기획의도
옷을 구매할 때 여러 플랫폼을 탐색하는 것이 번거롭지 않으셨나요? 또한 브랜드 상품이 아니면 코디를 한 눈에 보기도 어렵고, 모델이 아닌 일반인의 체형에 맞는 코디를 참고하기가 어려웠습니다. 이를 개선하기 위해 일반인이 코디를 해서 올릴 수도 있고, 중고 거래를 할 수도 있는 플랫폼을 서비스하여 사용자에게 편리함을 줄 수 있습니다.
- 자신의 코디를 올리고 자신의 상품 판매가 가능하도록 하는 사이트 제작을 결정
회의
주말까지 각자 생각해온 아이디어를 모아 투표 후, 어떤 식으로 화면을 구성할지 회의에 들어갔다. 팀 프로젝크 기간이 정해져 있기 때문에 서비스의 볼륨이 너무 커지면 무리가 있다고 판단했다. 따라서 백엔드 분들과 소통하여 어떤 기능을 필수로 가져가고 어떤 기능을 3차로 가져갈지 등을 정했다. 다들 정말 많은 의견을 내주셨고, 아 정말 서비스를 하나 만드는 구나!! 라고 느꼈다.
1차 기능(필수로 구현해야 하는 기능)
- 로그인 / 회원가입 / 마이페이지
- 상품등록
- 리스트 페이지
- 상품 수정 / 삭제
- 검색 ( 태그로 검색 ) - 개별 태그
- 좋아요
- 결제(포인트)
2차 기능(1차기능과 관련된 기능)
- 장바구니 / 최근 본 상품
- 소셜 로그인
- 프로필 변경(비밀번호 변경 + 닉네임 변경 등)
- 구매 내역/ 등록 내역
- 다중 선택 태그 필터
3차 기능(1,2차 기능을 구현한 후, 여유가 있다면 구현)
- 댓글 / 대댓글
- 개별 결제 변경
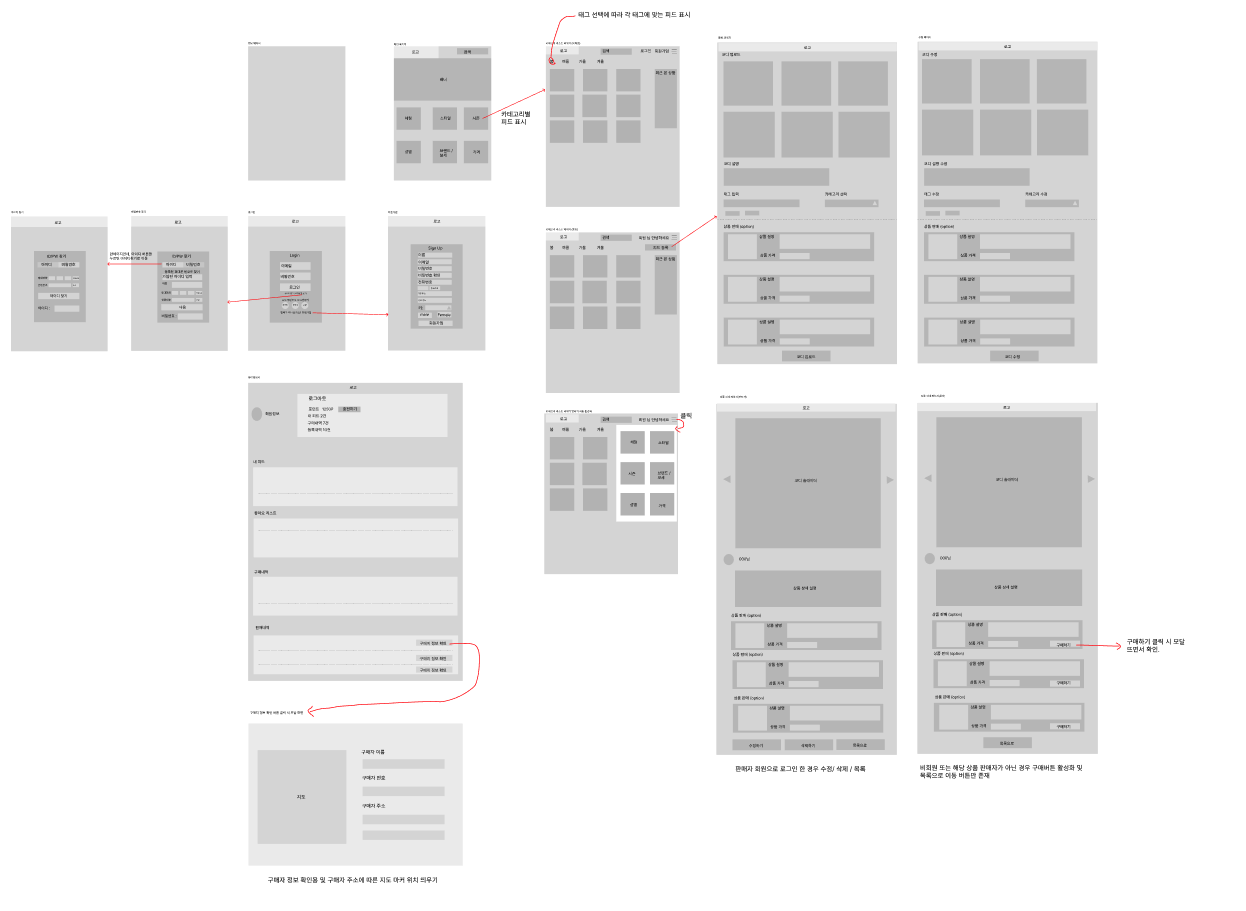
레이아웃
우리팀은 팀장님이신 혜린님 덕분에 운좋게 디자이너 분을 구할 수 있었다. 페이지를 어떻게 구성할 건지 처음으로 피그마를 사용하여 대략적으로 레이아웃을 잡아 봤다. 말로하는 것보다 피그마로 레이아웃을 잡아보니 금방 나올 것 같았던 페이지도 고려할 점이 많았다. 특히 페이지마다 어떤 기능을 어디에 배치하고, 그것을 모달로 띄울지, 아니면 버튼을 만들어 분리할지, 검증이 성공하면 정보를 어떤 식으로 띄울지에 대해 고민이 많았다. 그래도 관리자페이지를 제외한 모든 페이지를 구성할 수 있었다.

역할배분
중요한 부분이기도 하고, 캠프 수강 중 부족했던 부분이라고 생각해서 보충해보고자 crud부분을 맡았다.
더 구현하기 어려운 부분도 많았는데 팀원분들이 배려해주셨다. 열심히 해야겠다..^^
- 상품등록/수정/삭제 - 9월 7일까지
- 햄버거 버튼 모달, 구매자 정보 확인 모달 - 9월 11일까지
팀 규칙
기본적으로 매일 최소 1회 이상 Push와 Pull Request룰 진행하고 팀 회의를 통해 코드를 merge
1. 주석은 최대한 간단하게 , 코드를 깔끔하게
2. 타입스크립트 최대한 활용. any 쓰지 말 것
3. 커밋 메세지 - 깃모지 : fix/ new 등등 정확히 쓰기 / 커밋 자주 날리기(최대한 기능 별로 분할해서, 뭉쳐서 날리기 금지) - 어길 시 공차 쏘기
4. 커밋 할 때 이슈랑 연동하기.
내일 할 일
- 배포 세팅
- 어드민 페이지 회의
