(번역) 이제 Import Map, 마이크로 프런트엔드, Nx 모노레포에 대해 이야기할 때입니다.

Free Version on https://gelinjo.hashnode.dev/
이 글에서는 복잡한 인프라와 팀 조직을 갖춘 대기업 소프트웨어 개발에 대한 인식을 크게 바꾼 아키텍처에 대해 공유하고자 합니다.
오랫동안 이 글을 쓰고 싶었는데 지금이 바로 적기라고 생각합니다! 저는 항상 표준을 고수하는 것을 중요하게 생각해 왔고, 이제 생태계가 최신 도구와 함께 이 아키텍처를 제대로 다룰 준비가 되었다고 믿습니다.
esbuild의 등장, 브라우저ES 모듈에 대한 기본 지원, import map의 광범위한 채택, 네이티브 페더레이션과 같은 도구의 등장, Nx 생태계가 모두 결합하여 유연하고 잘 관리되는 마이크로 프런트엔드 아키텍처를 구축할 수 있게 되었습니다.
이번엔 제가 다룰 내용은 아래와 같습니다.
- 실제 사례!
- 브라우저 잠깐 복습하기
- 마이크로 프런트엔드 아키텍처 요약
- Import Map이란?
- Import Map 및 오버라이드의 모든 잠재력 탐구
- 확장할 수 있는 마이크로 프런트엔드 아키텍처를 구현하는 Nx
- 네이티브 페더레이션이란?
- 마치며
실제 사례!
좀 더 자세한 맥락을 알려드리자면, 저는 몇몇 앵귤러JS 애플리케이션을 최신 앵귤러 프레임워크로 마이그레이션하는 작업을 주도했습니다. 제 고객은 앵귤러JS 지원 중단 발표 이후 마침내 마이그레이션을 결정했습니다!(최신 정보를 계속 확인해주세요 🙏).
일반적인 마이그레이션 프로세스를 사용하는 것은 불가능했습니다. 여러 시나리오를 검토한 끝에 마이크로 프런트엔드 아키텍처를 선택했습니다. 이 아키텍처는 점진적인 마이그레이션을 용이하게 하고, 격리 기능을 제공하며, 여러 팀의 앱을 하나의 통합 플랫폼으로 통합할 수 있습니다.
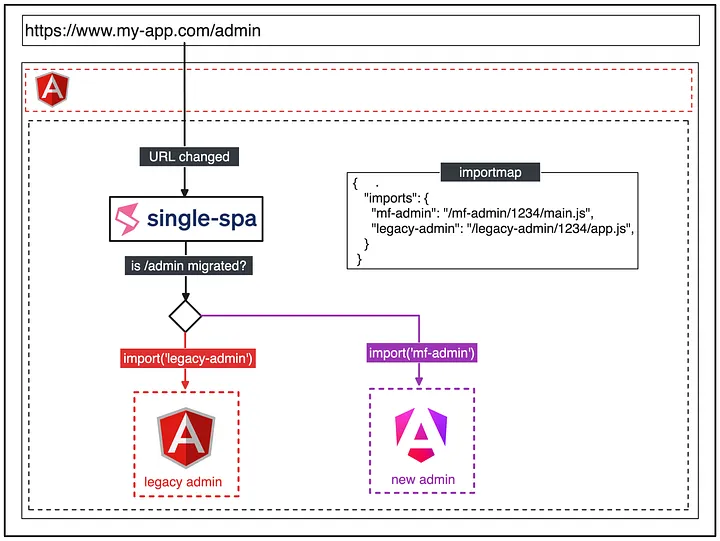
당시에는 마이크로 프런트엔드 아키텍처가 아직 대중화되지 않았고 single-spa 라이브러리만 대중화 되어 있었습니다. 앵귤러JS와 앵귤러를 비롯한 많은 프레임워크를 지원하므로 저희에게는 완벽한 선택이었습니다!
Single-spa 기능 플래그를 기반으로 앵귤러JS 또는 앵귤러 구현 간에 전환하여 마이크로 프런트엔드를 조율합니다.

single-spa를 사용하면서 마이크로 프런트엔드 아키텍처 구현에 대한 이해도가 크게 향상되었으며, 특히 import map과 마이크로 프런트엔드 오버라이드를 활용했을 때의 상당한 이점을 보여주었습니다. 이러한 도구 덕분에 로컬 개발, 테스트 및 배포 경험이 크게 향상되었습니다.
마이크로 프런트엔드와 import map의 개념을 이해하려면 single-spa 문서를 살펴볼 것을 적극 권장합니다.
브라우저 잠깐 복습하기
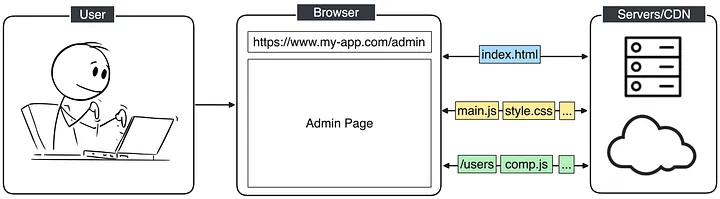
앞으로 살펴볼 주제를 이해하기 위해서는 먼저 웹 애플리케이션을 실행하는 브라우저의 기본 흐름에 초점을 맞춰 웹의 기본적인 사항들을 상기하는 것이 중요하다고 생각합니다.

