리믹스와 리액트 라우터를 연결하는 다리를 짓고 있으며, 이 내용에 대해 Ryan이 리액트 콘퍼런스에서 발표하는 것을 들을 수 있습니다. 🎥
우리는 4년에 가까운 시간 동안 웹 표준에 기반한 풀 스택 프레임워크인 리믹스를 개발해 왔습니다. 리액트 라우터는 항상 리액트 다음으로 리믹스의 가장 큰 의존성을 가졌습니다. 두 프로젝트는 매우 밀접하게 연결되어 있고, 우리는 리액트 라우터를 업데이트하여 리믹스의 뛰어난 로딩 패턴을 포함하도록 했습니다. 나중에는 리믹스를 재작성하여 리액트 라우터에 더 직접적으로 의존하게 했습니다.
수백만 개의 프로젝트가 리액트 라우터를 사용하고 있으며, 그 중 상당수는 Creat React App(CRA)를 기반으로 구축되었습니다. 최근에는 CRA가 더 이상 권장되지 않으며, 리액트 문서에서는 프레임워크를 사용하는 것을 추천하고 있습니다. 리믹스는 항상 사실상 "리액트 라우터: 프레임워크" 였기 때문에 우리는 이 모든 리액트 라우터 프로젝트가 리믹스로 업그레이드할 수 있는 다리를 만들고자 했습니다.
특히 Vite 플러그인과 SPA 모드를 도입하면서 그 다리를 너무 잘 만들었던 것 같습니다. 리믹스를 보고, 리액트 라우터를 보고, 다시 리믹스를 보고, 더 이상 차이를 구분할 수 없게 되었습니다.

그래서 우리는 리액트 라우터를 (다시) 리믹스하고 있습니다.
사실 우리는 그보다 더 많은 일을 하고 있었습니다. 리믹스는 항상 리액트 라우터 위에 있는 레이어였는데, 시간이 지나면서 그 레이어가 점점 줄어들고 있었습니다. 이제 레이어가 너무 작아져서 완전히 제거하려고 합니다. 원래 리믹스 v3로 출시하려던 것을 리액트 라우터 v7으로 출시할 예정입니다.
요약: 리액트 라우터의 다음 버전에서는 리믹스의 모든 장점(그리고 더 많은 기능들!)을 제공합니다. 리믹스 사용자들은 리믹스를 계속 사용하다가 리액트 라우터 v7이 출시되면 import를 변경하는 것만으로 전환할 수 있습니다. 우리는 향후 리믹스 패키지의 미래에 대한 계획도 가지고 있으며, 가능한 한 빨리 공유해 드리겠습니다.
이 결정에 대해 더 자세한 내용과 자주 묻는 질문에 대한 답변은 후속 게시물 '리액트 19의 점진적 대응 방안'를 읽어보세요.
자세한 내용은 다음과 같습니다.
리액트 라우터의 10년
우리는 최근에 리액트 라우터의 첫 커밋 10주년을 맞이했습니다. 🎉
Ryan과 Michael은 오랫동안 리액트 라우터를 개발하고 유지 보수해 왔으며, 그동안 여러 번의 주요한 반복 작업을 거쳤습니다. 처음 6년 동안 리액트 라우터는 Michael과 Ryan이 리액트 트레이닝에서 리액트 사용법을 가르치는 틈틈이 작업하던 오픈 소스 프로젝트에 불과했습니다. 그러던 중 세계적인 팬데믹이 발생하여 이른 시일 내에 생계를 유지할 새로운 방법을 찾아야 했고, 그 결과 두 사람은 "리액트 라우터: 프레임워크"(현재는 리믹스로 더 잘 알려져 있죠)를 개발하기로 했습니다. 4년이 지나고 한 번의 인수를 통해 현재 6명의 엔지니어로 구성된 팀이 리액트 라우터와 리믹스를 적극적으로 개발하고 있으며, 1명은 트위터에서 이 작업에 대해 트윗하고 있습니다.
