
⏺ Achievement Goals ⏺
⏹ 클라이언트-서버 콘셉트를 이해할 수 있다.
-
클라이언트-서버 아키텍처를 이해할 수 있다.
클라이언트는 리소스를 사용하는 애플리케이션이고, 서버는 리소스를 제공(serve)하는 곳이다. 웹 페이지는 클라이언트가 서버에 요청을 하고, 서버가 그에 대한 응답을 하는 방식으로 이루어 지는데, 이 클라이언트-서버 구조를 '2-Tier 아키텍쳐'라고 부른다. 흔히 클라이언트를 눈에 보이는 부분을 다룬다고 하여 프론트엔드라고 부르고, 서버를 눈에 보이지 않는 부분이라고 하여 백엔드라고 부르는데, 백엔드에는 서버와 더불어 데이터베이스가 존재한다. 데이터베이스는 리소스를 저장하는 역할을 하는데, 2-Tier 아키텍쳐에 데이터베이스가 추가된 구조를 '3-Tier 아키텍쳐'라고 한다.
-
HTTP를 이용한 클라이언트-서버 통신을 이해할 수 있다.
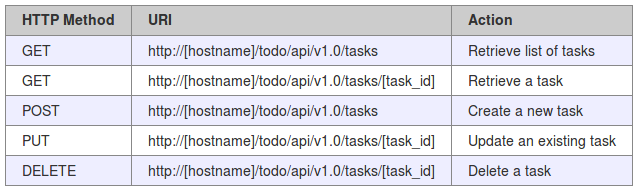
HTTP(HyperText Transfer Protocol)은 웹 애플리케이션 프로토콜(통신 규약)이며, HTTP 메시지를 통해 대화를 주고받는다. 이에 대한 자세한 내용은 HTTP 메시지 항목에서 살펴보기로 하자. 아래는 HTTP 요청 메소드(HTTP verb)이다. CRUD의 형식과 비슷하다.

-
API의 개념을 이해할 수 있다.
API(Application Programming Interface)는 클라이언트가 정확한 요청을 할 수 있도록 제공되는 인터페이스이다. 인터페이스는 의사소통이 가능하도록 만들어진 접점인데, 식당의 메뉴판과 같은 역할을 한다고 생각하면 되겠다. 따라서 서버가 API를 구축해야만 클라이언트가 이를 활용할 수 있다. 보통 인터넷에 있는 데이터를 요청할 때는 HTTP 프로토콜을 사용하며, URL과 URI를 통해 접근한다.
⏹ 브라우저의 작동 원리를 이해할 수 있다.
보이지 않는 곳의 통신을 이해할 수 있다.
- URL과 URI의 차이를 이해할 수 있다.
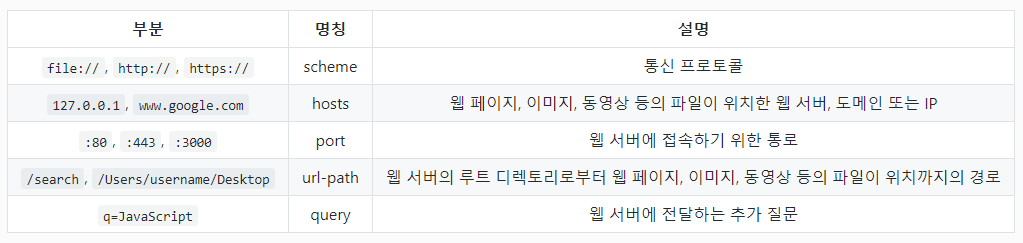
URL(Uniform Resource Locator)은 네트워크상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 곳의 정보이다. scheme, hosts, url-path가 URL의 요소이다. URI(Uniform Resource Identifier)는 브라우저의 검색창에 보여지는 주소로, URL을 포함하고 있는 사위 개념이다. URL의 scheme, hosts, url-path에 더불어 query, bookmark가 URI의 요소이다.