- 첫 번째 작업은 항상 애플리케이션을 시작하는 데 필요한 모든 것들이 들어 있는
index.html파일을 가져오는 것입니다. - 그런 다음 브라우저는
index.html에 명시된 모든 파일을 로드합니다. 여기에서 자바스크립트, 스타일시트와 같은 애플리케이션의 주요 파일이 포함되는 경우가 많습니다. - 그 후 애플리케이션 또는 사용자 상호 작용을 통해 API를 호출하거나 필요에 따라 사이트의 일부를 로드하는 등 더 많은 요청이 이루어집니다.
브라우저 역할은 파일이나 자원을 로드하여 웹 애플리케이션에 통합하는 것입니다.
마이크로 프런트엔드 아키텍처 요약
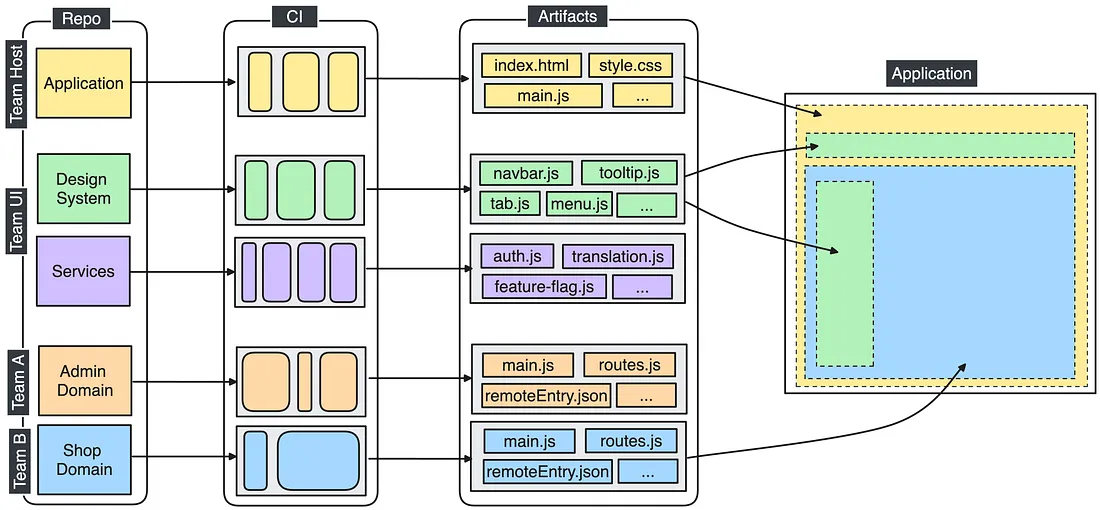
마이크로 프런트엔드 아키텍처는 프런트엔드 애플리케이션을 더 작고 관리하기 쉬운 조각으로 나눕니다. 나눠진 각 조각은 애플리케이션의 특정한 기능이나 도메인을 담당합니다. 마이크로 서비스 개념과 종종 비교되지만, 마이크로 프런트엔드 아키텍처는 프런트엔드 레이어에서 이루어집니다.

애플리케이션이 마이크로 프런트엔드 아키텍처를 준수하는 정확한 지점을 결정하는 것은 마이크로 서비스의 이상적인 크기를 정의하는 것만큼 어려울 수 있습니다.
핵심은 여러 기능을 연결하고 결합하여 통합 애플리케이션을 생성할 수 있는 플랫폼을 갖추는 것입니다. 이런 부분이 지연 로드된 컴포넌트이든 마이크로 프런트엔드이든 본질적으로 원칙은 동일하게 유지됩니다.
어떤 상황에 더 적합할까요?
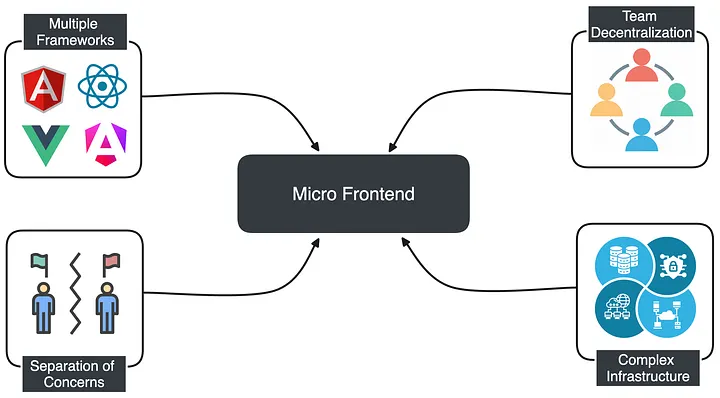
마이크로 프런트엔드 아키텍처가 유용한 경우는 많습니다.

