
🍩 Achievement Goals 🍩
🍮 유효성 검사
🧁 DOM 기초 실습을 통해, 구체적인 사용법을 익힐 수 있다.
- querySelector를 활용하여, HTML 엘리먼트 정보를 가져올 수 있다.
document.querySelector('.class')document.querySelectorAll('.class')메소드로 HTML 엘리먼트의 정보를 가져올 수 있다. 자세한 내용은 이전 TIL에 있다 ! - oncilck, onkeyup 속성이나 addEventListener 메소드로 이벤트 핸들러 함수를 HTML 엘리먼트 에 적용할 수 있다.
이벤트를 처리하는 함수를 이벤트 핸들러 함수라고 한다.
onclick은 클릭 이벤트를 처리하기 위한 이벤트 핸들러이다.onkeyup은 키를 눌렀다 뗐을 때의 정보를 처리하기 위한 이벤트 핸들러이다.addEventListener는 위의 메소드를 포함한 다른 이벤트들을 다룬다. - 이벤트 핸들러 함수에서 이벤트가 발생한 곳의 정보를 확인할 수 있다.
console.log(event)로 event 객체, 즉 이벤트에 대한 모든 정보를 확인할 수 있다.event.target은 이벤트 객체의 요소로, 이벤트가 발생한 곳의 정보를 보여준다. - 이벤트 핸들러 함수로 유효성 검사를 실행할 수 있다.

🧁 유효성 검사에 필요한 기술 요소를 익힐 수 있다.
- 유효성 검사에 필요한 HTML 엘리먼트, CSS 속성이 무엇인지 알 수 있다.
Yes !
- 엘리먼트가 화면에 표시되거나 사라지게 만들 수 있다.
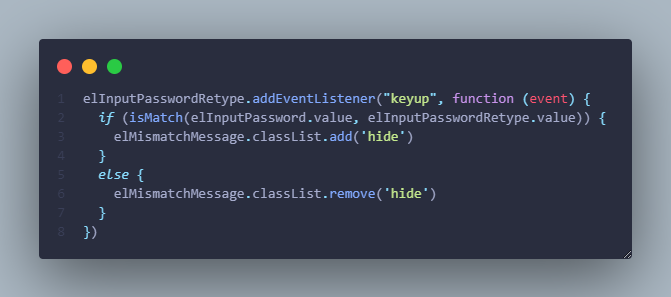
화면에서 숨길 엘리먼트에
"hide"라는 클래스를 주고, CSS에서.hide {display: none}으로 숨기면 된다. 이벤트에 따라 표시되었다 사라졌다 하게 만들고 싶으면,classList.add('hide')또는classList.remove('hide')메소드로 원하는 값을 주면 된다.

- 유효성 검사에서 활용할 수 있는 정규표현식 사용법 기초에 대해서 익힐 수 있다. (advanced)
전화번호를 입력 했을 때 0~9숫자 이외의 것을 입력하면 공백으로 바뀌게 만드는 방법
let inputValue = number.target.value; elInputPhone.value = inputValue.replace(/[^0-9]/gi, '')UserID를 입력 했을 때 a~z, 0~9이외의 것을 입력하면 공백으로 바뀌게 만드는 방법
let inputUserNameValue = str.target.value; elInputUsername.value = inputUserNameValue.replace(/[^a-z0-9]/g, '') //정규표현식에서 global뒤에 i는 빼준다. 대문자도 id에 적합하지 않기 때문▶ 유효성 검사
- 관심사 분리를 적용하거나, 유효성 검사 함수를 따로 분리해서 설계할 수 있다. (advanced)
위에서
'hide'클래스를 다룬 것 처럼, 각 프로그램이 담당하고 있는 역할에 최선을 다 하게 해주자 ! 💦
🍮 이벤트 객체
🧁 기초적인 event를 알고, event handler를 element에 적용할 수 있다
- onclick event
버튼, 체크박스 등을 클릭했을 때의 이벤트이다.
- onclick 에 직접 할당하는 것과 addEventListener의 차이
보통
onclick보다는addEventListener를 많이 사용한다. 이유는~~- addEventListner는 overwriting이 가능하다. (onclick은 불가)
- 여러 이벤트를 사용할 수 있게 된다. 가령
test.onclick ~ console.log(1) ~
test.onclick ~ console.log(2) ~
이 있다면 , 1은 콘솔로그에 찍히지 않고 2만 찍히게 된다. - 작성 중에 bubbling, capturing을 설정할 수 있다
여러개의 이벤트 타입들을 쉽게 바인딩 할 수 있다. ( e 파라미터 사용 )
▶ 버블링과 캡쳐링
때문에
addEventListener호환이 안되는 IE 6~8 버전을 제외하고는addEventListener를 사용하자 ! - eventHandler 함수를 만들고, eventHandler의 첫번째 인자를 사용할 줄 안다.
addEventListener로 이벤트 행들러 함수를 만든다. 이 떄 첫번째 인자는 이벤트의 종류이다.
+) Advanced Challange
- onsubmit
현재 창에서 폼을 제출하는 이벤트를 다루는 이벤트 핸들러이다. 제출 이벤트는 사용자가 폼 내부에 있는 제출 버튼 (
<input type="submit">)을 눌렀을 때 발생한다. - onchange
선택 상자, 체크박스, 라디오 버튼의 상태가 변경되었을 때의 이벤트를 다루는 이벤트 핸들러이다. 값의 변화가 일어났을 때를 이야기한다.
- onmouseover
요소 위로 마우스를 움직였을 때의 이벤트를 다루는 이벤트 핸들러이다.
⏩ 비슷한 이벤트 핸들러
onmouseup: 눌렀던 마우스 버튼을 땔 때
onmousedown: 마우스를 누르고 있을 때
onmousemove: 마우스를 움직였을 때
onmouseout: 요소 바깥으로 마우스를 움직였을 때 - onkeyup
키보드를 뗄 때 발생하는 이벤트를 다룬다.
onchange는 키를 눌러서 값의 변화가 있을 때,onkeyup은 뗄 때 이기 때문에 두 이벤트 핸들러에는 시점의 차이가 있다. - event.preventDefault
이벤트를 취소할 수 있는 경우, 이벤트의 전파를 막지않고 그 이벤트를 취소한다. 이벤트의 취소 가능 여부는
event.cancelable로 확인할 수 있다. (return boolean)
+) 오늘의 목업 !!!!

점점 재미가 붙는 것 같다. DOM 배우기 전에는 CSS, HTML, JavaScript가 머릿 속에서 따로 돌아다녔는데, 배우고 나니까 세 프로그램이 하나로 합쳐져서 제대로 이해가 되는 것 같다. 선생님께서 자바스크립트의 꽃은 React라고 하셨는데 너무 기대가 된다 !!!!
