
🔸Achievement Goals🔸
💬배열 기초
- 배열에서 사용되는 다음 용어에 대해 정확히 이해할 수 있다.

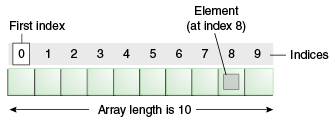
index: 배열 요소의 순서를 나타낸다. 1이 아닌 0부터 시작한다.element: 배열의 요소이다.length: 배열의 길이이다.arr[0]: 배열의 첫 번째 요소를 뜻한다.인덱스를 사용하여 배열의 요소에 접근하는 방법이다.push: 배열의 맨 뒤에 요소를 추가해준다.pop: 배열의 마지막 요소를 제거한다.
- 배열에서 특정 인덱스(index)의 요소(element)를 조회하거나, 변경할 수 있다.
let arr = [a, b, c];
arr[0]; // a
arr[0] = d;
arr[0]; // d인덱스로 배열의 요소에 접근하여 값을 할당할 수 있다.
- 배열의 요소가 배열인 이중 배열을 이해할 수 있다.
let arr = [[a, b], [c, d, e], [f, g]];
요렇게 배열의 요소를 배열로 만들 수 있다.
- 이중 배열의 요소를 조회하거나 변경할 수 있다.
위에서 선언한 arr를 살펴보자. 일반 배열과 마찬가지로 인덱스를 이용해 요소에 접근할 수 있다.
arr[0]; // [a, b]
arr[1]; // [c, d, e]
arr[2]; // [f, g]요소의 배열의 요소에 접근하고 싶다면 어떻게 해야할까?
arr[0][0]; // 'a'
arr[1][2]; // 'e'인덱스로 접근하여 값을 할당하거나 변경하는 것도 가능하다.
arr[0][0] = 'k';
arr[0][0]; // 'k'
💬배열의 반복
-
배열의 요소를 반복적으로 불러오는 방법을 이해하고 사용할 수 있다.
arr = ['a', 'b', 'c', 'd', 'e'];
for (el of arr) console.log(el) // a, b, c, d, e여기서
el은 배열의 각 요소를 뜻한다. 출력하면 요소의 값이 나온다.for (i in arr) console.log(i) // 0, 1, 2, 3, 4
여기서
i는 배열의 인덱스를 뜻한다.
for of문과for in문 모두 string에도 사용할 수 있다. -
배열의 각 요소에 대하여, 반복하는 코드를 실행시킬 수 있다.
O 🧁
-
배열과 반복문을 활용하여 실생활에서 접할 수 있는 간단한 문제를 해결할 수 있다.
O 🍙
-
문자열과 배열의 타입 변환을 돕는 메소드를 알고 있다.
split을 활용하여 문자열을 배열로 변환시킬 수 있다.
let str = 'Hello`;
let arr = str.split('');
arr; // ['H', 'e', 'l', 'l', 'o']반대로 join을 황용하여 배열을 문자열로 만들 수 있다.
let arr = ['H', 'i']
let str = arr.join('')
str; // 'Hi' -
띄어쓰기 (" ")로 문자열을 구분하여, 배열로 변경할 수 있다.
let str = 'I have a nice car';
let arr = str.split(" ");
arr; // ['I', 'have', 'a', 'nice', 'car'] -
문자열을 요소로 가지는 배열을 띄어쓰기 (" ")로 구분한 문자열로 변경할 수 있다.
let arr = ['I', 'have', 'a', 'nice', 'car'];
let str = arr.join(" ");
str; // 'I have a nice car'
💬배열 기초 메소드
-
배열 요소(element)를 조회할 수 있다.
Bracket notation 을 활요하면 된다.
arr[i]의 형식으로i번째 인덱스에 있는 요소에 접근할 수 있다. -
배열을 복사, 분리하는 법을 이해할 수 있다.
slice: slice는 start 부터 end 까지의 배열을 선택하여 잘라준다. 하지만 start 와 end 값을 입력하지 않으면 처음부터 끝을 모두 선택하게 된다. 이를 활용하여 배열을 복사 할 수 있다.let arr = ['a', 'b', 'c'];
let arr2 = arr.slice();
arr2; // ['a', 'b', 'c']splice: 배열의 값을 삭제, 변경, 추기 할 수 있다.- 삭제 :
arr.splice(0, 2)// arr = ['c'] - 변경 :
arr.splice(0, 1, 'd')// arr = ['d', 'b', 'c'] - 추가 :
arr.splice(1, 0, 'f')// arr = ['a', 'f', 'b', 'c']
여기서 중요한 점은
slice는 접근자 메소드이고splice는 변경자 메소드라는 것이다. 접근자 메소드는 원본을 변경하지 않지만 변경자 메소드는 원본을 변경한다. - 삭제 :
-
변수, 데이터, 또는 특정 값이 배열인지 아닌지 판별할 수 있다.
Array.isArray(whatever)로 whatever가 배열인지 아닌지 확인할 수 있다.typeof를 사용했을 때 배열과 객체 모두 'object'로 판별되기 때문에 배열을 직접적으로 판별하기가 어렵다. 때문에Array.isArray를 사용하여 반환값인 true/false 에 따라 배열인지 아닌지 판별해야 한다. -
배열의 요소(element)를 추가 및 삭제할 수 있다.
- 요소 추가
arr.push(el): arr 맨 뒤에 요소를 추가한다.
arr.unshift(el): arr 맨 앞에 요소를 추가한다. - 요소 삭제
arr.pop(): arr 맨 뒤의 요소를 삭제한다.
arr.shift(): arr 맨 앞의 요소를 삭제한다.
- 요소 추가
-
배열의 길이를 구할 수 있다.
arr.length를 이용하여 배열의 길이를 구할 수 있다. -
변수, 데이터, 또는 특정 값이 배열에 포함되어 있는지 확인할 수 있다.
arr.indexOf(el): 요소가 몇 번째 인덱스에 있는지 알려준다. 요소가 포함되어 있지 않은 경우-1을 리턴한다.arr.includes(el): 요소가 포함되어 있는지 여부를 boolean 값으로 알려준다.
보통 indexOf를 더 많이 사용한다. 활용성도 더 좋고, includes의 경우 Internet Explorer에서 호환이 되지 않기 때문에 많이 사용하지 않는다고 한다.
대체공휴일이라서 카페에 사람이 너무 많았다. 다들 집에나 있지 나와서 뭐하는건지 모르겠다. 으하하 ! 나는 공부하지롱 ~ 🤸♂️