- 멀티 프레임워크: 가장 일반적인 사례는 다양한 기술을 단일 제품에 통합하는 것으로, 특히 서로 다른 시스템을 통합하는 데 유용합니다.
- 팀 분산: 팀이 모노레포 또는 서로 다른 레포지토리 내에서 독립적으로 운영되는 경우, 마이크로 프런트엔드를 사용하면 작업을 하나의 일관된 제품으로 쉽게 병행할 수 있습니다.
- 관심사 분리: 애플리케이션을 분리된 도메인과 기능으로 구조화하여 더 나은 조직을 구성하는 데 이상적입니다.
- 복잡한 인프라: 마이크로 프런트엔드를 기존 환경에 연결하면 개발 환경을 크게 향상할 수 있습니다! 이 이유에 대해서는 나중에 자세히 살펴보겠습니다.
필요하지 않은 경우엔 마이크로 프런트엔드 아키텍처를 사용하지 마세요.
주요 개념
마이크로 프런트엔드 아키텍처에서는 각기 다른 개념에 따라 다양한 유형의 엔티티를 구분합니다.

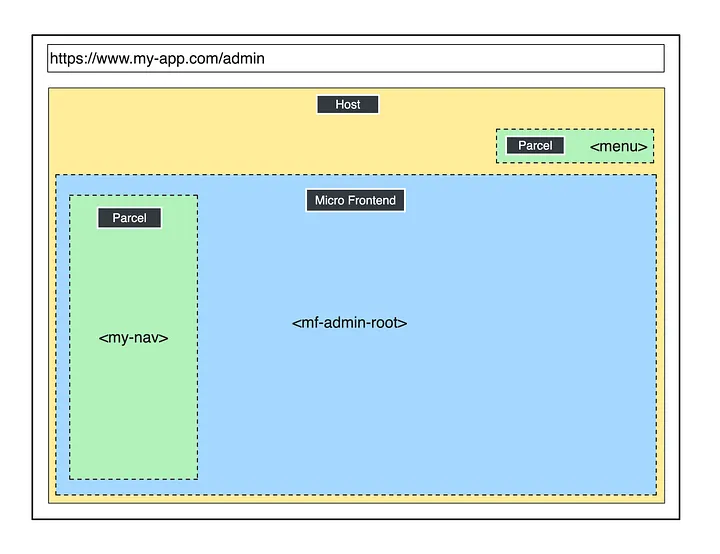
- 마이크로 프런트엔드(또는 마이크로 앱)는 내비게이션 또는 라우팅 시 호스트에 의해 로드됩니다. 각 마이크로 프런트엔드는 애플리케이션 내에서 고유한 기능 또는 도메인을 담당합니다. 각 마이크로 프런트엔드는 애플리케이션 내에서 각기 다른 기능 또는 도메인을 담당합니다. 다른 앱과 마찬가지로 하위 경로와 여러 컴포넌트를 포함할 수 있습니다.
- 파셀(컴포넌트 또는 노출이라고도 함)은 요청 시 독립적으로 로드됩니다. 공유 컴포넌트 또는 공유 서비스일 수 있으며, 어디에서나 연결할 수 있습니다.
도구/프레임워크
마이크로 프런트엔드 아키텍처의 구현에는 여러 가지가 있으며, 그중 주목할 만한 세 가지를 살펴볼 것입니다.

- Single-spa: 이 프레임워크는 단순함을 유지하며 다양한 기술과 함께 작동합니다. 하지만, 이 단순성 때문에 한 가지 기술만 사용하는 경우에는 더 많은 작업이 필요할 수 있습니다.
- 웹팩 모듈 페더레이션: 거의 모든 사람들이 웹팩을 사용하며 모듈 페더레이션 기능을 통해 사용자들이 마이크로 프런트엔드를 쉽게 사용할 수 있습니다. 하지만 다른 도구를 사용하는 경우에는 다른 솔루션을 찾아야 할 수도 있습니다.
- 네이티브 페더레이션: 이 방법을 웹팩의 간편한 접근 방식과 esbuild 또는 Vite와 같은 최신 도구를 결합하여 마이크로 프런트엔드 아키텍처를 지원하면서 최신 개발 트렌드에 잘 맞습니다.
Import Map이란?
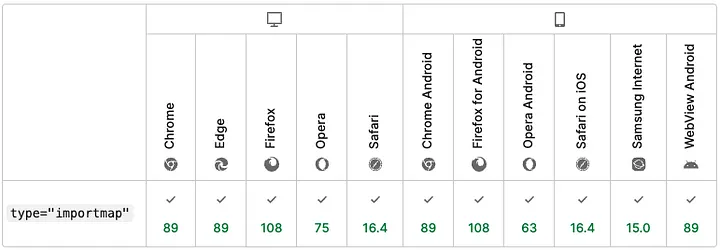
가장 흥미로운 부분부터 시작하겠습니다. 제 생각에 import map은 과소평가 된 브라우저 기술입니다. 모든 브라우저와 호환되며 브라우저에서 자바스크립트 모듈을 직접 지원하는 모듈입니다.

