자료
- https://fe-developers.kakaoent.com/2022/220505-how-page-part-use-atomic-design-system/
- https://medium.com/@dan_abramov/smart-and-dumb-components-7ca2f9a7c7d0
- https://atomicdesign.bradfrost.com/chapter-4/#step-2-prepare-for-screenshotting
- https://kentcdodds.com/blog/compound-components-with-react-hooks
- https://github.com/diegohaz/arc
- https://ko.reactjs.org/docs/thinking-in-react.html#step-1-break-the-ui-into-a-component-hierarchy
- https://bradfrost.com/blog/post/design-systems-are-for-user-interfaces/
서론
나는 회사에서 개발을 진행했던 모든 프로젝트에서 Container-Presentational 패턴을 사용했었다. 디자인 시스템은 한번 정해지고 나면 프로젝트 폴더의 구조가 자리잡게 되고 이후에는 쉽게 바꿀 수 없었기 때문에 인수인계를 받았던 그대로 사용했기 때문이다.
스터디 목적으로 개인 프로젝트를 진행했을 때에도 Container-Presentational 패턴을 사용했었다. 내가 생각하기에 충분히 직관적이었고 재사용성이 높다고 판단했기 때문이었다. 그중에서도 가장 큰 채택 이유는, 내가 회사에서 계속 써왔던 만큼 이미 익숙해져서 적응 시간이 따로 필요하지 않았다는 점이었다.
반면에, 외주를 받았을 때에는 계층형 보다는 도메인 별로 분류하여 폴더 구조를 설계했었다. 외주를 받았던 대부분이 작은 규모의 팀이어서 그런지, 인력은 항상 부족했고 디자이너나 기획자와의 소통 기회가 부족하거나 없었다. 디자인 시스템은 당연히 없었고, 타이트한 타임어택 작업이 많았다. 그래서 응집도를 높이고 단기 생산성을 최대한으로 끌어 올리는 데에 집중해야 했었다.
웹 서핑을 하다가 "카카오페이지에서 기존 Container-Presentational 패턴을 사용하면서 겪었던 문제점과 문제해결을 위해 Atomic Design으로의 전환기"를 읽게 되었고 이와 관련해서 정리해보고 싶어졌다.
내용
좋은 프로덕트를 만드는 것에 있어서 가장 중요한 것은 '소통'이다.
마음가짐
겨우 10년, 20년밖에 되지 않은 회사에서 "우리는 항상 이런 식으로 일을 해왔습니다."라는 말을 입 밖에 내는 것은 우스꽝스러운 일이다. 익숙한 보금자리에서 벗어나는 것을 두려워 하지 않고, 끊임없이 변화하는 업계의 모범 사례를 수용해야 한다.
디자인 시스템이란?
재사용 가능한 컴포넌트와 패턴을 정의하여, 전체 디자인에 일관성 있게 적용할 수 있도록 만든 가이드라인이나 규칙이다.
효과적인 디자인 시스템
효과적인 디자인 시스템을 만드는 것은 결국 사람들에게 달려 있다. 어떤 디자인 시스템이든 팀원들이 서로 진정으로 협력하고 소통하는 게 가장 중요하다는 말이다. 소통 없이는 좋은 작품을 만들 수 없다.
디자인 시스템 도입의 이점
- 일관성, 결속력을 촉진
- 협력적인 작업 흐름 구축
- 공유 용어를 설정하여 소통력 제고
- 쉬워지는 테스트
- 미래지향적인 설계
- 장기적으로 시간과 돈을 절약
기존 프로덕트에 디자인 시스템을 도입하고 싶다면?
- Stakeholder들을 모은 뒤, 디자인 시스템이 뭔지 설명한다.
- 디자인 시스템의 이점에 대해 설명한다.
- 팀원들의 의견을 모은다.
디자인 시스템을 도입하기로 했다면?
- 모든 Stakeholder들을 모은다.
- UX Designer, Visual Designer, Front-end Developer, Back-end Developer, Copywriter, Project Manager, Product Manager, Business Owner, QA, any other stakeholders
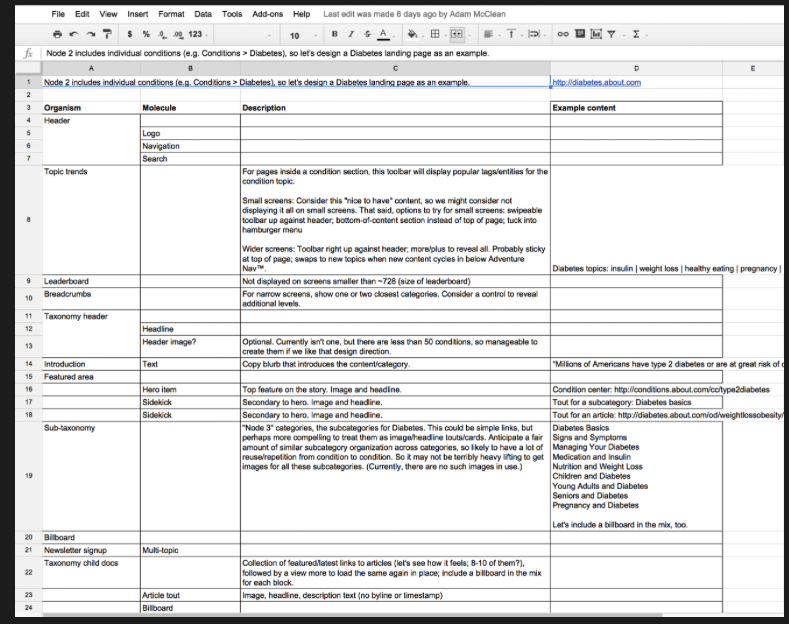
- Slides 같은 곳에 Interface Inventory를 나열한다.
