발단
카카오 로그인을 완성해본 나는 같은 카카오 API 같은 카카오 어플리케이션을 활용해 카카오 지도를 시도했다.
카카오 지도를 꼭 써보고 싶었던 이유는 무엇보다 키워드 검색이 쉽기 때문이었다. 네이버는 이 기능이 부족해서 회원가입까지 해놓고 포기했다.
나중엔 백엔드도 아닌 프론트엔드 계속 해서 뭐하나 하는 현타가 와서 대충 마무리하긴 했지만 카카오 지도는 다큐먼트를 보고 하나씩 따라하는 재미가 분명 있었다.
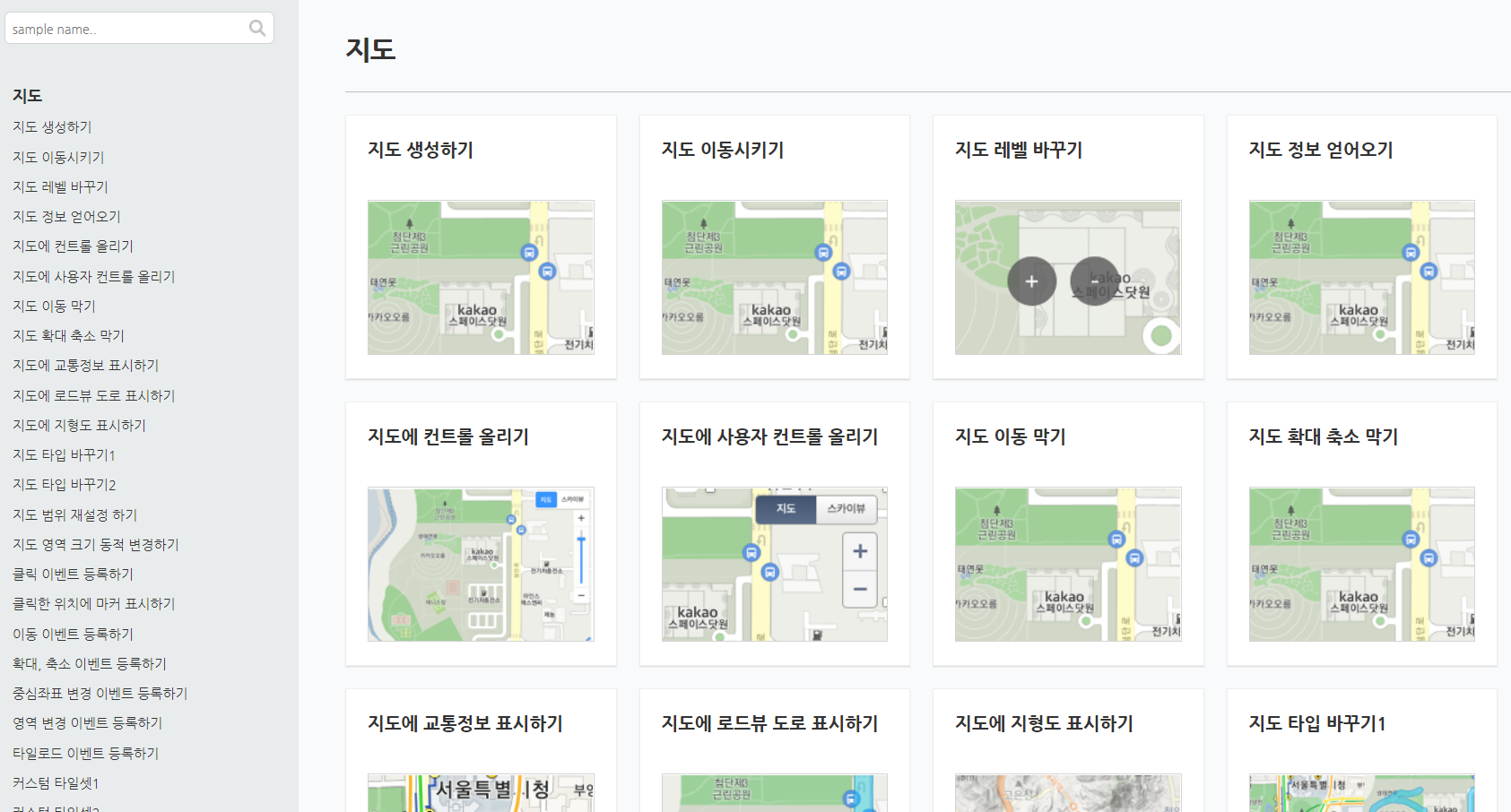
카카오 지도는 튜토리얼 볼 필요도 없다. kakao maps api samples탭으로 들어가서 맘에 드는걸 일단 복붙해보자

여기 있는 샘플을 내가 원하는 방식으로 수정하는건... 자바스크립트 1달차인 내가 했으니까 다른 사람들도 쉽게 할 수 있을것 같다.