전체 호환성 및 추가 기능을 위해 일반적으로 es-module-shims 라이브러리를 사용합니다.
어떻게 작동하나요?
원리는 아주 간단합니다. ES Module이 자바스크립트 생태계에 도입된 이후 우리는 모두 다음과 같은 구문을 사용하기 시작했습니다.
import moment from "moment";
import { partition } from "lodash";그러나 브라우저에서 기본적으로 ES 모듈을 사용하는 경우에는 JS 파일의 전체 경로를 다음과 같이 지정해야 합니다.
import moment from "https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.30.1/moment.min.js";
import { partition } from "https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js";이 접근 방식은 가독성이나 유지 보수가 쉽지 않겠죠? 따라서 import map은 라이브러리 이름을 URL에 매핑하기 위해 만들어졌습니다.
<script type="importmap">
{
"imports": {
"moment": "https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.30.1/moment.min.js",
"lodash": "https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"
}
}
</script>타입스크립트의 경로 매핑과 유사하게 작동하지만, 브라우저에서 직접 사용할 수 있습니다. 이제 모듈을 로컬이나 브라우저에서 로드하면 동일한 구문을 사용할 수 있습니다.
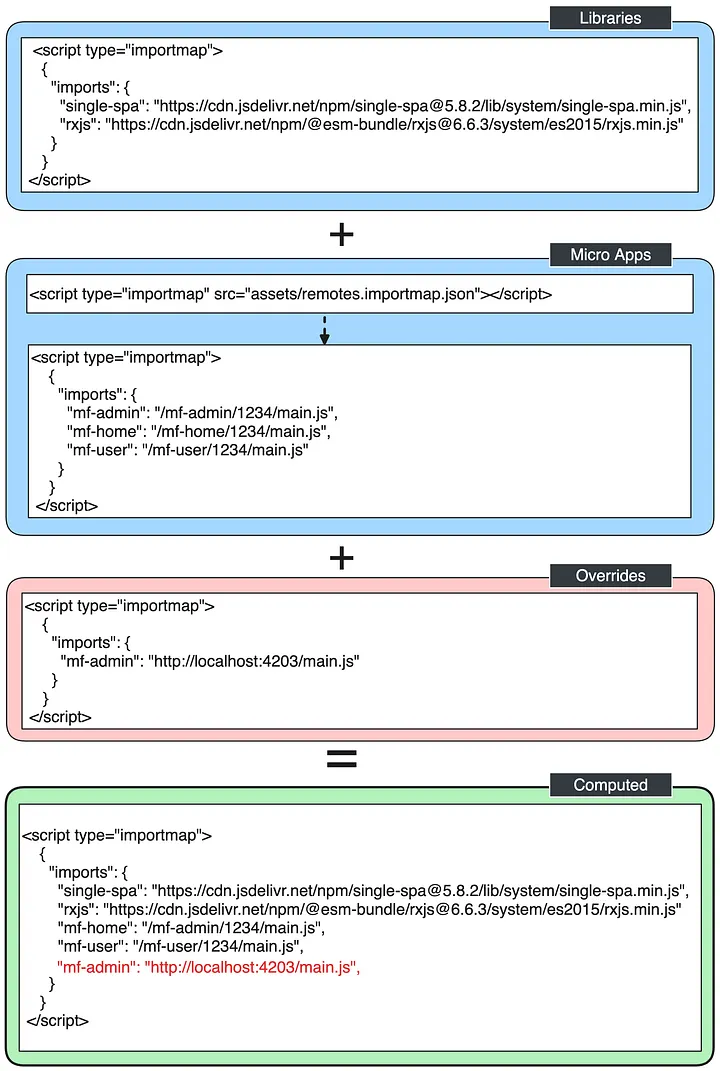
import map은 인라인으로 지정하거나 다음과 같이 외부 파일로 지정할 수 있습니다.
<script type="importmap" src="assets/shared.importmap.json"></script>
<script type="importmap" src="assets/remotes.importmap.json"></script>자세한 내용은 MDN 웹 문서와 제안서의 GitHub 레포지토리를 확인하는 것이 좋습니다.
마이크로 프런트엔드 아키텍처와 어떤 관련이 있나요?
앞서 언급했듯이 마이크로 프런트엔드 아키텍처는 브라우저에서 번들을 동적으로 로드하고 이를 실제 앱에 통합하기 위한 방법일 뿐입니다.

이 조율은 호스트의 역할 입니다. 그러나 호스트가 ES 모듈을 로드해야하는 경우 JS import 시스템을 간단히 활용하고 import map을 사용하여 모듈을 해당 위치에 매핑할 수 있습니다.
마찬가지로, 파셀의 경우 필요에 따라 컴포넌트를 로드해야 할 때 import map이 JS import를 현재 위치에 매핑합니다.
Import Map은 오버라이드할 수 있습니다!
동일한 HTML에 여러 개의 import map을 선언할 수 있습니다. 즉, 두 개의 import map이 동일한 키를 선언하는 경우 마지막 키가 이전 키를 오버라이드합니다.