- Navigation, Button, Image Types, Title(h1, h2, ...), Media, Colorset, Animation, Block(설명, 요약, 광고, ...), ...
- 각자 발표해가며 소통한다. 대게는 오래 걸리며 고작 10분 안에 설정되는 분량이 아니다.
디자인 시스템에 고려해야할 점
다양한 환경(다양한 장치, 화면 크기, 네트워크 속도, 브라우저)에 대한 확장을 고려하여 설계해야 한다. 이후 새로 합류하는 팀원이나 파생된 프로젝트를 진행할 경우를 대비하여 체계화하고 문서화하는 게 좋다.
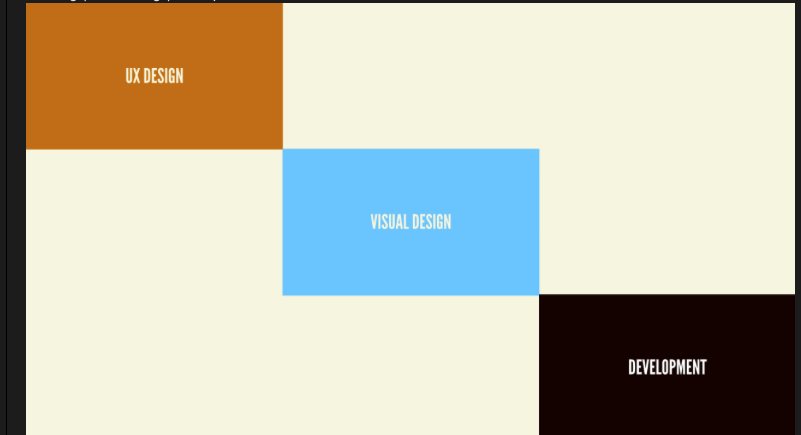
Waterfall
Waterfall 방식은 시간에 따라 작업하는 사람이 다르다. UX Design → Confirm → Visual Design → Confirm → Development 그림으로 보면 아래와 같다.

하지만 이 방법에는 치명적인 단점이 존재한다. 아래의 사례를 통해 확인할 수 있다.
- Front-end Developer가 Visual Design을 받게 된다.
- '소통의 부재', '기존 시스템에 이식이 어려운 디자인' 등의 이유로 당혹감, 분노 등의 안 좋은 감정이 생긴다.
- 디자인 변경을 요청하기에는 이미 관리자의 승인을 받았다거나 마감 기한이 촉박하다는 이유로 반려된다.
- 개발자는 우려 사항을 알리려고 노력하겠지만, Stakeholder들은 이 개발자가 무능하거나 무뚝뚝하다고 생각하게 된다.
- 결국 개발자는 디자인에 명시되지 않은 패턴을 설정하는 등 즉석에서 몇 가지 결정을 내려 버린다.
- 크림 치즈 스파게티 완성.
심지어, 늦은 디자인 변경이나 패턴화에 시간을 쏟게 되어 개발자가 기한을 지키지 못했다면, 최종 Maker인 개발자에게 책임을 묻게 된다. 계속해서 주먹구구식 결과물들이 쌓여 가고 결국 TF팀을 구성해서 리팩토링하지 않으면 진행 불가능한 프로덕트가 되어 버릴 수도 있다. 이런 상태가 되거나 커리어 빌딩의 목적으로 개발자가 퇴사하게 되면, 손해는 고스란히 회사가 입게 된다.
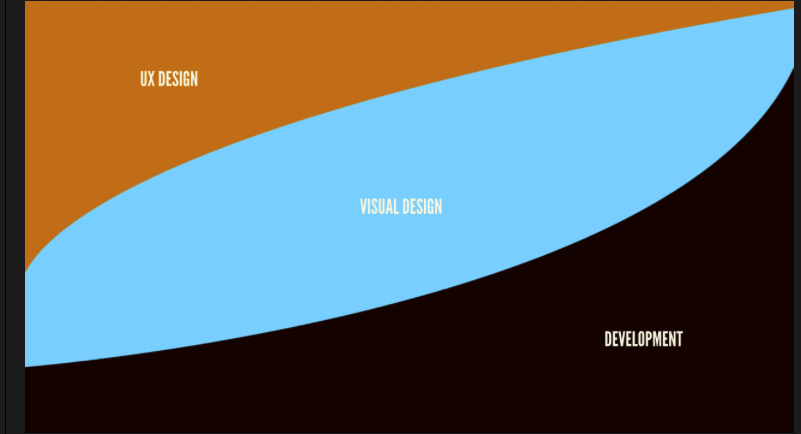
Agile + Design System
시간에 따라 UX Design, Visual Design, Development가 동시에 작업을 진행한다. 그림으로 보면 아래와 같다.

