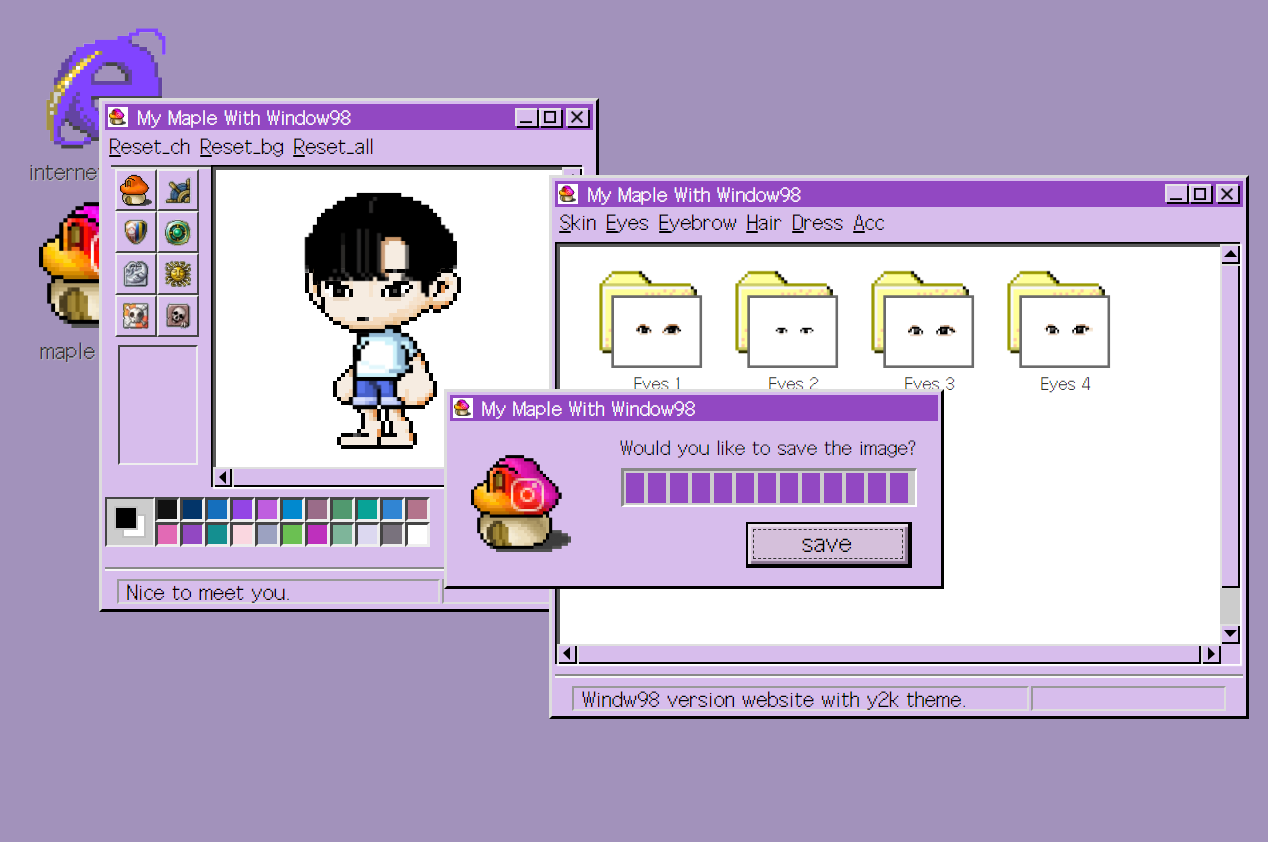
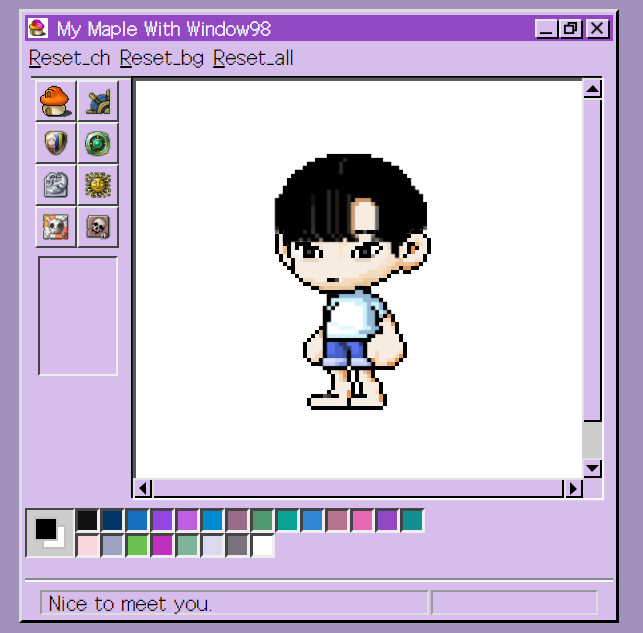
- 윈도우98테마 브라우저 창
기본적으로 브라우저 창을 구현할 때 충분히 포토샵이나 일러스트등으로 구현 할 수 있었지만, css를 통해 구현을 하였습니다.
이 브라우저 창은 실제 브라우저 창과 동일하게 만들기 위해 많은 기능이 들어가있습니다.

브라우저 창의 기능은 이러합니다.
-
창의 상단바를 드래그 하여 이동이 가능합니다.
-
창의 우측 아이콘을 클릭하여 다양한 상호작용이 가능합니다.
2-1. _버튼을 눌러 해당 창을 숨기며, 작업표시줄에 상태를 변경합니다.
2-2. ㅁ버튼을 눌러 해당 창의 크기를 늘립니다.