HTML에 새로운 import map을 삽입하면 모든 번들을 hook/remap할 수 있습니다. 따라서 마이크로 프런트엔드, 컴포넌트, 심지어 공유 라이브러리까지 대체할 수 있습니다!
브라우저에서 직접 import map을 관리할 수 있는
import-map-override라이브러리를 추천합니다.
보안
웹 애플리케이션에서 import map을 오버라이드해도 모든 프런트엔드 자산이 공개되어 있고 클라이언트 측에서 수정할 수 있으므로 본질적으로 보안 수준이 떨어지지는 않습니다. 하지만 여러 서버에서 자산을 로드하는 애플리케이션의 경우콘텐츠 보안정책(CSP)를 구성하는 것이 중요합니다.
CSP는 신뢰할 수 있는 도메인을 화이트리스트에 추가하여 크로스 사이트 스크립팅(XSS) 및 기타 보안 위협의 위험을 크게 줄여줍니다. 이 보안 조치는 클라이언트 측에서 수정이 가능하더라도 애플리케이션의 무결성과 사용자 안전이 유지되도록 보장합니다.
Import Map과 오버라이드의 모든 잠재력 살펴보기
이제 import map의 원리와 브라우저에서 직접 번들 로딩을 재정의할 수 있다는 사실을 이해했으니 개발 프로세스 내에서 이 개념을 어떻게 활용할 수 있는지 알아보겠습니다.

로컬 개발
대규모 조직에서 복잡한 로컬 환경을 설정하려면 종종 많은 시간이 소요됩니다.
- 로컬 머신을 설정하는 데 하루 이상의 시간이 소요됩니다.
- 백엔드 시스템, 로컬 데이터베이스 또는 외부 환경에 대한 연결, 로컬 대기업 시스템 등과 같이 넓은 범위의 소프트웨어를 설치합니다.
- 멀티 테넌트에 대한 설정을 조정합니다.
- 로컬 환경 부팅이 오래걸리는 만큼 기다리는 동안 커피 한잔의 여유를 즐겨보세요.
이러한 복잡성은 특히 사소한 UI 조정만 해야 할 때 상당히 실망스러울 수 있습니다. 이것이 바로 제가 import map 오버라이드와 함께 마이크로 프런트엔드 아키텍처를 채택함으로써 해결하고자 했던 문제입니다.
복잡한 생태계 전체를 실행하는 대신 로컬 환경을 모든 복잡성이 이미 갖춰진 외부 환경에 연결하기만 하면 됩니다.
이렇게 하려면 마이크로 프런트엔드를 로컬에서 제공하고 원격 환경에서 import map 오버라이드 원칙을 사용하기만 하면 됩니다.

다시 로드한 후 브라우저에서 로드되는 마이크로 프런트엔드는 원격 서버에 있는 것이 아니라 로컬 컴퓨터에 있는 것이 됩니다.
한 가지 중요한 측면은 최신 메인 브랜치가 포함된 실제 환경에 코드를 직접 통합한다는 것입니다. 즉, 악명 높은 "제 컴퓨터에서는 작동하는데요?" 시나리오에서 벗어날 수 있습니다.
이 접근 방식은 지속적인 통합을 보여줍니다.
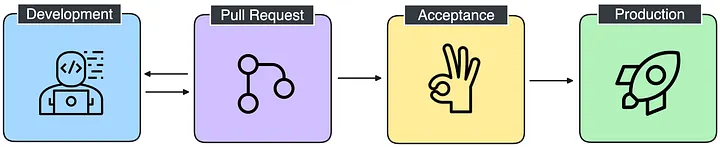
PR
구현을 완료하고(테스트도 😋), 일반적으로 PR을 만들어 코드를 공유 코드 베이스에 병합합니다.
리뷰 용이성 향상
import map 오버라이드의 이점을 다시 한번 활용하여, 코드를 로컬에 배포하거나 클론할 필요 없이 변경 사항을 검토자가 쉽게 검토할 수 있도록 리뷰 프로세스를 간편하게 할 수 있습니다.

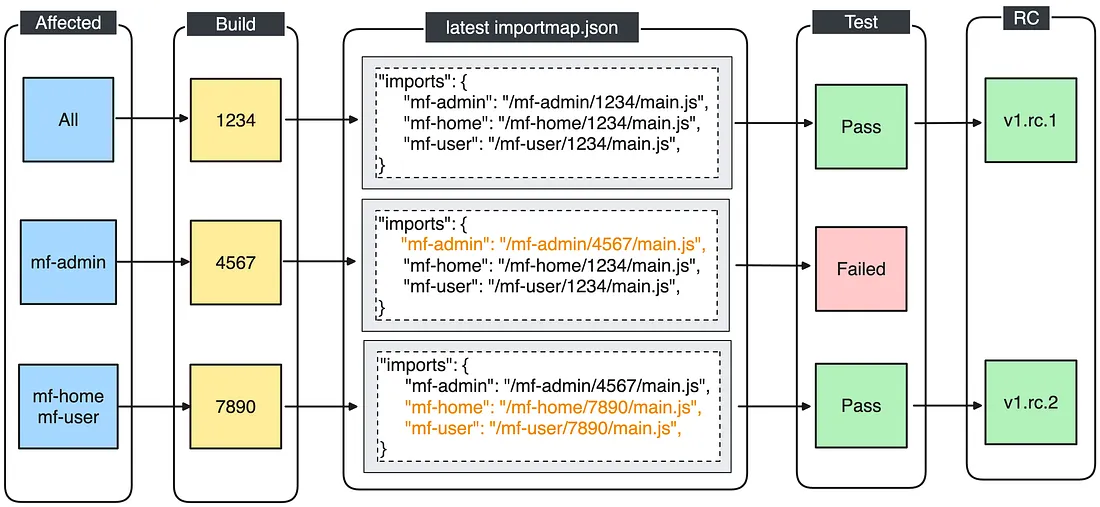
이 단계에서 CI는 앱을 빌드하고 수정된 마이크로 프런트엔드를 위한 새 번들을 생성합니다. 또한 업데이트된 번들로 영향을 받는 importmap.json을 생성할 수 있습니다.
UI e2e 테스트 간소화
영향을 받은 import map을 UI 테스트(mocks)에 사용할 수도 있습니다. 이 시나리오에서는 영향을 받은 importmap.json을 Playwright 또는 Cypress와 같은 도구에 삽입하여 영향을 받는 마이크로 프런트엔드를 직접 테스트할 수 있습니다.
수락
이 단계는 코드가 프로덕션 배포에 사용할 준비가 되었는지 확인해야 하는 순간을 의미합니다. 이 단계는 CI에서 자동화하거나 수동으로 수행할 수 있습니다(꼭 자동화하세요🙏).
일반적으로 프로덕션을 미러링하는 환경에서 가장 최신 코드베이스로 하루에 여러 번 실행됩니다. 이 시나리오에서는 모든 번들의 최신 버전이 포함된 importmap.json을 생성합니다.