10년 동안, 리액트 라우터는 리액트 생태계에서 가장 널리 사용되는 의존성 패키지 중 하나로 자리 잡았습니다. 공개된 깃허브 저장소에서 리액트 라우터를 사용하는 수많은 프로젝트를 보면서, 리믹스 팀은 이 프로젝트에 대한 막대한 책임감을 느끼고 있습니다.

Shofify에서도 리액트 라우터에 크게 의존하고 있습니다. 실제로 현재 Shofify의 비즈니스 핵심에 해당하는 500만 라인 규모의 애플리케이션이 리액트 라우터에서 구동되고 있습니다. 이는 리액트 라우터를 사용하는 많은 Shofify 사이트 중 하나에 불과합니다.

더 나은 웹사이트 구축
리액트 라우터도 훌륭하지만, 리믹스는 리액트로 웹 사이트를 구축하는데 더 나은 방법을 제공하기 위해 만들어졌습니다. 리믹스는 수백만 개의 프로젝트가 활용할 수 있는 놀라운 기능을 제공합니다.
- 자동 코드 분할
- 단순화된 데이터 로딩
- 폼 액션 및 서버 액션
- 단순화된 대기 상태
- 낙관적 UI
- 서버 렌더링
- 정적 사전 렌더링
- RSC(곧 제공 예정)
과거 Create React App (CRA)는 리액트 애플리케이션을 쉽게 시작하는 가장 간단한 방법이었습니다. CRA는 웹 팩과 바벨 설정의 복잡성을 처리하고 숨겨주었으며, 새로운 기능이 리액트에 추가되면 react-scripts가 처음부터 이를 지원했습니다.
그러나 CRA는 라우터, 데이터 패칭 솔루션 또는 위에 나열된 기능 중 어느 것도 제공하지 않았습니다. 이건 CRA의 목적이 아니었습니다. CRA는 리액트 생태계에서 원하는 라이브러리를 사용할 수 있게 하는 단순한 리액트 앱의 스타터였습니다. 많은 프로젝트가 CRA를 사용해 시작되었고, 라우팅을 위해 리액트 라우터를 사용했습니다. 이는 곧 많은 "CRA 앱들"이 또한 "리액트 라우터 앱"이기도 하다는 것을 의미합니다.
오늘날 CRA는 더 이상 리액트 애플리케이션을 만드는 데 추천되는 방법이 아니며, 한동안 권장되지 않았습니다. 마지막 커밋이 이루어진 지도 거의 1년 정도 되었고, 그 전부터 커밋 속도가 상당히 느렸습니다. 현재 CRA는 관리되지 않는 것으로 간주하며, 리액트 공식 문서에서도 사용을 권장하지 않습니다.

따라서 모든 리액트 라우터 애플리케이션에 대한 큰 책임감을 느낄 뿐만 아니라, 좋은 CRA 대체품에 대한 큰 수요가 충족되지 않고 있다고 생각합니다.
