
Achievement Goals
HTML 기초
- HTML을 CSS를 적용하고, JavaScript로 개발할 수 있게(Programmable) 작성할 수 있다.
- CSS 적용하기
<link href="main.css" rel="stylesheet">
link 태그는 외부 소스를 연결시킬 때 사용한다. link 태그의 href 속성은 외부 소스의 경로를 명시하고, rel 속성은 현재 문서와 연결 된 소스 사이의 관계를 명시한다. - JavaScript 포함하기
<script src="javascript.js"></script>
script 태그는 보통 JavaScript 코드를 포함시킬 때 사용한다. src 속성에 파일을 입력해주면 완 성 !
- CSS 적용하기
- HTML이 Markup language라는 것을 이해할 수 있다.
HTML은 프로그래밍 언어가 아니다!!! 태그를 사용하는 Markup language이다.
Markup : 기계용 <-> Markdown : 사람용 - "구조를 표현하는 언어" 라는 의미를 자신의 언어로 표현할 수 있다.
웹 페이지는 여러가지 요소가 합쳐져서 만들어진다. 그 중 HTML은 structure, 즉 구조를 담당하고 있으며, 웹 페이지가 어떻게 구성 될 것이가에 대한 정보를 담고 있다. 사람의 몸으로 비유면 뼈 정도의 역할을 한다고 볼 수 있다. CSS는 살과 가죽, JavaScript는 근육과 뇌의 역할을 한다고 이해하면 좋을 것 같다.
- HTML의 구조와 문법에 대해서 이해하고 적용할 수 있다.
O
- Opening tag, closing tag, self-closing tag에 대해서 이해하고 있다.
<tag> ~contents~ </tag>: 오프닝 태그와 클로징 태그.
<tag ~contents~ />: 셀프 클로징 태그. - 자주 사용되는 HTML 요소(Element)가 무엇인지 알고 차이를 설명할 수 있다.
아래에 있다. 🎈
- div, span 태그가 무엇이고, 어떤 차이가 있는지 설명할 수 있다.
div는 라인 단위, span은 contents 단위 만큼 공간을 차지한다.
- ul, ol, li 가 무엇이고, 언제 사용해야 하는지 알고 있다.
- ul (unordered list) : 변호 없는 리스트.
- ol (ordered list) : 번호 붙은 리스트.
li (list iten) : 위의 리스트 안에 들어가는 item. ul/ol 없이 단독으로 사용할 수 없다.
- input type을 설정하여 다양한 종류의 input을 활용할 수 있다.
자주 사용되는 input의 type 5가지 !
- text : 텍스트 입력받기.
<input type="text" placeholder="type here">
<input type="password" placeholder="type here">// 입력값 안보임! - radio : 그룹을 설정해서 선택하기.
<input type="radio" name="그룹이름" value="값"> 내용 - checkbox : 무작정 체크하기.
<input type="checkbox"> 로그인 정보 저장하기 - email : 이메일 입력받기
<input type="email"> - tel : 전화번호 입력받기.
<input type="tel">
- text : 텍스트 입력받기.
- 간단한 웹 페이지 기획안을 HTML 문서로 표현할 수 있다.
O
- id와 class를 목적에 맞게 사용하여 사람과 컴퓨터가 읽기 쉬운, 의미있는(Sementic) HTML 문서를 작성할 수 있다.
- id (이름표) :
"#"으로 선택. 한 문서에 하나만! 특정 요소에 이름을 붙일 때 사용. - class (반) :
"."으로 선택. 동일한 값을 갖는 요소가 많음. 스타일의 분류에 사용.
- id (이름표) :
- HTML5 semantic tag를 적재적소에 사용하여 사람과 컴퓨터가 읽기 쉬운 시멘틱한 HTML 문서를 작성할 수 있다.
<h1>, <body>, <head>...등 검색 엔진이 알아볼 수 있는 '의미가 있는' 태그.
CSS 기초
- CSS의 사용목적을 이해할 수 있다.
CSS는 Cascading Style Sheets 의 약자이다. 페이지를 알아보기 쉽게, 보기 좋게 만들기 위해 사용한다.
- CSS의 기본 문법과 구조를 이해할 수 있다.
O
- CSS를 HTML에 적용하는 방법에 대해서 이해할 수 있다.
- 인라인 스타일 :
<a style='color: red;'></a> - 내부 스타일 시트 :
<style> body{wirdth:300px;} </style> - 외부 스타일 시트 :
<link href="main.css" rel="stylesheet">
- 인라인 스타일 :
- 직접 HTML 안에 CSS를 정의하는 것을 권장하지 않는 이유를 이해할 수 있다.
관심사 분리를 위해 외부에서 스타일 시트를 가져오는 것을 권장한다.
- id 및 class와 관련된 selector 규칙을 이해할 수 있다.
O
- CSS를 이용해 텍스트를 꾸밀 수 있다
O
- CSS에서 쓰이는 단위의 두가지 구분을 이해할 수 있다.
- 절대 단위
px, pt 등
: 인쇄와 같이 화면 사이즈가 정해져있을 때 주로 사용한다. - 상대 단위
%, em, rem, ch, vw, vh 등
: 일반적으로 root 기반의 rem을 많이 사용한다. 화면의 너비나 높이에 따른 상대적인 크기가 중요할 경우 유동적인 사이즈 변환을 위해 사용한다.
- 절대 단위
- CSS 박스 모델을 이해할 수 있다.
- 줄바꿈이 되는 박스 (block) :
<div>, <p>등의 줄 단위의 요소에 해당된다. - 옆으로 붙는 박스 (inline, inline-block) :
<span>등의 콘텐츠 단위의 요소에 해당된다. inline-block은 width와 height 값을 가질 수 있지만, inline은 글자 크기 만큼만 가질 수 있다.
- 줄바꿈이 되는 박스 (block) :
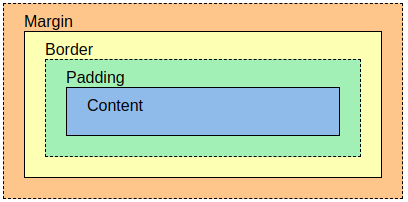
- box model
Margin(바깥 여백) - Border(테두리) - Padding(안쪽여백) - (Content)콘텐츠

