React로 Infinite Scroll 구현하기를 짧게 팀원가 진행했는데,
예리님께서 코드리뷰를 하나같이 꼼꼼하게 보시고 개선할 점을 말해주셨다.
여태껏 프로젝트를 하면서 생각해보지 못했던 디테일한 부분들이 많았기에
해당부분들을 다 정리해 다음 프로젝트 때 또 적용하고 적용해서 좋은 코드를 향해 나아가야겠다!!!!

기본 중에 기본
기본적으로 지켜야할 규칙이 있는데 빠르게 구현하다 보면 자꾸만 놓치는것이 쉽상이다.
하지만 기본은 기본이지 않은가?!!
다른 건 몰라도 모든 프로젝트에서 기본적으로 지켜야 할 간단하고 기본적인 것들을 정리해보았다.
HTML & CSS
필요없는 <div> 사용하지 않기
1파일에 1개씩 component를 생성하기
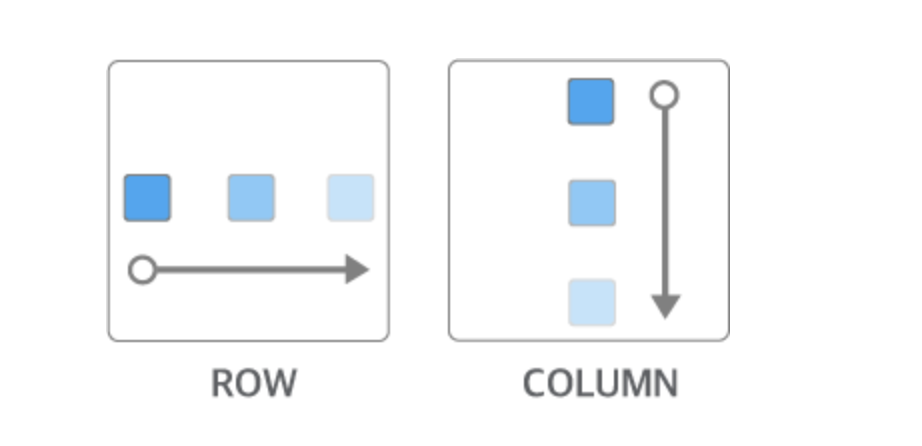
기본적으로 row 이기 때문에 필요없으면 쓰지 않는다.
display : flex
flex-direction : column
유지보수 신경 쓰기
- 상수 따로 분리하기
- 상수는 component 안에 넣지 않아야 한다.
util로 빼기
import
- import 순서 맞추기
- 절대경로로 설정하기
Routes : 페이지 나누기
Pages: routes에서 분리한 page (Main,Detail)
Components: 전체 공통으로 쓰는 GNB,Button
Modal :
브라우저 환경 신경쓰기
나는 버리고 싶은데 IE는 한국에서 버릴 수가 없다고한다...
어떤 브라우저에서도 실행될 수 있는 환경을 설정해야 한다.
특히 이번에 IntersectionObserver UI를 사용해 구현했느데
따로 polyfill 설정을 하지 않았기 때문에 IE 환경에서는 동작하지 않았다.
나는 Insersection Observer AI가 공식 라이브러리를 지원하는 것을 확인하고
아래와 같이 모듈을 가져오는 방식을 택했지만,
npm install intersection-observer
import intersection-observer팀원분께서 공유해주신 방법으로 전체적인 환경을 설정하는 것도 필요해 보인다.
CRA 코드르 IE에서 동작가능하게 하기
기술의 선택과 이유
이번 프로젝트에서 React를 사용한 이유?
React는 사용자가 많아 라이브러리와 커뮤니티가 잘 갖춰져 있고, 생산성을 높일 수 있기 때문입니다.
특히 프론트의 성능을 좌우하는 것중 하나가 DOM인데,
React는 렌더링 시 가상 DOM을 먼저 만들어서 비교해 부분적으로만 렌더링하기 때문에 브라우저 상 연산 비용도 줄기 때문에 좋다고 생각합니다.
렌더링 최적화와 VirtualDom 등 내부적인 구현을 React 프레임워크에 위임함으로써 Component 단위의 개발에 집중할 수 있기 때문입니다.
결국엔 프로젝트 특성에 맞춰 적절한 프레임워크를 채택하는 것이 가장 중요합니다.
styled-components를 사용한 이유
styled-components 사용이유
클래스명을 unique하게 지정하기 때문에 혹시나 발생할 전역 스타일 오염을 방지할 수 있습니다.
그 외에도 themeProvider같은 ContextProvider를 이용하면 모든 하위 component들에게 공통의 스타일을 조건에 따라 적용하는 것이 필요합니다.
_SASS를사용하게 되면 빌드 시 하나의 파일로 모일 때 혹시나 클래스명이 같아서 전역 스타일을 오염할 수 있다.
(* SASS Module 사용하면 클래스명 문제는 해결이 된다)
위코드 X 원티드 프리온보딩 코스
현재 위코드와 프리온보딩 코스에 참여하고 있는데,
평소에 지나쳤던 기본적인 부분들을 다시금 체크하고,
또 그냥 뚝딱 만드는것에만 집중하지 않고 왜왜왜 했는지 조원분들이랑 공유하면서 많이 공부하고 있다.
모두 너무 감사합니다~~