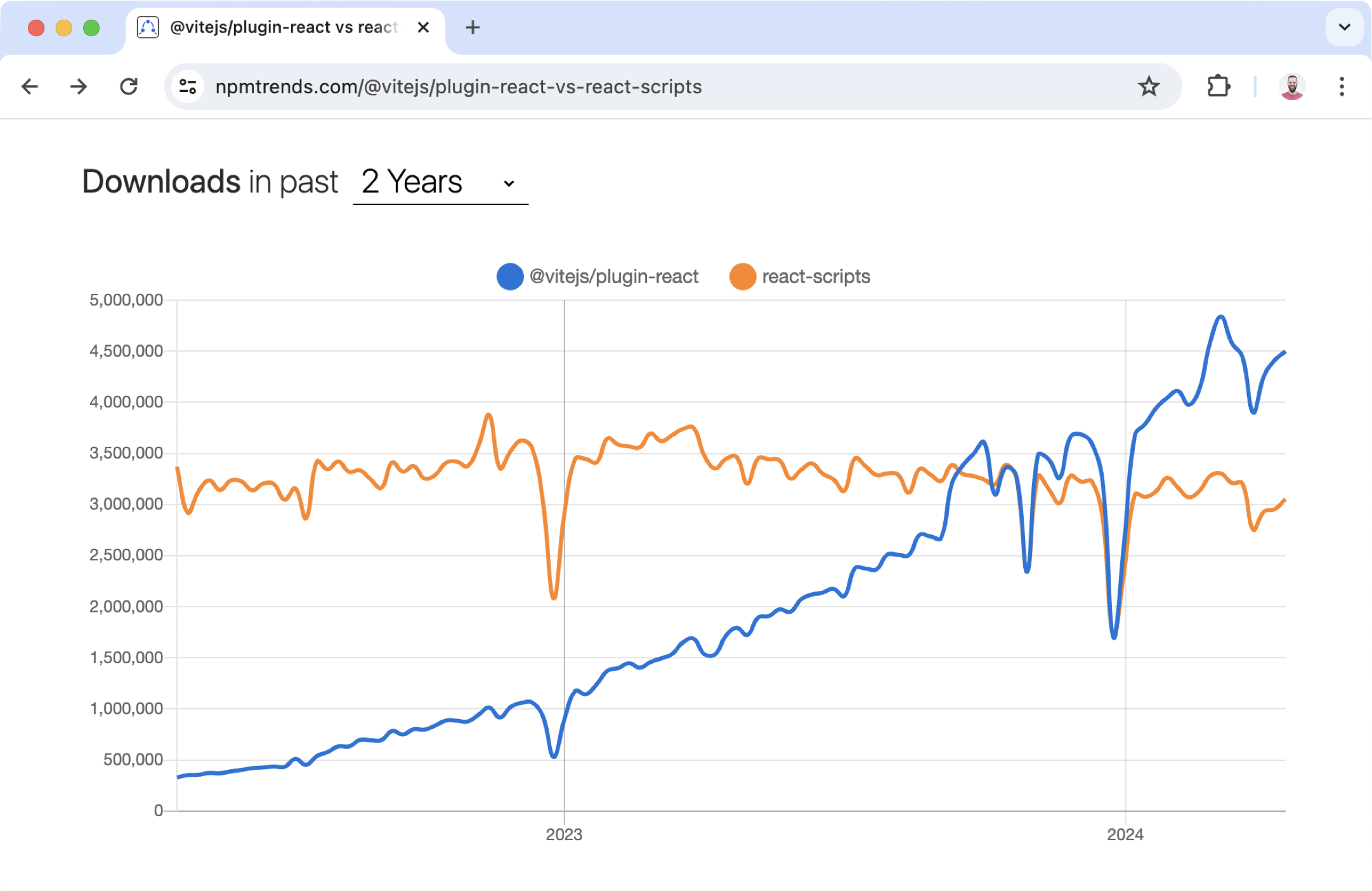
동시에 Vite는 빠른 개발 경험, 최적화된 빌드, 풍부한 플러그인 생태계와 작성 경험을 제공하며 인기가 급상승했습니다.
Vite는 기본적인 리액트 스타터를 제공하며, 많은 이들에게 "CRA 대체품"으로 자리 잡았습니다. 좋은 일입니다. 하지만 여전히 리액트 문서에서 추천하는 솔루션을 제공하지 않으며, 우리가 생각하는 리액트 애플리케이션이 중요하게 여겨야 할 모든 기능을 제공하지 않습니다. 사실, Vite 팀조차도 CRA 대체품이 리액트 커뮤니티 내부에서 나오는 것을 선호합니다..

지난 가을, 우리는 Vite에 배팅하기로 결정하고, 기존 컴파일러의 지원을 중단하기 시작했습니다. Vite 팀과 커뮤니티는 이를 매우 환영하고 지지해 주었으며, 우리는 Vite 위에 구축되는 많은 훌륭한 프로젝트 중 하나가 된 것에 아주 기쁘게 생각합니다.