아 혹시 뭐가 안된다면 어플리케이션에서 javascript키를 안 불러온건 아닌지 체크해보자!
function mapOn(search) {
var infowindow = new kakao.maps.InfoWindow({ zIndex: 1 });
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(37.566826, 126.9786567), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption);
var ps = new kakao.maps.services.Places();
// 키워드로 장소를 검색합니다
ps.keywordSearch(search, placesSearchCB);
var bounds = new kakao.maps.LatLngBounds();
function placesSearchCB(data, status, pagination) {
if (status === kakao.maps.services.Status.OK) {
// 검색된 장소 위치를 기준으로 지도 범위를 재설정하기위해
// LatLngBounds 객체에 좌표를 추가합니다
var bounds = new kakao.maps.LatLngBounds();
for (var i = 0; i < data.length; i++) {
displayMarker(data[i]);
bounds.extend(new kakao.maps.LatLng(data[i].y, data[i].x));
}
// 검색된 장소 위치를 기준으로 지도 범위를 재설정합니다
map.setBounds(bounds);
}
}
function displayMarker(place) {
// 마커를 생성하고 지도에 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: new kakao.maps.LatLng(place.y, place.x)
});
kakao.maps.event.addListener(marker, 'mouseover', function () {
// 마커에 마우스오버 이벤트가 발생하면 인포윈도우를 마커위에 표시합니다
infowindow.setContent('<div style="padding:5px;font-size:12px;">' + place.place_name + '</div>');
infowindow.open(map, marker);
});
// 마커에 클릭이벤트를 등록합니다
kakao.maps.event.addListener(marker, 'click', function () {
alert(place.place_name)
document.getElementById('m_input_p').value = place.place_name
document.getElementById('map_modal').style.display = 'none'
});
}
if (navigator.geolocation) {
// GeoLocation을 이용해서 접속 위치를 얻어옵니다
navigator.geolocation.getCurrentPosition(function (position) {
var lat = position.coords.latitude, // 위도
lon = position.coords.longitude; // 경도
var imageSrc = 'https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/marker_red.png' // 마커이미지의 주소입니다
var imageSize = new kakao.maps.Size(44, 49) // 마커이미지의 크기입니다
var imageOption = { offset: new kakao.maps.Point(27, 69) }; // 마커이미지의 옵션입니다. 마커의 좌표와 일치시킬 이미지 안에서의 좌표를 설정합니다.
// var locPosition = new kakao.maps.LatLng(lat, lon); // 마커가 표시될 위치를 geolocation으로 얻어온 좌표로 생성합니다
var locPosition = new kakao.maps.Marker({
map: map,
position: new kakao.maps.LatLng(lat, lon),
image: new kakao.maps.MarkerImage(imageSrc, imageSize, imageOption)
});
kakao.maps.event.addListener(locPosition, 'mouseover', function () {
// 마커에 마우스오버 이벤트가 발생하면 인포윈도우를 마커위에 표시합니다
infowindow.setContent('<div style="padding:5px;">현위치</div>');
infowindow.open(map, marker);
});
// 마커와 인포윈도우를 표시합니다
});
}
}