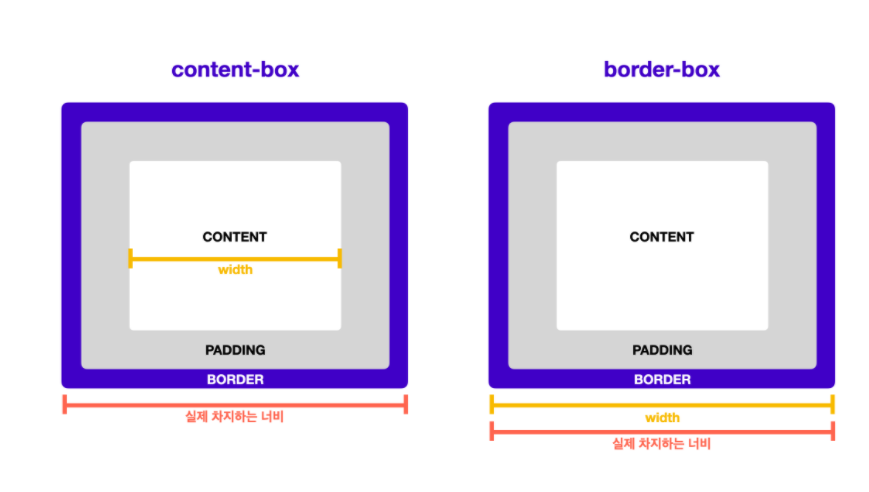
- 박스 크기를 측정하는 두가지 기준의 차이를 이해할 수 있다.
- content-box : 콘텐츠만의 크기.
- border-box : 여백과 테두리를 포함한 크기.

혼란을 방지하기 위해 border-box를 주로 사용한다.
*{ box-sizing: border-box; }
오늘 진짜 열심히 했다. 진자루 ~ nightmare 못 풀 줄 알았는데 풀어서 진짜 기분이 좋았다. 자배가 열심히 하는 모습에 자극받았다. 💪 역시 함께 공부하는 친구가 있으면 좋은 것 같다. 이 시대 최고의 코딩 선생님도 계셔서 하루 하루 쑥 쑥 쑥 쑥 늘고있다 ! 얏 호 !💃


tamagoyakii님 화이팅^ㅡ^/