Vite로 전환함으로써 리믹스는 더 많은 사용자들에게 다가갈 수 있게 되었습니다. 또한 SPA 모드와 클라이언트 데이터를 추가하여, 리액트 라우터 애플리케이션을 사용하는 개발자들이 리믹스로 마이그레이션하고 리믹스가 제공하는 훌륭한 모든 기능을 활용할 수 있도록 최상의 다리를 만들었습니다. 결국 현시점에서 리믹스는 리액트 라우터 + Vite와 다름없습니다.

재작성이 필요 없는 모던한 리액트
다음 문장에는 문제가 있습니다.
리액트 라우터 앱을 사용하는 개발자들이 리믹스로 마이그레이션 하도록 설득하기
그 6음절짜리 단어 바로 마이그레이션이 문제입니다. 여러 스프린트가 필요하고, 복잡도의 크기를 추정해야 하고, 매니저들에게 두려움을 안겨주고, 한 분기가 넘게 걸리니까요 😱 😱
지금까지 우리의 전략은 리액트 라우터 앱에서 리믹스로의 전환을 마이그레이션처럼 느껴지지 않을 정도로 매끄럽게 만드는 것이었습니다. 다른 프로젝트에서의 개인적인 경험에 비추어 볼 때, 우리는 모두 포커 플래닝을 짧게 유지하는 것을 선호합니다. 문제는 우리가 그 다리를 아무리 잘 만들어도 여전히 다시 코드를 작성하는 것처럼 느껴진다는 점입니다. 느낌상, 하나의 패키지에서 다른 패키지로 import를 변경하는 것은 마치 재작성처럼 느껴지며, 그렇지 않다면 단순히 주요 버전 업그레이드일 뿐입니다.
그래서 우리는 이렇게 생각했습니다. 만약 주요 버전 업그레이드만 하면 어떨까?
그러다 보니 리믹스 ➡️ 리액트 라우터 다리를 너무 잘 만들어버렸고, 이제 리믹스와 리액트 라우터는 기본적으로 동일한 것(물론 Vite는 제외)입니다. 우리가 리액트 라우터용 Vite 플러그인만 출시하면 두 프로젝트를 합칠 수 있을 것입니다.
그래서 합치기로 했습니다.

우리는 리액트 생태계의 모든 사람들이 다음과 같은 기능을 사용할 수 있기를 바랍니다.
- 자동 코드 분할
- 단순화된 데이터 로딩
- 폼 액션, 서버 액션
- 단순화된 대기 상태
- 낙관적 UI
- 서버 렌더링
- 정적 사전 렌더링
- RSC(곧 제공 예정)
우리는 500만 라인 규모의 Shofify 앱, 깃허브의 700만 개 이상의 리액트 라우터 프로젝트, 그리고 우리가 알지 못하는 모든 사이트가 최신 리액트가 제공하는 최고의 기능들을 쉽게 업그레이드하고 활용할 수 있기를 원합니다.
그래서 우리는 주요 버전 업그레이드를 만들고 있습니다.
다음은 무엇일까요?
