📌 React 사용 시 주의할 점
React의 DOM 접근 최소화
React페이지 안에서 전역변수 사용할 일이 거의 없다.
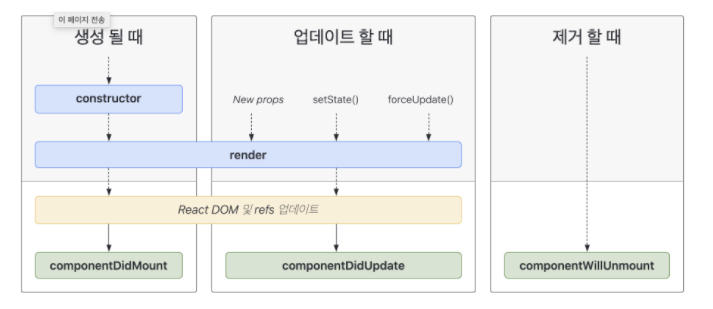
React의 라이프사이클
React Class형에서는 라이프사이클에 대한 이해가 필요하다.
 참고
참고
constructor -> render -> componentDidMount -> | componentDidUpdate -> render
componentDidMount : 마운트되면 React에서 호출
✨ React에서는 DOM 조작을 적게하는 것이 중요하다.
📌 라이브러리 사용 시 주의할 점
라이브러리는?
: 코드 구현을 하다 필요한 기능을 구현하기 위해 가져와 쓰는 것
선정 기준
라이브러리를 사용한다는 것은, 그 라이브러리를 주기적으로 followup 하고 이슈를 확인해야한다. 따라서 라이브러리 사용은 사실 최소화 하는것이 좋다.
끝까지 꼭 고민할 것
- 왜 써야하는지
- 어디까지 구현해봤는지
- 이슈는 없는지
- 충분히 커스터마이징이 가능한지
📌 프로젝트시 고려할 점
url 설계
url에는 의미없는 정보가 들어가지 않는다. 사용자가 알 수 있을 정도의 정보만
http://localhost:3000/productdetail/prod4/나이키%20윈드러너%20블랙%20L/나이키/60000/false
->
http://localhost:3000/productdetail/39
React의 파일명
class component는 대문자인데,
보통 React Component 생성 시
Home/ index.jsx 하는 경우가 많은데 이게 디버깅 하기 어려워서
Home/Home.jsx 로 만들어서 index 파일만 import하는 폴더를 만들면 디버깅이 편리하다.
//Home.jsx
import Home from '/Home'한 모듈에선 한 역할만
React의 모듈 = 한 파일
App 에서 data를 불러오지 않는다.
!연산자 쓰기
handleCheckNotInterest = (e) => {
const checked = e.target.checked;
if (checked) {
this.setState({isCheckNotInterest: true});
} else {
this.setState({isCheckNotInterest: false});
}
};handleCheckNotInterest = (e) => {
const checked = e.target.checked;
this.setState({isCheckNotInterest: !checked
};자잘하게 배운점
storage 브라우저 지원
if(typeof(Storage) !== "undefined") {
//웹 스토리지 사용 전 브라우저에서 지원 가능할 때
} else {
//웹 스토리지 사용 전 브라우저에서 지원 안할 때
}map 과 forEach의 차이점
map은 새로운 배열을 반환하는 함수인데, return 값이 따로 없다면 map대신에 forEach를 사용하는 것이 맞다.
Object.assign
출처개체의 속성만 대상 객체로 복사하는 것
브랜드상태 json을 만드는것이 목적이었는데
brandState = [ {
name: ' ',
isFilter: false } ,{ }, { }..] < 수정 전 >
setBrandList = () => {
const brandState = [{ name: '전체브랜드', isFilter: false }];
const brandList = [
...new Set(getStore('recentViewed').map((card) => card['brand'])),
];
brandList.forEach((brandName) => {
brandState.push({ name: brandName, isFilter: false });
});
return brandState;
};- brandState에 첫번째 값 넣어두고
- 기존 데이터(getStore)에서 브랜드 이름만 가져오기
- brandState에 하나씩 push
이렇게 진행했느데,
< 수정 후 >
setBrandList = () => {
const brandList = [
...new Set(getStore('recentViewed').map((card) => card['brand'])),
];
const brandState = brandList.map((brand) =>
Object.assign({ name: brand, isFilter: false })
);
brandState.unshift({ name: '전체 브랜드', isFilter: false });
return brandState;
};- 기존 데이터(getStore)에서 브랜드 이름만 가져오기
- brandState 객체 만들기
- 첫번째 값에 넣어주기
이와 같이변경했다.
작은 tip
- 지원할 회사의 web을 보면서 class명을 보고 비슷하게 만든다.
- SPA 의 장점을 고려하며 설계하자
클릭을 할 때마다 깜박이기 때문에 SPA의 장점이 사라진다
📌 오늘의 질문 정리
CRA를 사용한 이유
리액트 프로젝트를 실행할 때 라이브러리와 웹팩 설정없이 간편하게 프로젝트를 시작할 수 있어서 사용했습니다.
함수형 component를 써야하는 이유?
(=== 함수형 컴포넌트와 클래스형 컴포넌트의 차이는?)
코드 자체가 간결하고 가독성이 좋기 때문에 사용한다고 생각합니다.
실제로 class형과 함수형을 사용해서 구현해봣을 때 가장 크게 느낀 장점은
함수형은 props에 다라 렌더링 결과가 보장된다는 것이었습니다.
class에서는 this로 참조변수를 이용해 상태를 관리하는데 이는 sideEffect 가능성이 있다고 생각하는데 함수형에서는 props를 매개변수로 받아서 JSX Element를 렌더링하니까 가독성도 좋고 결과도 보장 받고 일석이조라고 생각합니다.
리액트 라이프사이클 순서와 역할?
React 라이프사이클
constructor -> render -> componentDidMount
딱 class 컴포넌트가 실행되면 우선 state를 저장하고
render로 컴포넌트를 DOM에 부착한 후 마운트완료 후 componentDidUpdate가 호출합니다.


잇님,, storage 브라우저 지원에 대한 건 몰랐는데 잘 알고갑니다