
📛Before You Learn📛
💠아래 내용은 지난 유닛에서 학습한 내용입니다. 잘 이해하고 있는지 점검하세요.
- CSS의 기본적인 셀렉터 #와 .의 차이를 이해하고 있다.
#은id를 선택할 때 사용한다..은class를 선택할 때 사용한다. - 절대 단위와 상대 단위를 구분할 수 있다.
💦 절대 단위 : px, pt 등
💦 상대 단위 : rem, %, em, ch, vw, vh 등 - CSS 박스 모델에 대해 이해하고 있다.
Margin(바깥 여백) ➡ Border(테두리) ➡ Padding(안쪽 여백) ➡ Content(콘텐트)
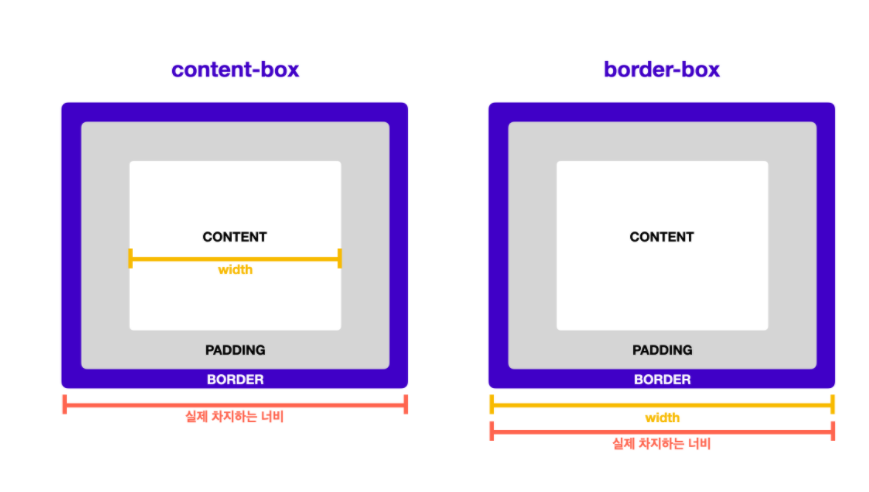
- 박스 측정 기준(content-box, border-box) 두 가지의 차이를 이해하고 있다.

혼란을 방지하기 위해 border-box를 사용하기로 약속했다고 한다. 아래처럼 설정해주면 된다.* { box-size: border-box; }
🔅Achievement Goals🔅
✅ 다양한 CSS 셀렉터 규칙을 이해할 수 있다.
- CSS 셀렉터
셀렉터 :
h1 { } , div { }
전체 셀렉터 :* { }
Tag 셀렉터 :section, h1 { }
ID 셀렉터 :#only { }
class 셀렉터 :.widget { } , .center { }
attribute 셀렉터 :a[href] { }
후손 셀렉터 :header h1 { }
자식 셀렉터 :header > p { }
인접 형제 셀렉터 :section + p { }
형제 셀렉터 :section ~ p { }
가상 클래스 :a:link { }
요소 상태 셀렉터 :input:checked + span { }
부정 셀렉터 :input:not([type="password"]) { }
정합성 확인 셀렉터 :input[type="text"]:valid { }
구조 가상 클래스 셀렉터 (암기x)
p:first-child { }
ul > li:last-child { }
section > p:nth-child(2n+1) { }
section > p:nth-last-child(2n + 1) { }
p:first-of-type { }
div:last-of-type { }*
ul:nth-of-type(2) { }
p:nth-last-of-type(1) { } - 후손 셀렉터와 자식 셀렉터의 차이는 반드시 알아야 합니다.
자식 셀렉터는 한 단계 아래의 요소들을 가리키며
부모 > 자식 { }의 형식으로 나타낸다. 후손 셀렉터는 자식을 포함한 모든 하위 요소들을 가리키며,부모 후손 { }의 형식으로 나타낸다. - 레이아웃을 위한 HTML을 만들 수 있다.
Yes ! 💨
!enter로 기본 레이아웃을 만들 수 있다.
✅ Flexbox를 이용해 레이아웃을 만들 수 있다.
-
Flexbox
display: flex
부모 박스 요소에 적용한다. 자식 박스의 방향과 크기를 결정할 수 있다. 기본 설정은 왼쪽부터 차례대로 배치된다. 이후 자식 박스에flex: <grow> <shrink> <basis>순서로 구체적인 값을 설정한다. 기본 값은flex: 0 1 auto이다.flex-direction: 방향
기본 값은 row인 수직 분할이다.flex-direction: column으로 수평 분할로 설정할 수 있다.flex-grow: 얼마나 늘릴 것인가?
단위가 아닌 비율에 따라 결정된다. 0보다 큰 값을 동일하게 가지는 경우, 각 박스의 길이는 동일해진다.flex-basis: 얼마만큼의 크기를 갖는가?
박스가 늘어나거나 줄어들기 전에 가지는 기본 크기이다. 따라서 flex-grow의 값이 0일 때만 유지된다.
-
콘텐츠 정렬 방법
축(axis)에는 두 가지 종류가 있다.
main axis는 flex-direction의 값에 의해 결정된다. 값이 row일 경우 가로축을 의미한다.cross axis는 main axis와 수직을 이루는 방향축을 의미한다. 이를 기준으로 하는 두 가지 정렬 방식이 있다.- 수평 정렬:
justify-content(main axis 기준)
flex-start, flex-end, center, space-between - 수직 정렬:
align-items(cross axis 기준)
flex-start, flex-end, center, stretch
- 수평 정렬:
-
🔰 CSS를 학습할 수 있는 게임이다 !
https://flukeout.github.io/
https://flexboxfroggy.com/#ko
https://cssgridgarden.com/#ko
http://www.flexboxdefense.com/
맨 땅에 헤딩이었지만 생각보다 재미있었다. 내일도 재밌겠지~~~⁉