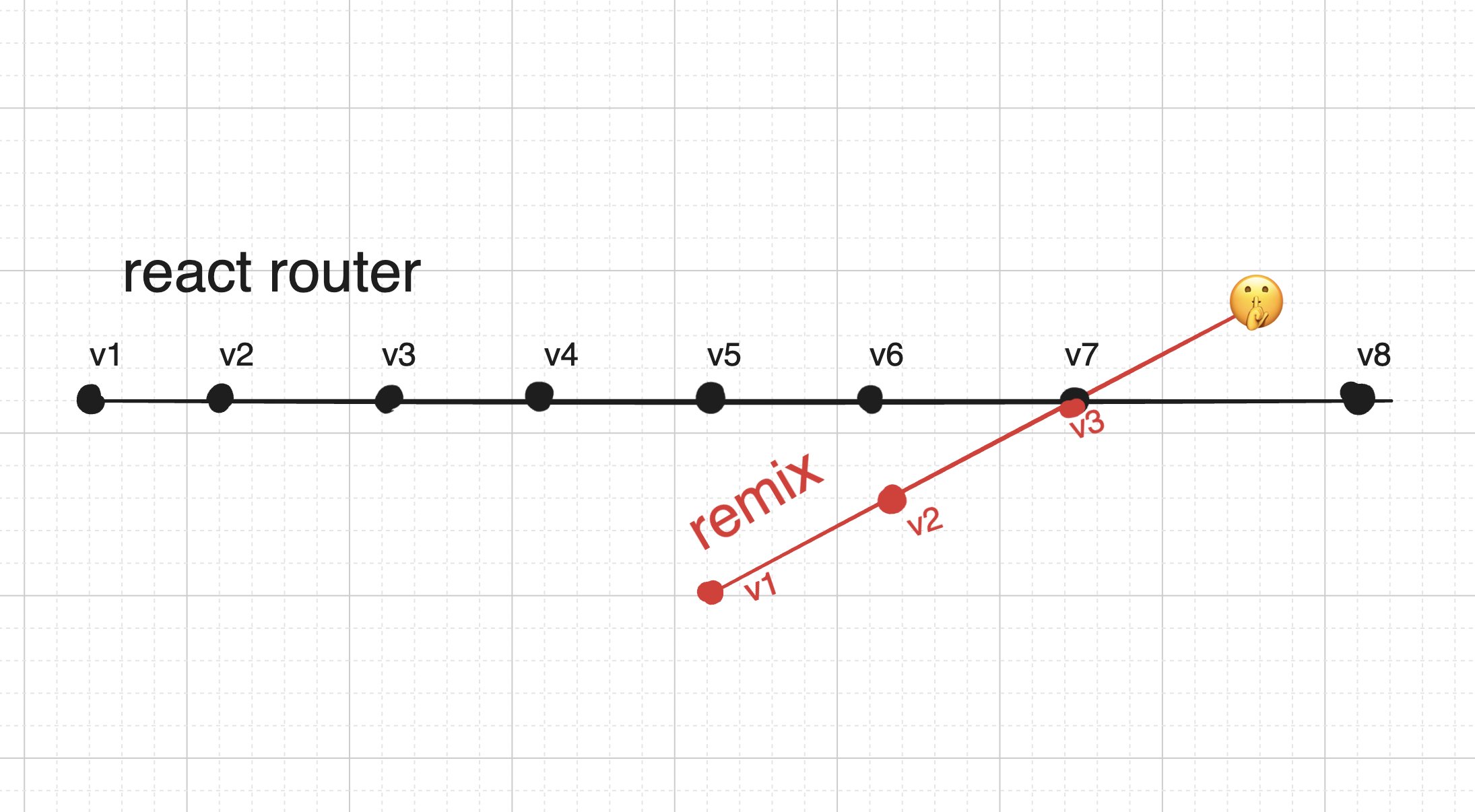
우리는 리액트 라우터 v7의 안정화를 위해 열심히 작업 중이며, 초기 릴리스를 공유하여 피드백을 수집할 예정입니다. 업그레이드가 가능한 한 원활하게 이루어지도록 최선을 다하고 있습니다. 리믹스와 리액트 라우터 모두 future flags를 활용하며, 일반적인 업그레이드 흐름은 다음과 같습니다.
- 리믹스 또는 리액트 라우터의 최신 마이너 버전으로 업그레이드
- 모든 기능 플래그 활성화
package.json에서@remix-run/*의존성을react-router로 변경@remix-run/*import를react-router로 변경
모든 futrue flags를 활성화하고 Vite를 사용하는 경우, import 변경을 제외하고는 두 업그레이드 경로 모두에서 호환성을 유지하고자 할 것입니다.
또한, 가능한 가장 간단하고 고통 없는 업그레이드 경로를 제공하기 위해 코드모드와 전용 가이드를 제공할 계획입니다.
질문이 있다면 디스코드에서 언제든지 문의해 주세요.
리믹스에 무슨 일이 생기는 건가요?
"리믹스는 어떻게 되는 건가요?"라는 의문이 드실 겁니다. 좋은 질문입니다.
