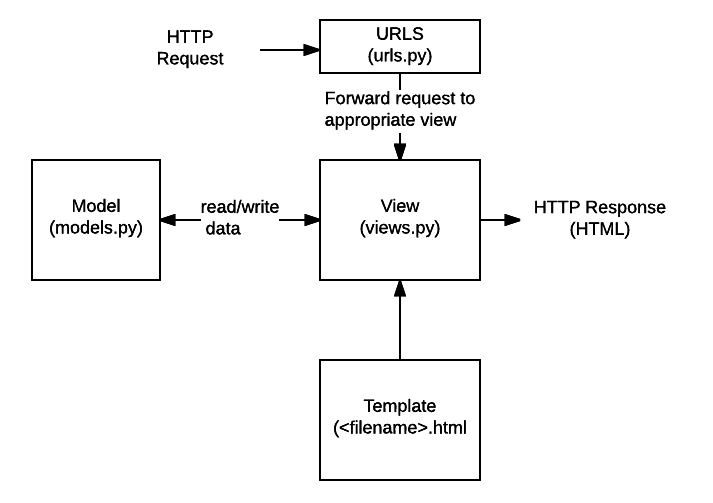
어플리케이션 흐름

Urls
# vi config/urls.py
# include 함수를 사용해 127.0.0.1:8000/account/이하 url은 account/urls.py 의
urlpatterns를 포함해서 url을 찾는다.
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
]
urlpatterns += [
path('account/', include('account.urls'))
]
# vi account/urls.py
# path 함수를 사용해 요청받을 url을 설정하고 해당 view를 맵핑
from django.urls import path
from . import views
urlpatterns = [
path('register/', views.register),
] Models
모델이란?
모델은 데이터베이스에 생성될 테이블의 개념이다.
모델은 하나 이상의 필드로 구성되며 필드들은 테이블의 컬럼에 해당된다.
모델의 인스턴스를 생성하는 것은 테이블의 개념을 구체화해서 실제로 존재하는 객체가 된다. 즉, 테이블 로우 한 개를 생성하는 것이다.
사용자가 아이디, 비밀번호, 이메일, 등록일자의 데이터를 가지고 있어야 한다고 가정하고 모델을 설계해보자. 자세한 필드와 속성은 공식문서를 참조한다.
모델을 설계하는 것이 지금은 어렵지 않지만 프로젝트 규모가 커지면서 복잡성이 올라가고 모델을 설계하는것 또한 전문성이 필요해 보인다.
또한 인증에 관련해 사용자 모델을 정의하는 네 가지 방법에 대해서 공부할 필요가 있다.
# vi account/models.py
from django.db import models
class User(models.Model):
username = models.CharField(max_length=64, verbose_name = '아이디')
password = models.CharField(max_length=64, verbose_name = '비밀번호')
email = models.EmailField(max_length=64, verbose_name = '이메일')
registered_at = models.DateTimeField(auto_now_add=True, verbose_name = '가입일자')
class Meta:
db_table = 'user'
ordering = ['-registered_at']
verbose_name = '사용자'
verbose_name_plural = '사용자'
def __str__(self):
return self.usernameViews
# vi account/views.py
from django.shortcuts import render
from django.contrib.auth.hashers import make_password
from account.models import User
def register(request):
# GET 방식 요청 -> 회원가입 페이지 요청
if request.method == 'GET':
return render(request, 'register.html')
# POST 방식 요청 -> 사용자가 보낸 데이터를 데이터베이스에 저장
elif request.method == 'POST':
# client에게 입력받은 값을 가져온다.
username = request.POST.get('username', None)
password = request.POST.get('password', None)
re_password = request.POST.get('re_password', None)
email = request.POST.get('email',None)
# 템플릿에 넘길 응답 데이터
res_data={}
# 유효성 검사1 - 값을 모두 채우지 않는 경우
if not (username and password and re_password and email):
res_data['error'] = '모든값을 입력해야 합니다.'
# 유효성 검사2 - 비밀번호와 확인-비밀번호가 다른 경우
elif password != re_password:
res_data['error'] = '비밀번호가 일치하지 않습니다.'
# 모든 값을 입력받고 비밀번호가 일치하는 경우 User의 인스턴스를 생성
# make_password 를 사용해 비밀번호 보안
else:
user = User(
username=username,
password=make_password(password),
email=email
)
# 데이터베이스에 저장
user.save()
# res_data = {'error':''} 에러 메세지를 전달
return render(request, 'register.html', res_data)
Templates
서버가 사용자에게 응답하는 파일
view에서 처리한 데이터를 가져와 동적으로 생성가능
# vi config/settings.py
# APP_DIRS: True 장고는 어플리케이션 디렉토리에서 templates 디렉토리를 찾는다.
# DIRS 설정가능
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# vi account/templates/base.html
# 템플릿 문법을 사용해 반복되는 코드에 변하는 코드만 block 처럼 끼워 넣을 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
<div class="container">
{% block content %}
{% endblock %}
</div>
</body>
</html>
# vi account/templates/register.html
# form 을 직접 생성
# input 태그의 name 속성을 통해 {'name':value} 형태로 값을 전달
# {% csrf_token %} 보안을 위해 랜덤한 토큰값을 생성
{% extends 'base.html' %}
{% block content %}
<form method="post" action=".">
{% csrf_token %}
<label for="username" >사용자 이름</label>
<input type="text" id="username"placeholder="사용자 이름" name="username">
<label for="email">이메일</label>
<input type="email" id="email" placeholder="이메일" name="email">
<label for="password">비밀번호</label>
<input type="password" id="password" placeholder="비밀번호" name="password">
<label for="re-password">비밀번호 확인</label>
<input type="password"id="re-password" placeholder="비밀번호 확인" name="re_password">
<button type="submit">가입</button>
</form>
{% endblock %}