Session
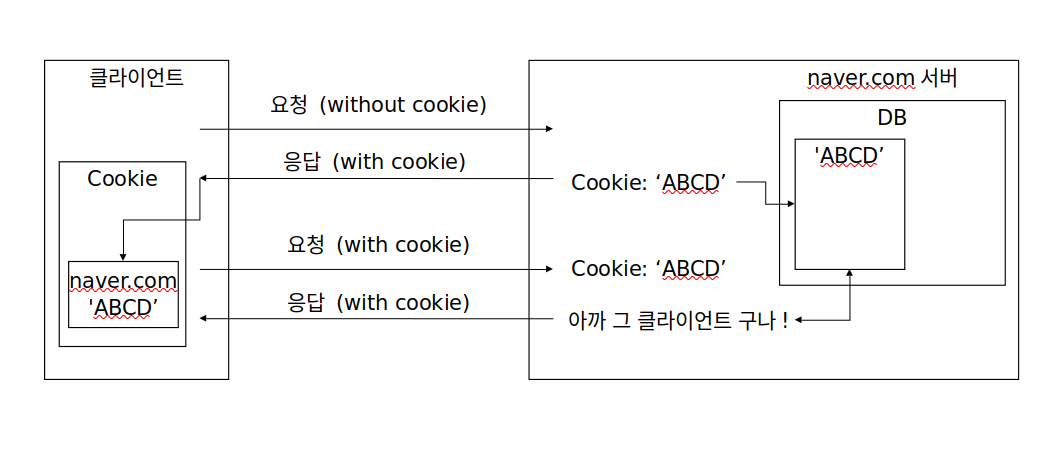
클라이언트가 요청을 보내면 서버는 응답에 cookie를 header 정보에 함께 보낸다. cookie는 키값을 가지고 있다. 그 키값을 서버는 데이터베이스에 저장한다. 클라이언트는 마찬가지로 cookie 저장소에 할당된 키값을 저장하는데 웹사이트별로 저장을 한다. 한번 저장하면 다음 요청부터는 계속해서 cookie를 같이 보내고 서버는 사용자를 구별할 수 있게된다.
참고사이트

Logic
- 사용자가 보낸 데이터와 회원가입을 통해 데이터베이스에 저장된 사용자의 데이터가 일치하는지 확인
- 로그인 : 정보가 일치한다면 session에 사용자를 구별할 수 있는 값을 저장.
- 로그아웃 : session에 저장된 값을 삭제.
# vi account/views.py
from django.http import HttpResponse
from django.shortcuts import render, redirect
from django.contrib.auth.hashers import check_password
from account.models import User
# 로그인 함수
def login(request):
# GET 방식 요청 -> 로그인 페이지 요청
if request.method == 'GET':
return render(request, 'login.html')
# POST 방식 요청 -> 사용자가 보내는 데이터와 데이터베이스의 정보 일치여부 확인
elif request.method == 'POST':
username = request.POST.get('username',None)
password = request.POST.get('password',None)
# 응답 데이터
res_data = {}
# 모든 필드를 채우지 않았을 경우
if not (username and password):
res_data['error'] = '모든 값을 입력해야 합니다.'
# 모든 필드를 채웠을 경우
else:
# 사용자가 보낸 username을 가지고 있는 데이터를 가져온다.
# 일치하는 데이터가 없을 때 예외처리 (get_object_or_404)
user = User.objects.get(username=username)
# 사용자가 보낸 password와 데이터베이스에 저장된 password 일치 여부 확인
# check_password 로 hash화 되어있는 비밀번호를 대조하기
if check_password(password, user.password):
# 비밀번호가 일치하면 session을 사용해 user.id 를 넘겨준다.
request.session['user'] = user.id
# 로그인 성공 후 127.0.0.1:8000/ 이동
return redirect('/')
# 비밀번호가 일치하지 않으면 에러
else:
res_data['error'] = '비밀번호가 일치하지 않습니다'
# 로그인 실패 및 오류메세지와 함께 응답
return render(request, 'login.html', res_data)
# 127.0.0.1:8000/
def home(request):
# login을 통해서 확인된 user는 session을 통해 user.id를 넘겨 받았다.
user_id = request.session.get('user')
# user_id유무를 통해 login판단
if user_id:
user = User.objects.get(pk=user_id)
return HttpResponse(f'{user} login success')
return HttpResponse('Home')
# 로그아웃 함수
def logout(request):
# 로그아웃은 session에 저장된 user_id값을 지우면 된다.
if request.session.get('user'):
del(request.session['user'])
# 로그아웃 후 127.0.0.1:8000/ 이동
return redirect('/')