2-3. x버튼을 눌러 해당 창을 닫습니다. 닫힌 창은 시작 메뉴에 있는 아이콘이나 작업표시줄에 있는 start버튼을 눌러 화면에 표시합니다.
-
뒷쪽의 있는 창의 상단바 클릭 시 해당 창이 맨앞으로 오게됩니다.
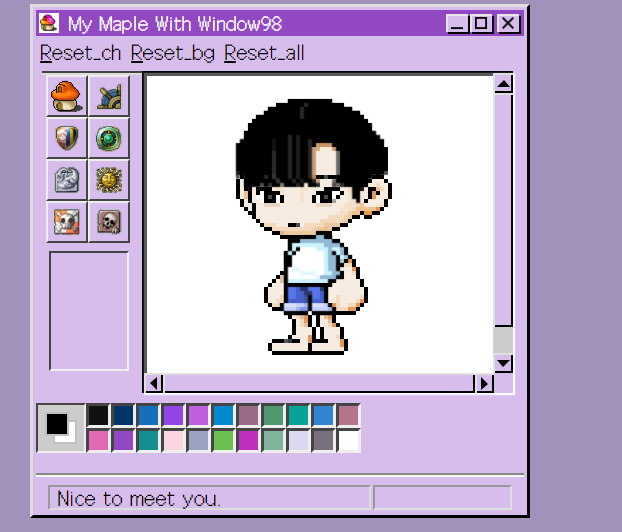
- 캐릭터 아바타 변경
이미지를 저장시키기 전 나의 캐릭터를 꾸며야 합니다. 캐릭터를 꾸미는 방법은 여러가지가 있습니다.
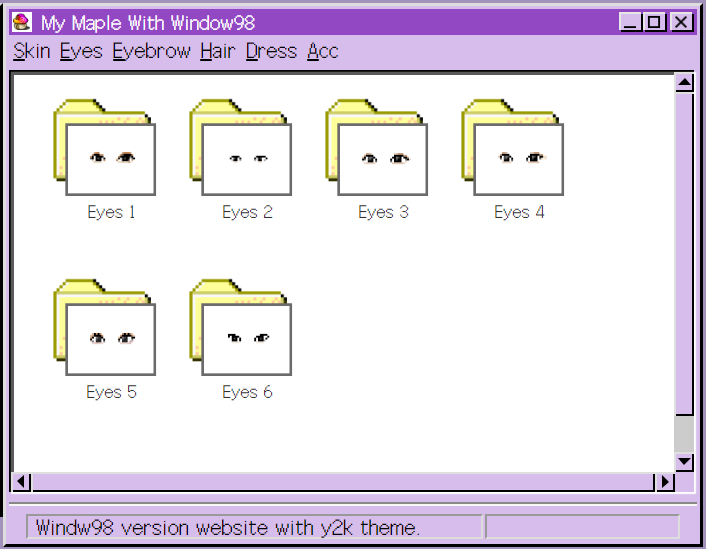
-
해당 창에서 각 부위별 파츠 선택으로 캐릭터 외관 변경이 가능합니다.
(탭 메뉴로 구성)
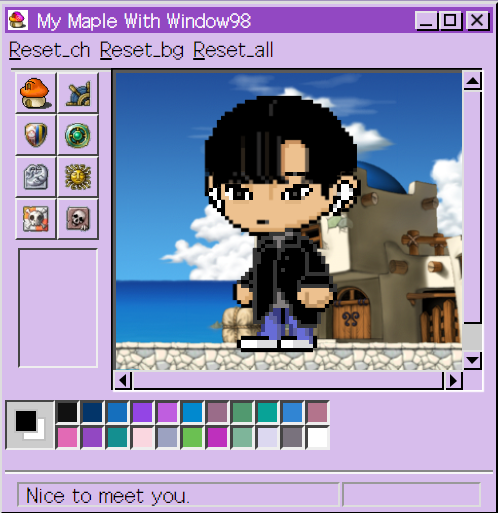
- 해당 창에서 배경 색상, 배경 이미지등을 변경 및 배경과 캐릭터 리셋이 가능합니다.

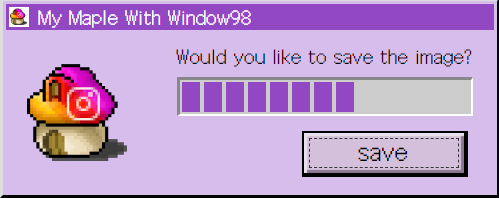
- 이미지 저장
캐릭터와 배경화면을 꾸민 다음 해당 창의 save 버튼을 누르면 png 파일로 저장됩니다.


프로젝트 후기
이 프로젝트는 학원에서 팀 프로젝트가 생각보다 빨리 끝내고, 남는 시간에 재미로 만들어본 프로젝트지만 하다 보니 애정이 가게 되고 필수 기능을 제외한 여러 상호작용을 추가하게 되어 포트폴리오에 한자리 자리매김을 하게 되었습니다.
이 사이트를 만들기 위해선 많은 파츠들이 필요했기에 친구를 모델 삼아 캐릭터를 따로 만들어주었습니다.
만들어준 캐릭터로 인스타 프로필, 카카오톡 프로필사진, 또한 인스타 게시글로 자랑하는걸 보며 많이 뿌듯했습니다.
누군가가 사이트를 필요로하고 즐거워하는 사이트를 만들게 되었다는 생각에 힘이 많이 났던 프로젝트입니다.

후기 제작 23/04/08