🚀 회의
어드민 페이지에 어떤 기능을 구성할지에 관해 백엔드 분들과 회의를 했다.
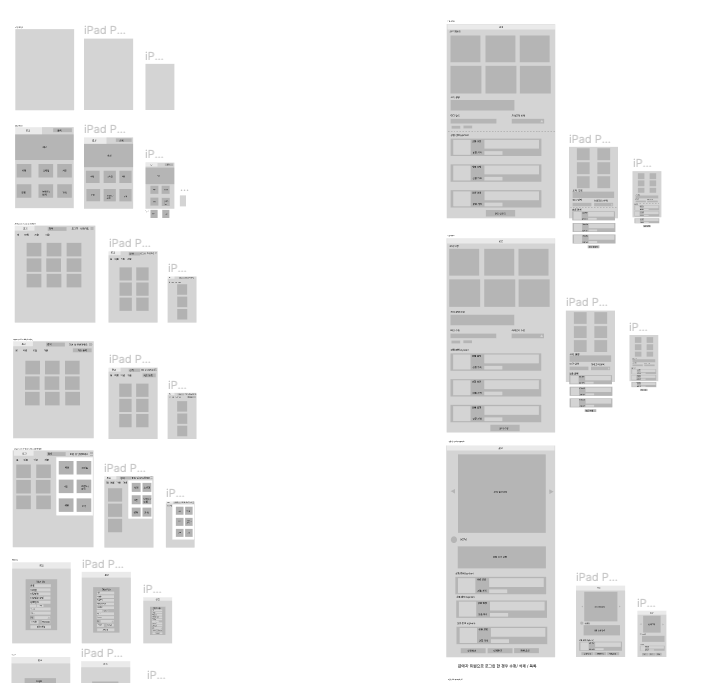
전날 만든 와이어프레임에 태블릿과 모바일을 추가하여 반응형 페이지까지 끝냈다.
생각한 기능이 실제로 구현 가능할지, 구현하고 싶은 기능에 필요한 API를 만들어주실 수 있는지 소통하는 과정에서 이론적인 공부나 블로깅이 얼마나 중요한지 피부로 느꼈던 시간이었다. 또한 팀 끼리 사진을 찍기 위해 사진관을 16일에 방문하는 것으로 결정했다.
-
상품 이미지 갯수 제한 정의 => 3개
일정 공유 ( 최대 9/13 까지 기본 기능 개발 완료하기 ) -
어드민 기능
- 회원 정보 받아오기 / 회원 탈퇴시키기
- 게시글 목록 받아오기 / 게시글 삭제
- 탈퇴 시킬 시 알림 보내기 - 에러 모달로 띄우기 / 메일로 보내는 건 알아보기(보류)
- 사진관
9월 16일 오전 - 어디서 찍을지는 보류
🌄 사진
정말 금방할 줄 알았는데..! 예상한 것보다 시간을 많이 잡아먹었다. 디자이너님께 배너 이미지와 카테고리 항목에 들어갈 이미지를 넘기기 위해 unsplash나 pinterest의 이미지를 서치했다. 아무래도 유저 입장에서 한 눈에 보이는 부분이기에 딱 맘에 드는 이미지를 찾고 싶었다. 디자이너님에게 사진을 전달하고 결과를 보았는데 만족스러웠다. 앞으로 저작권 걱정 없는 사이트를 더 기억하고 있어야겠다..
🔧 와이어프레임
전날 만든 와이어프레임에 태블릿과 모바일의 반응형을 추가했다. 처음 시도해보는 거라 태블릿과 모바일 박스의 크기 조정도 어떻게 해야하는지 감이 잡히지 않았고, 유저 입장에서는 어떤 점이 편리할 수 있는 지에 대하여 팀원이신 운화님, 혜린님과 함께 이야기를 나눴다. 모바일 화면은 주로 스크롤을 하기 때문에 카테고리나 리스트의 사진들의 열을 줄이기로 했다. 함께 피그마에 매달린 결과, 생각보다 빠르게 만들어낼 수 있었다. 
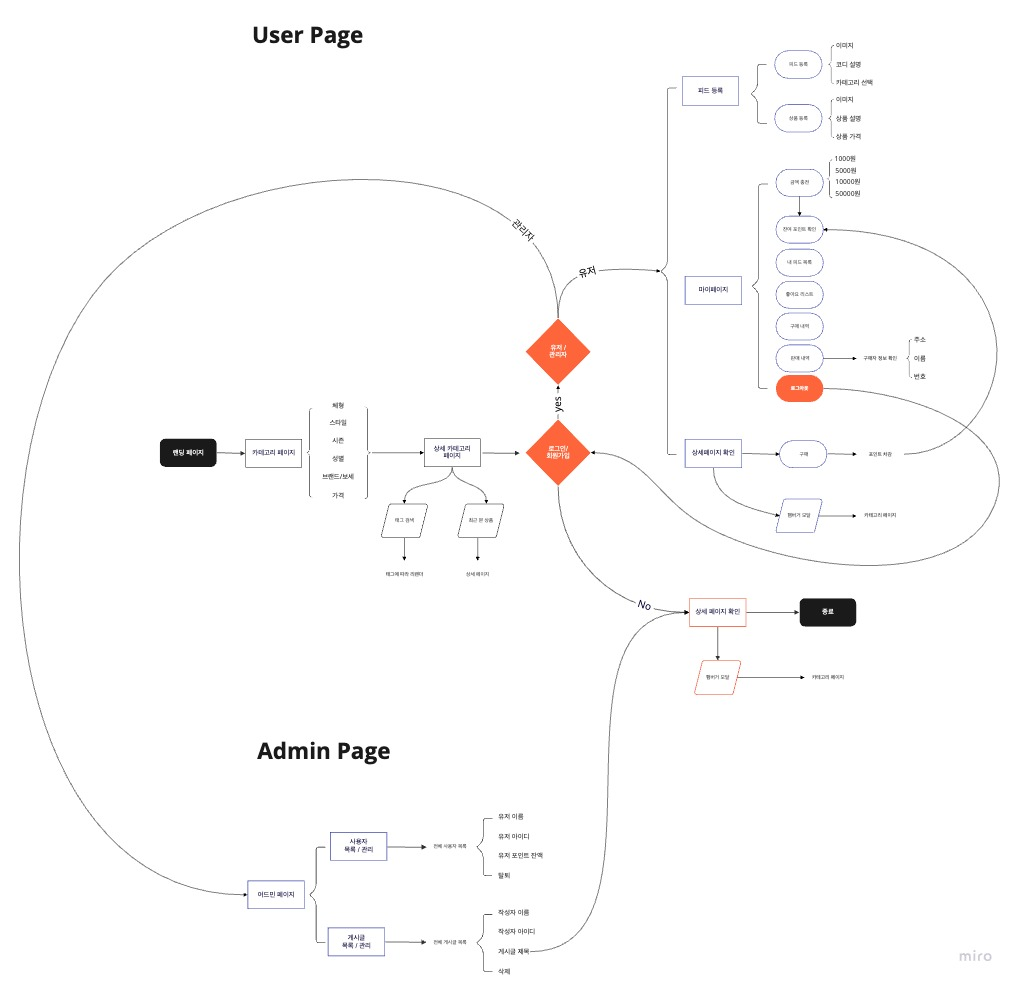
💡 플로우 차트
어드민 페이지의 플로우 차트를 짜서 기존의 유저 페이지와 연결하고 보충했다.

😺 내일 할 일
- 햄버거 버튼 모달 구현에 사용할 라이브러리 찾아보고 숙지하기