앞선 작업들이 완성 되지도 않았는데, 어떤 걸 개발하란 말인가 싶을 수도 있다. 아래는 실제 작업의 예시다.
- UX Design - Lo-Fi Sketch
- Visual Design - 직감 테스트. 관련 웹사이트 레퍼런스를 찾아서 팀원들에게 보여주고 '이 사이트가 우리 사이트라면?'에 대해 평가를 요청한다. 1점(나는 직장을 그만둔다) ~ 10점(황홀하다)로 점수를 메기고 거부감을 느낀 이유, 끌린 이유를 설명하고 의견 차이를 해결한다.
- Development - 예상되는 패턴에 대한 구조적 마크업을 작성한다.
(구) Container-Presentational Pattern
장점
- 순수한 컴포넌트와 제어하는 컴포넌트가 존재하여 더 나은 분리가 가능하다.
- 재사용이 용이하다.
단점
- 디자인 시스템 내에서 관리되지 않는 컴포넌트가 나오면 얼라인의 시간이 길어진다.
- 명확한 컴포넌트 분리 기준이 없기 때문에 소속된 팀이 있어도 개개인이 의미있다고 생각하는 대로 컴포넌트를 나눈다.

- 기준이 애매해서 코드 리뷰가 어렵고, 소통 과정에서의 실수로 인해 안 좋은 구조의 컴포넌트가 나올 수 있다.
이 단점들을 해결하기 위해 카카오페이지에서는 Atomic Design을 사용했다.
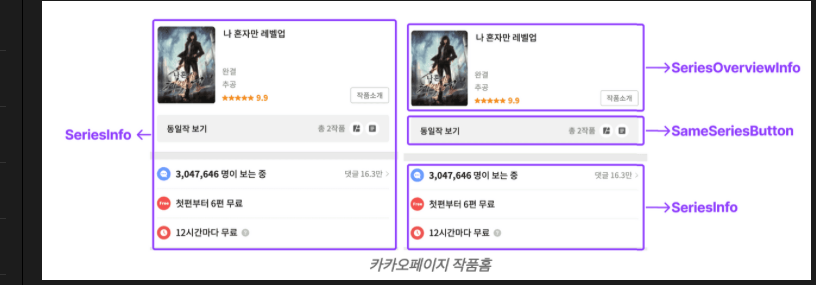
Atomic Design이란?
원자가 분자가 되고, 분자가 유기체가 되어 궁극적으로 모든 물질을 생성하는 원리에서 따온 패턴이다. 추상적인 것에서 점점 구체화를 해나가는 구조다. Atom, Molecule, Organism, Template, Page 5가지 level로 나뉜다.
- Atom - 분해할 수 없는 기본 컴포넌트다. label, input, button과 같은 기본 HTML element 태그 혹은 Typography, Animation, Color Palette, Layout과 같은 추상적인 요소도 포함될 수 있어서 단일 컴포넌트로 사용하기에는 어려울 수 있다. 예를 들어 Layout은 다른 atom과 결합하여 molecule 혹은 organism에서 유용하게 사용될 수 있다.
- Molecule - atom을 결합하여 고유한 특성을 가진다. SRP 원칙을 지키기 때문에 재사용성과 테스트하기 쉬워진다. Search Form이나 Table Row를 예로 들 수 있다. 여기서는 Context가 없다.
- Organism - 서비스에서 표현될 수 있는 명확한 영역과 특정 Context를 가진다. header라는 Organism은 Logo, Navigation, Search Form을 결합해서 만들어 진다. 상대적으로 재사용성이 낮은 level이다.
- Template - 여러 개의 organism, molecule로 구성된 Page 수준의 skeleton이다.
- Page - Template의 instance다.
댓글 기능으로 폴더 구조를 만든다면, Organisms > CommentList > CommentListToolbar, Comment처럼 형성된다. 그런데, 약간씩만 다른 컴포넌트(댓글 ≈ 대댓글)를 만들 때가 존재한다. 이럴 때는 Compound Component를 사용하거나 다른 단위의 Atomic Component를 정의한다.
컴포넌트 설계 방법
- UI상태나 동작에 대한 Event Handler는 Props로 전달해서 Storybook으로 한 눈에 확인할 수 있도록 하여, 유연성과 재사용성을 높인다.
- margin, padding과 같은 레이아웃과 관계된 요소는 컴포넌트에서 정의하지 않고 구조 분해 할당을 사용해서 props로 넘긴다.
- 디자이너가 선택한 네이밍을 리액트 요소들의 네이밍과 동일하게 작성하여 소통을 향상시킨다. 이외에도 Atomic Design에 대한 내용을 기반으로 디자이너와의 소통 왕래가 기본이 되어야 한다.