현재 리믹스를 사용하고 있다면 어떻게 해야 하나요?
현재 리믹스를 사용하고 있다면 계속 사용하세요! 우리는 리액트 라우터 v7을 준비하면서 더 많은 future flags를 출시하고 리믹스를 계속 개선할 것입니다. 리액트 라우터 v7이 출시되면 모든 import를 자동으로 업데이트할 수 있는 코드모드를 제공할 예정입니다.
- import { Link } from `@remix-run/react`
+ import { Link } from `react-router`리믹스를 시도해 보고 싶은데, 어떻게 해야 하나요?
바로 사용해 보세요! 리액트 라우터 v7으로의 업그레이드는(준비가 되면) 모든 import를 변경하는 코드모드일 뿐입니다.(위 코드를 참조해 주세요)
리액트 라우터 6를 사용하고 싶다면 그것도 괜찮습니다. 이미 많은 리믹스의 기능을 리액트 라우터로 옮겨왔습니다. 하지만 SSR, 프리패칭, Vite 플러그인과 같은 리믹스의 많은 기본 제공 기능은 리액트 라우터 v7이 출시될 때까지 사용할 수 없습니다.
리액트 라우터를 사용 중이고 리믹스로 마이그레이션 할 계획이었던 경우 어떻게 해야 하나요?
우리는 리액트 라우터 v7을 출시하고 가능한 한 빨리 여러분에게 제공하기 위해 최선을 다하고 있습니다. 만약 v7을 기다릴 수 없고 리믹스의 모든 놀라운 기능을 원한다면, 바로 업그레이드하세요. 리믹스에서 리액트 라우터로의 이동에서 import를 업데이트하는 코드모드일 뿐입니다. 기다릴 수 있다면, 리액트 라우터 v7이 완료되면서 제공될 모든 새로운 기능들을 기대해 주세요.
리믹스 브랜드는 사라지지 않습니다. 우리는 리믹스 팀이며, 리액트 라우터는 리믹스 프로젝트의 일부일 뿐입니다. 리액트 라우터 외에도 정말 흥미로운 계획들이 있으며, 곧 이에 대해 이야기할 수 있기를 기대하고 있습니다. 리믹스 패키지는 잠시 휴식을 취할 예정입니다. 현재 리믹스 팀은 리액트 라우터 v7을 출시하고 가능한 한 매끄러운 업그레이드 과정을 제공하는 데 집중할 것입니다.

Jacob Paris 사진 제공
어떤 프로젝트든 4년(혹은 10년) 동안 이어져 오면, 그 과정에서 많은 것을 배우게 되고 초기 API와 설계 결정의 부담 없이 모든 것을 처음부터 다시 시작하고 싶은 충동과 싸워야 합니다. 게다가 우리는 리액트 서버 컴포넌트가 게임의 판도를 바꿀 것이라고 믿지만 이는 토대가 되는 새로운 기본적인 요소일 뿐입니다. 우리는 이를 잘 활용할 수 있는 가장 좋은 방법을 함께 발견해 나가고 있습니다. 아직 자세히 말씀드릴 수는 없지만, 리믹스를 더 강력하고 서버 중심적인 무언가로 만들어 리액트 라우터 프로젝트에서 사용할 수 있는 아이디어가 있습니다.
우리는 정말 흥미로운 아이디어들을 준비하고 있으며, 앞으로 여러분과 공유할 수 있기를 기대하고 있습니다. 지금은 리액트 라우터 v7의 안정화에 집중하여 여러분이 가능한 한 빨리 프로젝트를 업그레이드할 수 있도록 하는 것이 목표입니다. 그러니 뉴스 레터를 구독하시거나, 트위터를 팔로우하고, 디스코드에 가입하여 최신 소식을 받아보세요.
우리는 그 어느 때보다 더 큰 열정으로 사람들이 더 나은 웹사이트를 구축할 수 있도록 돕고자 합니다.



번역 감사합니다 !
리믹스팀이 이후 어떻게 또 행보를 이어갈지 정말 기대되네요..! 😮