생성된 최신 importmap.json이 성공적인 것으로 확인되면 프로덕션 릴리스 후보가 될 수 있습니다.
프로덕션
릴리즈가 검증되고 준비되면 프로덕션에 배포하는 것을 고려할 수 있습니다. 여기서도 importmap.json이 있으면 상당한 이점이 있습니다.

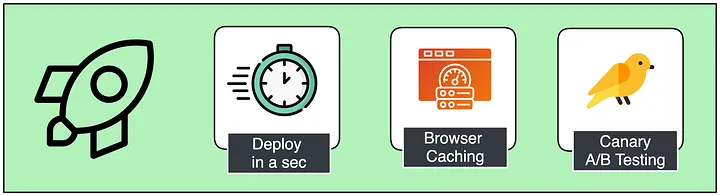
빠른 배포
언제든지 번들을 프로덕션에 배포/업로드할 수 있습니다. importmap.json이 이를 참조할 때까지는 로드되지 않습니다. 따라서 배포는 최신 import map을 수정하고 업로드하기만 하면 됩니다. 이 배포 프로세스는 단 1초밖에 걸리지 않으며, 중단될 필요도 없고, 사용자에게 완전히 투명합니다.
서버에서 직접
importmap.json을 업데이트할 수 있는 import-map-deployer 라이브러리를 살펴봐야 합니다.
이전 번들을 캐시에 유지
importmap.json이 이전 버전의 번들을 계속 참조할 수 있다는 점도 중요합니다. 실제로 일부 마이크로 프런트엔드가 수정되지 않은 경우 새 버전을 생성할 필요가 없습니다.
즉, 이러한 기존 버전은 이미 브라우저에 캐시 되어 있으므로 사용자가 다시 로드할 필요가 없습니다. 반면에 importmap.json은 절대로 캐시돼서는 안 됩니다!
카나리아 배포 및 A/B 테스트
importmap.json의 마지막이자 무시할 수 없는 장점은 동적으로 생성할 수 있다는 점입니다. 즉, 마이크로 프런트엔드에서 이전 버전을 로드할지 새 버전을 로드할지 결정할 수 있습니다.
따라서 기능 플래그 또는 인증된 사용자 기준에 따라 A/B 테스트 또는 카나리아 배포를 쉽게 수행할 수 있습니다!
확장할 수 있는 마이크로 프런트엔드 아키텍처를 구현하는 Nx
이전 글에서 광범위하게 다룬 바 있는 Nx의 모든 이점에 대해 자세히 설명하지는 않겠습니다. 자세한 내용은 Nx 웹 사이트를 참조하시기를 바랍니다.
Nx가 자바스크립트/타입스크립트 레포지토리뿐만 아니라 모든 코드 베이스에 제공하는 가치에 대한 저의 확신은 확고합니다. 공유, 가시성, 성능, 규칙 준수를 향상하는 강점은 보편적으로 적용할 수 있습니다.
모노레포와 마이크로 프런트엔드는 정반대가 아닌가요?
전혀 그렇지 않습니다! 모노레포는 향상된 코드 유지 관리, 빌드 및 통합 프로세스를 통해 가치를 더합니다. 반대로 마이크로 프런트엔드 아키텍처는 런타임에 이점을 제공합니다.
두 전략 모두 우려 사항의 분리와 재사용성을 옹호하며 모노레포 내에 마이크로 프런트엔드를 통합할 때 상당한 이점을 보여줍니다.
Nx는 모노레포를 사용하지 않더라도 여전히 가치를 제공합니다.
영향을 받은 마이크로 프런트엔드
Nx의 핵심 개념은 영향을 받는 코드에서만 작업을 실행할 수 있는 기능입니다. 이 기능은 원격 환경에서 한 번에 하나의 마이크로 프런트엔드에 대한 작업을 크게 간소화하여 로컬 개발을 간소화합니다.
빌드, 린트 및 테스트와 같은 작업이 영향을 받는 마이크로 프런트엔드로 제한함으로써 CI/CD 프로세스의 효율성을 크게 향상할 수 있습니다. 영향을 받는 마이크로 프런트엔드를 나열하는 importmap.json을 활용하면 기존 환경에서 PR 테스트, e2e 테스트 실행, 점진적 배포 촉진 등 다양한 프로세스를 개선할 수 있습니다.
단일 버전 정책
독립성과 격리는 마이크로 프런트엔드 아키텍처의 기본 원칙이지만, 모든 인스턴스에서 일부 서비스와 구성요소를 공유하는 것은 불가피합니다.
단일 버전 정책과 결합한 모노레포 접근 방식은 설계상 마이크로 프런트엔드가 서로 호환성을 유지하도록 보장하여 응집력 있는 생태계를 조성합니다.
네이티브 페더레이션은 어떤가요?
처음에 말씀드린 것처럼 이제 생태계가 충분히 성숙해져서 앵귤러 또는 esbuild를 사용하는 다른 프레임워크와 Nx 모노레포 내에서 네이티브 페더레이션을 사용하여 동일한 원칙을 적용할 수 있다고 생각합니다.