- IP 주소와 PORT에 대해 이해할 수 있다.
▶ IP 주소(Internet Protocol address) : 네트워크에 연결된 특정 PC의 주소를 나타내는 체계이다.
.으로 구분된 네 덩어리의 숫자로 나타내며, 각 덩어리는 0~255 꺄지의 숫자를 나타낼 수 있다. 몇몇 IP 주소는 이미 용도가 정해져있는데, 다음 주소는 이미 꼭 기억해두자.localhost, 127.0.0.1: 현재 사용중인 로컬 PC
0.0.0.0, 255.255.255.255: broadcast address(로컬 네트워크에 접속된 모든 장치와 소통하는 주소.▶ PORT : IP가 가리키느 주소애(PC) 접속할 수 있는 통로(채널)이다. 포트는 중복해서 사용할 수 없다!!! 0~65,535 까지 사용 가능하며, 0~1,024 까지는 주요 통신을 위한 규약에 따라 정해져있다.
- DNS와 IP 주소의 관계를 설명할 수 있다.
도메인 이름(Domain Name)은 IP 주소를 사람이 알아보기 쉽게 만든 이름이다. IP 주소가 '도로명 주소'라면 도메인 이름은 '상호'라고 생각하면 된다. 예를 들어 구글의 IP 주소는 216.239.34.10, 도메인 이름은 google.com이다.
DNS(Domain Name System)는 [도메인 이름 ↔ IP 주소] 를 서로 변환할 수 있도록 개발된 데이터베이스 시스템이다. 네트워트상의 모든 PC에는 IP 주소가 있지만, 도메인 이름은 없을 수 있다. 도메인 이름은 일정 기간동안 대여하여 사용해야 하며, DNS에서 IP 주소와 대여한 도메인 이름을 매칭해준다. - 크롬 브라우저의 에러 메시지를 통해 문제를 파악할 수 있다.
Yes ! 😊
크롬 브라우저의 에러 목록은chrome://network-errors/에서 찾아볼 수 있다.
보이는 곳의 통신을 이해할 수 있다.
- AJAX의 개념을 이해할 수 있다.
AJAX(Asynchronous JavaScript And XMLHttpRequest)는 다양한 기술들을 사용하는 웹 개발 기법이다. 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 렌더링할 수 있다. 구글 검색창에 입력할 때 아래에 뜨는 추천 검색어가 그 예시이다. 사용하는 핵심 기술에는 JavaScript, DOM, Fetch 등이 있다.
▶ 장점
1) AHTML을 완성하지 않아도 일부만 렌더링이 가능하다.
2) 표준화로 인해 브라우저에 상관없이 사용 가능하다.
3) 빠르고 많은 상호작용이 가능하다.
4) 대역폭(한번에 보낼 수 있는 데이터 크기)이 작다.▶ 단점
1) SEO(Search Engine Optimization)에 불리하다.(HTML에 데이터는 없고 뼈대만 있기 때문)
2) 뒤로가기 버튼을 위해 별도의 History API가 필요하다. - SSR과 CSR의 차이를 이해할 수 있다.
SSR(Server Side Rendering)은 웹 페이지를 브라우저가 아닌 서버에서 렌더링한다. SEO가 우선순위인 경우, 사용자와 상호작용이 적은 경우 사용한다. CSR(Client Side Rendering)은 데이터베이스에 API 요청으로 데이터를 받아온 후 웹 페이지를 클라이언트에서 렌더링한다. SEO가 우선순위가 아닌경우, 풍부한 상호작용이 있는 경우, 또는 웹 애플리케이션 제작을 하는 경우 빠른 라우팅과 강력한 사용자 경험 제공을 위해 사용한다.
- CORS의 개념을 이해할 수 있다.
CORS(Cross Origin Resource Sharing)는 브라우저가 애플리케이션을 사용하는 유저들을 보호하기 위한 정책이다.
⏹ HTTP messages의 구조를 설명할 수 있다.
- HTTP의 동작 방식을 이해할 수 있다.
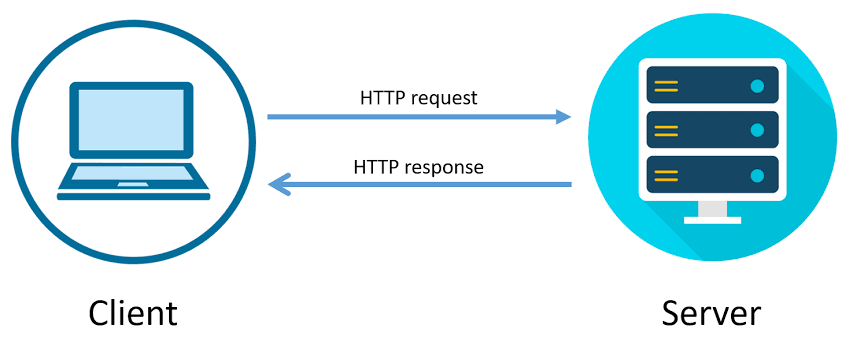
HTTP는 연결 상태를 유지하지 않는 무상태성(Stateless) 프로토콜이다. 서버는 클라이언트의 모든 상태를 추적하지 않으며, 상태를 저장하지 않는다. 필요에 따라 쿠키-세션, API 등의 방법을 이용하여 상태를 확인한다. 아래는 클라이언트와 서버가 서로 소통하는 방식이다.
- HTTP requests와 responses를 구분할 수 있다.
HTTP 메시지는 클라이언트와 서버 사이에서 데이터가 교환되는 방식이다. 클라이언트는 서버에 요청(request)하고, 서버는 클라이언트에 응답(response)한다.

HTTP 메시지의 기본 구조는 요청과 응답 모두 비슷하다.start line: 요청, 응답의 상태이다. 항상 첫 번째 줄에 위치한다. 응답에서는 status line 이라고 부른다.HTTP headers: 요청을 지정, 또는 본문을 설명하는 헤더의 집합이다.empty line: 헤더와 본문을 구분하는 빈 줄이다.body line: 요청과 응답에 관련된 데이터와 문서이다. 유형에 따라 선택적으로 사용한다.
여기서 start line과 HTTP headers 부분을 합쳐 head 부분이라고 부른다.
- Requests
▶ Header
-start line: HTTP 요청 메소드 + 요청 URI + HTTP 버전
-HTTP headers: Header Name: Header Value
▶ 빈 줄 (empty-line) : 요청에 대한 모든 메타 정보가 전송되었음을 알린다.
▶ Body - POST, PUT의 경우에만 존재(일부 데이터를 업데이트하기 위함) : 요청과 관련된 내용 (HTML 폼 콘텐츠 등)
- Responses
▶ Header
-start line: HTTP 버전 + 상태 코드 + 상태 메시지
-HTTP headers: Header Name: Header Value(날짜, 웹서버 이름, 웹서버 버전, 콘텐츠 타입, 콘텐츠 길이, 캐시 제어 방식 등)
▶ 빈 줄 (empty-line) : 요청에 대한 모든 메타 정보가 전송되었음을 알린다.
▶ Body - 상태 코드를 가진 응답에는 보통 body가 존재하지 않음 : 실제 응답 리소스 데이터
☑ 상태 코드 ☑
1xx-informational(처리중)
2xx-success(성공)
3xx-redirection(리디렉션)
4xx-client errors(클라이언트 오류)
5xx-server errors(서버 오류)자세한 내용은 mdn을 참고하자 ! ^^ https://developer.mozilla.org/ko/docs/Web/HTTP/Messages

주인장..어디가셨어요,,?