네이티브 페더레이션을 소개하는 블로그 포스팅을 읽어보시길 바랍니다.
안타깝게도 네이티브 페더레이션과 함께 import map 오버라이드를 구현할 수 없었습니다. 하지만, 이 문제는 현재 깃허브에서 논의 중입니다.
더 많은 importmap 기본 동작 사용 - 이슈#489 angular-architects/module-federation-plugin
그러나 기본 원칙은 변하지 않습니다. importmap.json을 직접 활용하는 대신 federation.manifest.json을 재정의 할 수 있는 옵션이 있습니다. 이를 위해서는 애플리케이션 내에서 사용자 정의 코드를 만들어 번들 재정의 기능을 활성화해야 합니다.
해보고 싶으신가요?
-
먼저 저의 깃허브 레포지토리를 복제합니다.
git clone git@github.com:jogelin/nx-nf.git && cd nx-nf -
패키지를 설치하여 시작합니다.
pnpm install -
다음으로 마이크로 프런트엔드(예:
mf-admin) 하나를 시작할 수 있습니다.npx nx run mf-admin:serve -
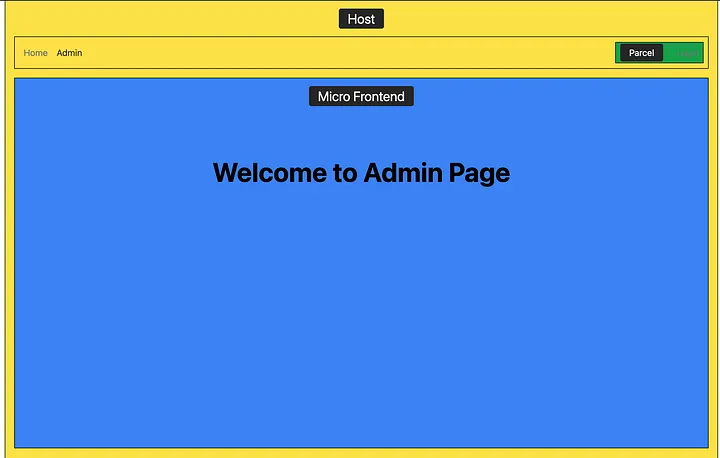
그런 다음 이미 애플리케이션을 배포한 URL https://nx-nf-a2d7c.web.app/admin에 액세스합니다. 애플리케이션이 표시되어야 합니다.

-
이제 즐겨 사용하는 브라우저 디버깅 도구를 열고 로컬 저장소에 이 항목을 추가하여 로컬 서버를 원격 애플리케이션에 연결합니다.
localStorage.setItem( "native-federation-override:mfAdmin", "http://localhost:4203/remoteEntry.json" ); // 로컬 서버로 mfAdmin를 오버라이드하세요 -
그런 다음
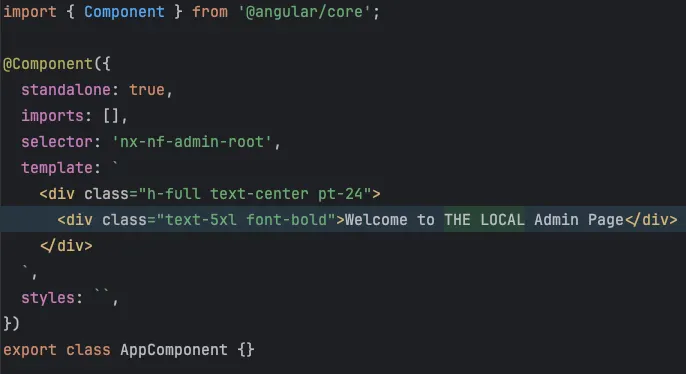
mf-admin마이크로 프런트엔드를 수정합니다. 예를 들어 메시지를 "관리자 페이지에 오신 것을 환영합니다"에서 "LOCAL 관리자에 오신 것을 환영합니다"로 변경합니다.

-
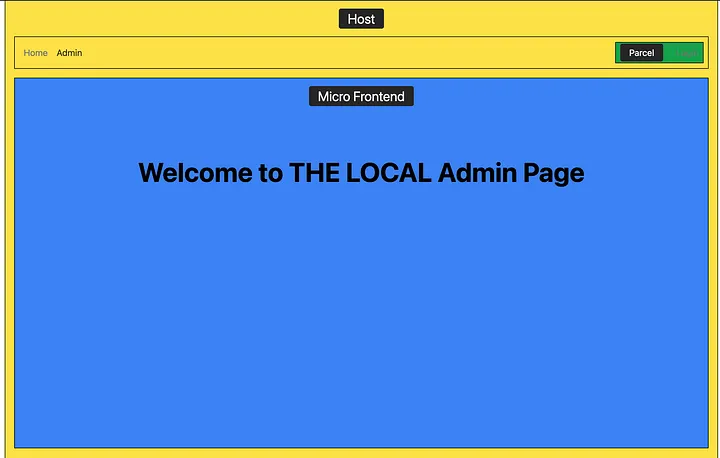
변경한 후 페이지를 새로 고치면 원격 서버에 수정 사항이 즉시 반영되는 것을 확인할 수 있습니다!

-
변경 사항을 되돌리려면 로컬 저장소에서 항목을 제거하고 페이지를 새로 고침하여 원래 상태를 다시 확인하면 됩니다.
localStorage.removeItem("native-federation-override:mfAdmin");
이 접근 방식을 사용하여 모든 마이크로 프런트엔드를 재정의할 수 있습니다. 하지만 앞서 언급했듯이 네이티브 페더레이션을 사용하는 방법은 import map의 기본 동작을 활용하지 않기 때문에 아직 완전히 네이티브 방식은 아닙니다.
네이티브 페더레이션, 앵귤러 및 Nx를 활용하는 모든 코드는 제 깃허브 레포지토리에서 찾을 수 있습니다.
깃허브 - jogelin/nx-nf: Nx 네이티브 페더레이션 및 importmap 오버라이드 구성을 보여주는 POC 레포지토리...
결론
이 탐색 과정을 통해 브라우저에서 네이티브 자바스크립트 생태계의 힘을 살펴보고, ES 모듈에 대한 네이티브 지원이 빌드 시간 단축을 넘어 개발 경험을 향상하는 방법을 강조했습니다.
import map의 단순함과 효과는 복잡한 문제를 우아한 솔루션으로 해결할 수 있는 방법을 보여줍니다. 이는 사용자 지정 프레임워크 구현에 대한 의존도가 줄어들고 네이티브 브라우저 기능을 선호하여 더 원활하고 직관적인 개발이 이루어지는 미래를 암시합니다.
또한, 이 생태계의 일부로 Nx를 사용하면 개발자가 복잡한 프로젝트에 민첩하고 정확하게 접근할 수 있는 강력한 툴킷을 제공합니다.
이와 같은 기본 기능이 더 많이 제공되기를 희망하며, 더 간단하면서도 강력한 개발 환경을 약속합니다. Nx와 브라우저 기능의 발전으로 정교한 웹 애플리케이션을 더욱 쉽고 효율적으로 구축할 수 있는 미래로 나아가고 있습니다.
계속 지켜봐 주세요!
크레딧
Joel Denning은 웹의 진정한 메커니즘에 대한 깊은 통찰력을 자랑하는 single-spa의 선구자이며, 마이크로 프런트엔드 아키텍처의 선구자라고 생각합니다. single-spa 웹사이트와 그의 YouTube 채널을 확인해 보시길 적극 추천합니다. 언뜻 보기에는 오래된 동영상처럼 보일 수 있지만, 조엘은 시대를 앞서가고 있으며 콘텐츠는 오늘날에도 여전히 매우 관련성이 높으니 안심하세요.

엔지니어, 아키텍트, 연사, 트레이너, 컨설턴트, 저술가인 Manfred는 자신이 무엇을 말하는지 잘 알고 있습니다. 앵귤러 사용자뿐만 아니라 마이크로 프런트엔드 및 웹 아키텍처 전반에 관심이 있는 모든 분께 그의 저서인 엔터프라이즈 앵귤러와 블로그를 읽어보시기를 권해드립니다: 마이크로 프론트엔드 및 모듈을 사용한 앵귤러와 앵귤러 아키텍트 팀의 블로그를 읽어보시기를 바랍니다.

도움이 필요하신가요? 🤝
관련 자료
In Plain English 🚀
In Plain English에 참여해 주셔서 감사합니다!
- 박수를 치고 필자를 팔로우하세요 ️👏️️
- 팔로우 하세요: X | 링크드인 | 유튜브 | 디스코드 | 뉴스레터
- 다른 플랫폼을 방문하세요: Stackademic | CoFeed | Venture | Cubed
- PlainEnglish.io의 더 많은 콘텐츠

정리 감사합니다!!